-
フラットデザインが嫌いな人へ。驚きの特長と次のデザインを予想。

フラットデザイン、どう思う?
フラットデザイン、好きですか?
「ちょっとシンプルすぎる….」
「デザインって感じしない…. 」
あまりの簡素さに幼稚さを感じていたり、深みのなさを覚えてしまい、実は嫌いな人も多いかもしれませんね。
今回はフラットデザインがどうしても好きになれない、っていうか「嫌い」という人のための記事。
その起源や存在意義を知っていただくことで、好きにはなれなくても「多少は納得」いただけるかも。
まずはフラットデザインにまつわる「驚き①」「驚き②」という2つの歴史上のポイントを見てみましょう。
【驚き①】まさかの「生誕100周年」だった

「フラットデザイン」と言うと、なんかここ数年で一気に出てきた新しいデザイン手法なんて感じがしてしまうかもですが、実はその起源はとても古いんです。
それはwikipediaにも明記されていて、始まりは1920年前後にまでさかのぼります。「おいおい、そんなに古いんかい!」となりますね。もう「生誕100年以上」なんですね。
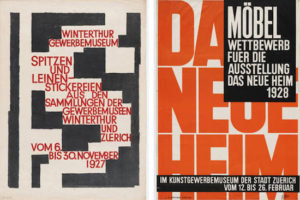
フラットデザインは「1920年代」のロシア、オランダ、ドイツ、スイスの各地で発祥し、例えば下のデザインは「1918年」チューリッヒ大学(スイス)の教授によるもの。

(wikipediaより:1918年エルンスト・ケラー (Ernst Keller)教授によるデザイン)
別に現代にあっても違和感のないデザインですね。
このフラット感は、従来までの「美のための美」「美の創造」を意識して作られていた貴族的なデザインへの「対抗」とも言える手法でした。
当時のフラットデザインは「問題から生まれるデザイン」「問題を解決するデザイン」という視点を持ち「意味」を追求するストレートな幾何形態、シンプルな色彩、想像力を掻き立てるビジュアルで構成されています。このDNAは現在にも脈々と受け継がれています。
まさに「おしゃれでシンプルなヨーロッパ的デザイン」と形容できる、清潔感・可読性・客観性を追求したグラフィックデザインと言えますね。
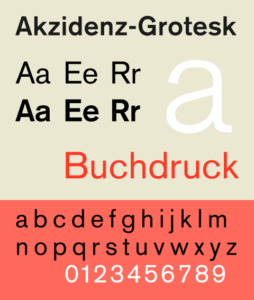
 (wikipediaより:H. ベルトールドAG活字鋳造所設計のアクチデンツ・グロテスク(Akzidenz Grotesk))
(wikipediaより:H. ベルトールドAG活字鋳造所設計のアクチデンツ・グロテスク(Akzidenz Grotesk))1917-30年代の美術との関連
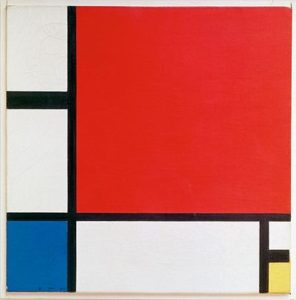
オランダでの芸術運動として有名な「デ・ステイル」。垂直や水平の構造で創られた「純粋抽象美術」の手法です。
 (wikipediaより:ピエト・モンドリアン:1930年)
(wikipediaより:ピエト・モンドリアン:1930年)なんだか一気に現在のWEBデザインに近づいた感。1917年〜1930年代にはすでに、フラットデザインの下地は出来ていたということがよくわかります。
「フラットデザインなんて薄っぺらい」「手抜きデザイン」「若者向け?」なんて気持ちがあった人は、実は100年の歴史がある《重鎮デザイン》と見方を変えても良いでしょう。
シンプルなだけに、いかようにも使え、またその行間に意味を持たせる無言のデザイン。
フラットデザインはたくさんの芸術家たちが想いを託してきた表現手法であり、削ぎ落としの原点であり、また従来の手法に対抗するアナーキーさも持った「攻めているデザイン」でもあったんですね。
【驚き②】起爆剤は「マイクロソフト」だった

