-
レスポンシブWEBデザインとは?定型の見本コードも紹介。

レスポンシブWEBデザインとは?
今回は「レスポンシブWEBデザイン」について学習します。
レスポンシブ(Responsive)とは「応答・反応」という意味。
WEBの世界では「パソコンやスマホ、タブレットなどさまざまな端末に対応したかたちでWEBレイアウトを変えること」を指します。
なお、よくある言い間違いで「レスポンシブル(責任)」というのが現在でも散見されますが、全然意味の違う英単語なので気をつけましょう。
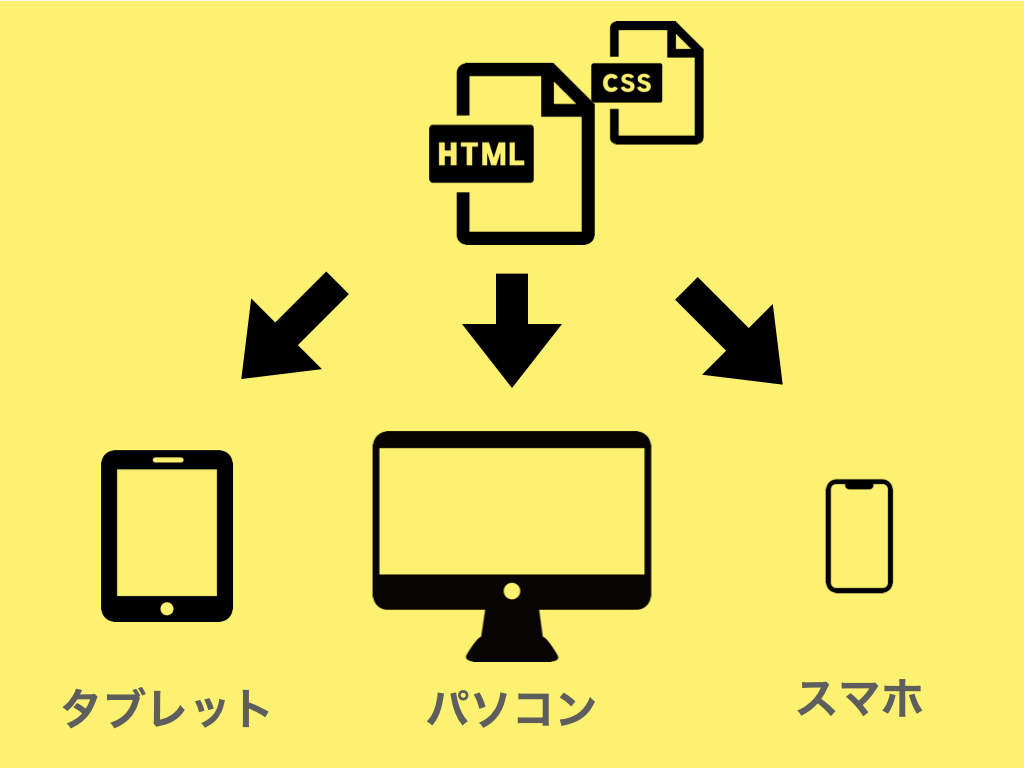
では、プログラミング基礎学習のひとつ「レスポンシブWEBデザイン」の仕組みを図で見てみましょう。下の画像をご覧ください。
<レスポンシブWEBデザインの仕組み>

上の画像のように「1つのHTMLファイルをCSSで制御し、多用な端末に最適化された見やすい状態でWEBを反映させる」のがレスポンシブです。
私たちがサラッとスマホやパソコンで見ているAmazonやYAHOO JAPANなどのメジャーサイトから、巷の中小企業のサイトまで。いまやレスポンシブWEBデザインは世界の常識となっています。
レスポンシブって必要?

レスポンシブWEBデザインは現在のメディアのあり方として絶対に必要な概念であり、技術になります。
世界では個人個人が異なる端末でWEBページを閲覧していますよね。日本でこそiPhoneユーザーは多いですが、世界的にはAndroidのユーザーのほうが多かったり、タブレットもiPad以外にもSONYやHUAWEIなど日本や中国の会社などもたくさんリリースされています。パソコンでもWindowsユーザーもいれば、アップルユーザーもいて、みんな発売時期も仕様もバラバラのものを使っていますよね。
そんな多様化した端末ひとつひとつのためにWEBページを作って切り替えるというのは現実的に不可能であるため「レスポンシブ」が必要となってくるんですね。
WEBサイト制作の際は「あまりスマホサイトが好きではないんだよな〜」などの私情を挟まず「スマホサイトになっても、パソコンサイトになっても魅力的で見やすいサイト」を目指し、レスポンシブに正面から取り組んでマスターしていきましょう。
レスポンシブのベーシックな仕組みとしては「ひとつのHTMLファイルをCSSで制御し端末の画面サイズにフィットさせることで、WEBページの表示を行う」ことであると理解しておきましょう。
レスポンシブWebデザインの制作手法

レスポンシブWEBデザインを制作するうえで理解しておかないといけないものに、
①ビューポート
②ブレイクポイント
以上の2点があります。
まずは「ビューポート」から見ていきましょう。
①ビューポートとは?