ここで話を、やや現代へと進めます。
私たちがこの数年でよく目にしているフラットデザインの一般的な始まりについて。WEBサイトやIT系のツールに使われるようになった始まりについてです。
IT系のデザインに絡む話だと、最近はなんかアップルの独壇場みたいな印象を持ちますが…。
実は今を輝くフラットデザインを世界的に広めたのは、Windowsの「マイクロソフト」の英断でした。
かのスティーブ・ジョブズからは「マイクロソフトにはデザイン感覚が足りないのではなく、”ない”んだ」なんぞボロクソに言われたこともあるマイクロソフトですが、実は世界的なフラットデザインの拡大において大役を果たしているんですね。
その名は「Modern UI」
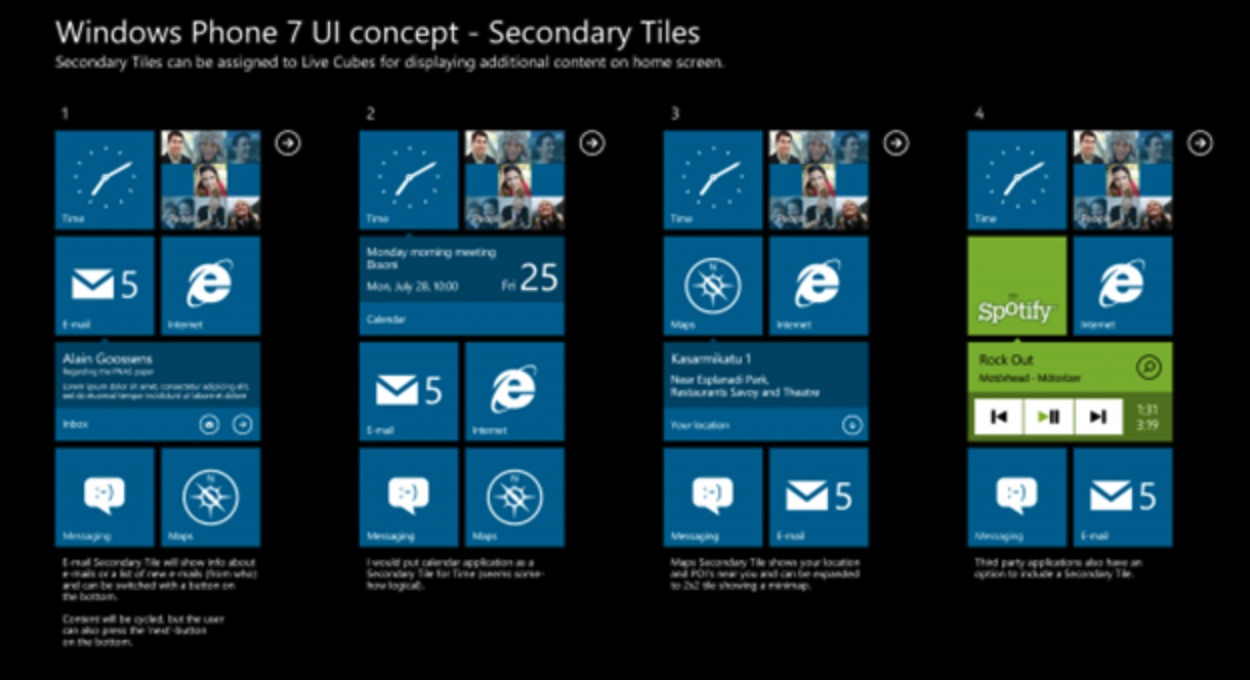
2010年、マイクロソフトが「Windows Phone7」を初版としてリリースした「Modern UI」。

いま見ると垢抜けなさは否めませんが、それまで良しとされてた「美のための美」なWEBデザインから「問題解決のド直球デザイン」に舵を切ったエポックメイキングなデザインと言えるでしょう。