ビューポート(viewport)は「WEBページを表示する領域」のこと。
WEBブラウザのアドレスバーやブックマークバーなどを除く、純粋にWEBページ部分の領域のことを指します。
シンプルに「WEBページの横幅」と考えてもいいでしょう。
モバイル端末においては、あの小さな画面でPC向けのサイトを表示しようとすると当然画面の幅が足りませんよね。なので、モバイル端末のWEBブラウザではビューポートを実際の画面サイズよりも大きく解釈するように設定されていて、画面に収まるように全体を縮小して表示するようになっています。ところが、それによってモバイル端末向けにデザインされたWEBページも縮小されて表示されてしまうという状態になってしまうんです。
そこで、下のコードのようにHTMLのmeta要素を使って、モバイル端末のWEBブラウザでもWEBページが等倍で表示がされるように指定します。meta要素なので<head></head>タグ内に記述します。
このコードは定番の定型とも言えるので、これごとコピペで使い回せるように保存をしておきましょう。
<meta要素でname属性の値に「viewport」を指定する定型記述>
<meta name="viewport" content="width=device-width, initial-scale=1.0"><コードの解説>
上記コードの解説です。content属性の値にはカンマ区切りでビューポートに関する値を設定することができます。「width」はビューポートの横幅で「device-width」はデバイスの画面の横幅表します。
「width=device-width」を記述していますが、これは「ビューポートの横幅とデバイスの横幅」を揃える指定。
「initial-scale」は表示倍率を指定するもので「1」の値は等倍での表示を意味します。
これらの記述をすることで、モバイル端末のWEBブラウザでもWEBページで等倍で表示されるようになります。
②ブレイクポイントとは?

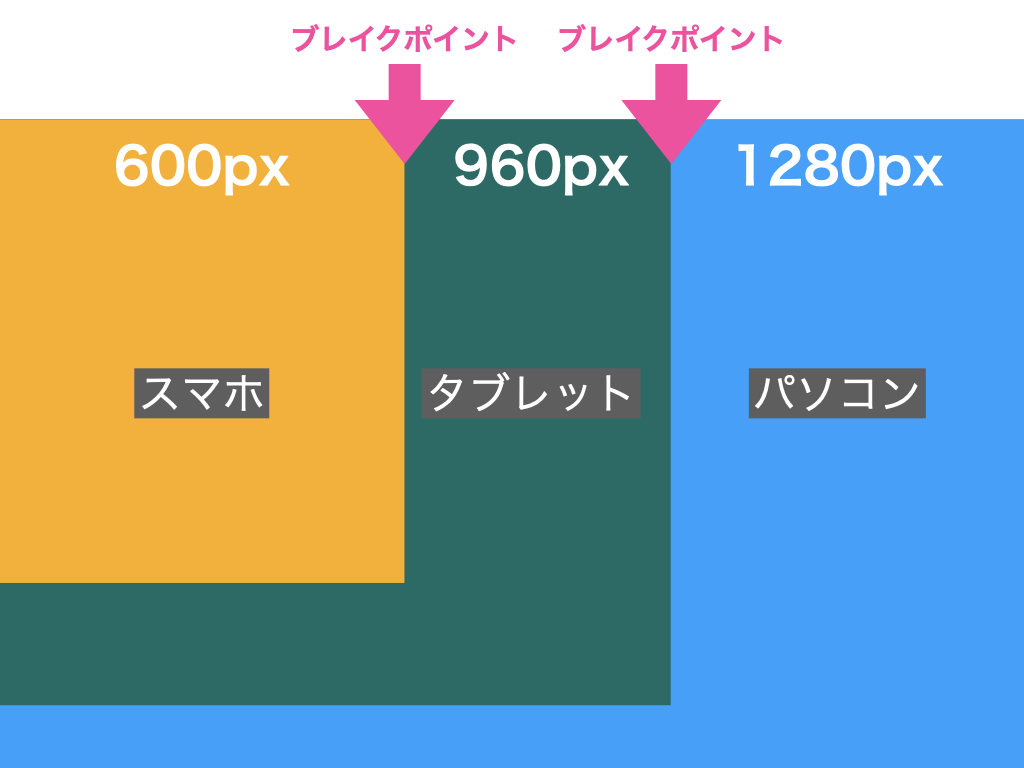
ブレイクポイントは、レスポンシブWEBデザインにおいて 「レイアウトが切り替わる地点の幅サイズ」を指します。下の画像をご覧ください。
< ブレイクポイントの例>

上記はあくまで「例」で、ブレイクポイントとして設定するべき絶対の数値ルールはありません。
端末には色々なサイズがあるゆえ、映し出される画面の幅についてもさまざまなサイズがあるからです。しかも、時代ごとに端末サイズの大まかなトレンドは変わるため、スマートフォンやタブレットの進化については常に把握をしておきましょう。
一般的にはスマートフォンの画面幅は最大「320~414px」タブレット「600~834px」あたりが目安ともなります。それぞれの端末に最適なブレイクポイントを指定する場合、この範囲内で指定すれば良いでしょう。
なお、最近ではiPadなどのタブレットで最も多い画面の幅は「768px」と言われています。モバイルからタブレット、パソコンからタブレットへのブレイクポイントの切り替えは2021年現在「768px」はひとつの目安になるでしょう。もちろんここに絶対の決まりはないため、ケースバイケースで設定しましょう。IT業界のトレンドや常識は急速に変化していくことも忘れずに。
こうしたブレイクポイントの値によって適用するスタイルを切り替えるCSSの技術を「メディアクエリ」と呼びます。
<メディアクエリとは?>

ブレイクポイントの値によって適用するスタイルを切り替えるCSSの技術を「メディアクエリ」と呼びます。(※ブレイクポイントはHTMLで書くことも可能です)
ビューポートと並び、メディアクエリは今日のWEBサイトにおいてheadタグやcssに必ず記述されている言ってよいコード。記述も横幅を指定するという比較的シンプルな表記のため、難しい解釈はいらないところも助かります。
メディアクエリは、
「@media screen and (条件指定) {〜}」
のように記述します。screenの部分は「メディアタイプ」と言い、screenはPCやモバイル端末など「画面」を持つ全てのデバイスで表示させる際に使います。{〜}の中に条件に合わせたCSSを記述します。
<メディアクエリの記述方法>
「max-width」とはその領域の幅の最大値。「max-min」とはその領域の幅の最小値を指定する記述です。
@media screen and (max-width: 480px) { ここに画面幅480pxまでのCSSを記述} ※画面幅が480px以下の場合に{}内のCSSを適用させるという意味。主にモバイル用。
@media screen and (min-width: 960px) { ここに画面幅960pxまでのCSSを記述} ※画面幅が960px以上の場合に{}内のCSSを適用させるという意味。主にパソコンや画面の大きなタブレット用。
@media screen and (min-width: 481px) and (max-width: 959px) { ここに画面幅481px〜959pxまでのCSSを記述} ※481px以上959px以下の場合。主にタブレット用。
適用範囲については上記のように「max-width」に480pxと書いたら、480pxも含まれます。min-widthも同様です。そのため、上記で言うとブレイクポイントが重ならないよう1pxずらし「481px」と記述します。
<メディアクエリの記述例>
例えば下記のコードは「.header」に対してベースとなるスタイルを記述した後、メディアクエリで幅が「768px以上」になった場合に上書きするスタイルを指定している記述例です。
※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします
.header { position : relative; padding : 15px 0 0; background-color : #ff0000; } @media screen and (min-width: 768px){ .header { padding : 0; } }時代の常識「レスポンシブ」

今回は「レスポンシブWEBデザイン」について学習しました。WEBページのレイアウトにも大きく関係するレスポンシブは、現代のWEBサイト制作において必須のナレッジとなっています。
昨今の端末の多様化はご存知の通り目を見張るもので、多用なメーカーから多用なデバイスが1年中リリースされまくっていますよね。レスポンシブWEBデザインの理解と、今回ご紹介した定型コード等を覚えるだけでも、一定の端末条件には対応が可能です。
実際には「スマホやタブレットを横向きにした場合はブレイクポイントも増える」ということになり、どの程度の画面幅に対応するレスポンシブにするのかは都度検討が必要になります。
しかしまずは定番の「縦スマホ/縦タブレット/パソコン」の状態で想定し、そこで最適化された見え方のするレスポンシブを目指しましょう。
時代の常識であるレスポンシブWEBデザインをマスターすることで、表現の幅が広がるだけでなくビジネスサイトであればコンバージョン(問合せや申込みなどの成果指標)に大きく影響するため、レスポンシブの対応はマストと言えるでしょう。
「メンターの一時活用」で乗り切る

当サイト「メンタレ」は、メンターを一時的に「レンタル」できるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「実践型の講座」というかたちでサポート。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長です。
オンラインなので全国対応。例えば独学の方は要所要所でプロに習う使い方が良いでしょう。
プログラミングを学ぶ際は、何となく先を急ぎたい気持ちも出てきますが、上手に本サービスを活用してみてください。
途中で挫折をしたくない方、応用段階で「やっぱり全然わかってなかった」と自分に幻滅したくない方、投げ出したくない方。「メンタレ」を転ばぬ先の杖として、足場を固める手堅い学習として選んでいただければ確実です。
ご相談はいつでもお気軽にどうぞ。