ユーザーに考えさせる、探させることを極力排除し、一見してどこに何があるか全体を見渡せる機能性。
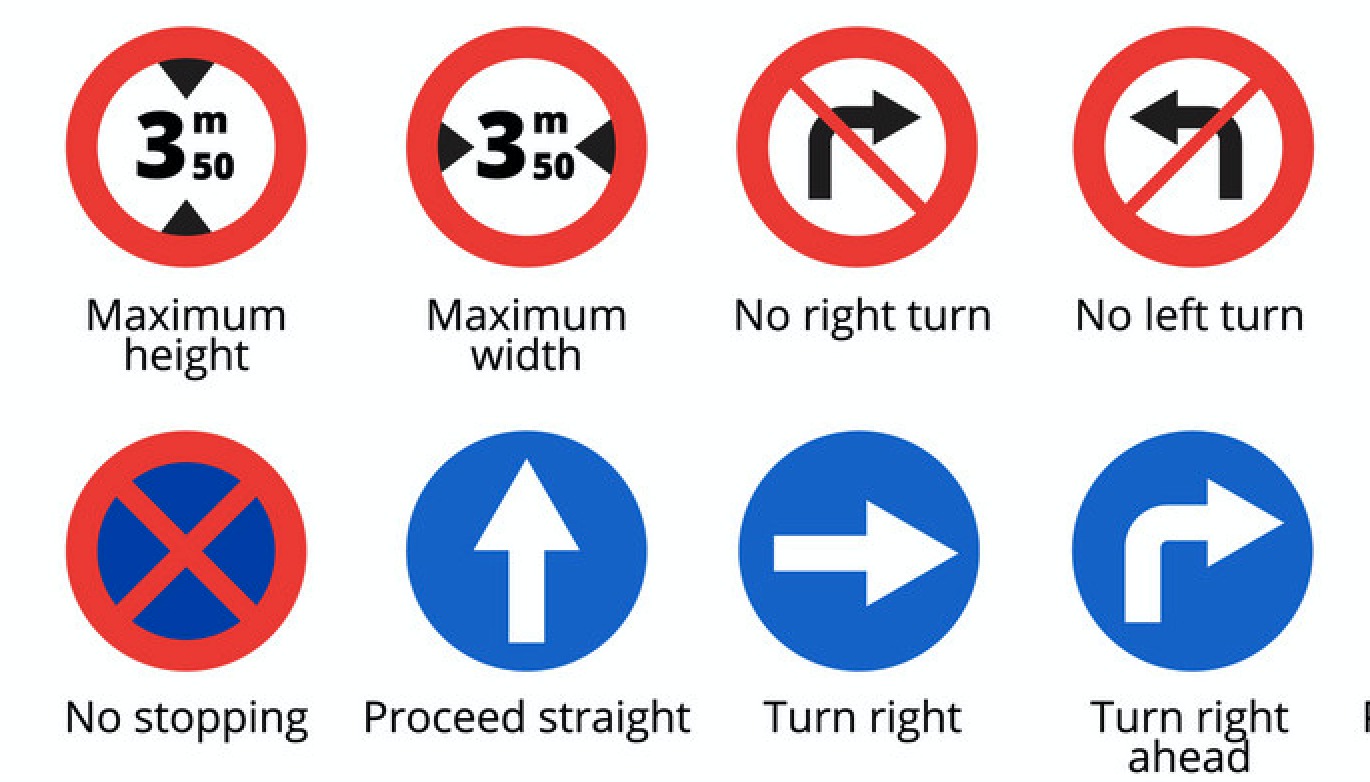
「Modern UI」はもともと社内コードネーム「メトロ=地下鉄」であり、ロンドンの地下鉄の標識を参考にされました。
実際にロンドンに限らず「交通標識」とは各国もともとフラットデザイン的なわけで、その視認性の高さはピカイチと言えます。
 このような直球のデザインを、当時ギラギラしていたWEBの世界に持ち込んだ決断は、英断であったと言えるでしょう。
このような直球のデザインを、当時ギラギラしていたWEBの世界に持ち込んだ決断は、英断であったと言えるでしょう。フラットデザイン以前は「リアルこそ正義」

さて、ITの世界では「フラットデザイン以前」はどんなデザインが主流だったのでしょうか?
それは「リアル」なデザインです。
いかにパソコン内で「本物っぽく見せるか」に命を懸けていた時代があったんです。そのバーチャルな世界観に「コンピューターってこんなことができるんだ!」という驚きにあふれた時代があったんですね。
今、せっかちな私たちは実はフラットデザインに慣れてしまっており、WEBサイトを閲覧中も「ボタンやリンクは速攻でわからないと悪」という感覚や視認性を重視してしまっていますよね。
しかし、そういった機能性よりも「美しいことが正義」の時代がありました。
そのデザインを、
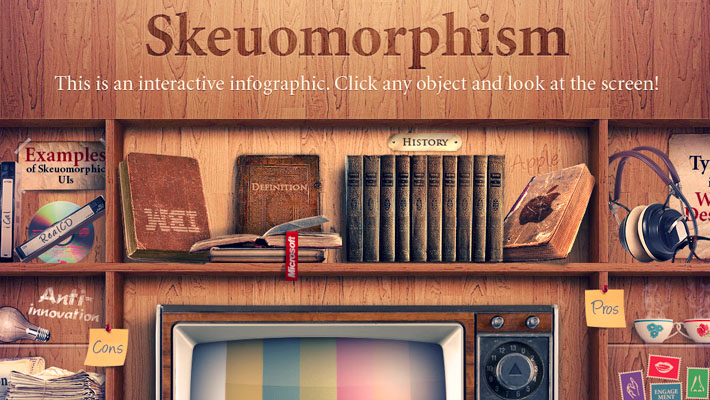
「スキューモーフィズム(skeuomorphism)」
と言います。そのリッチな外観から「リッチデザイン」と称されることも。
フラットデザインが嫌いな方は、こちらのほうがしっくりくるかもしれません。

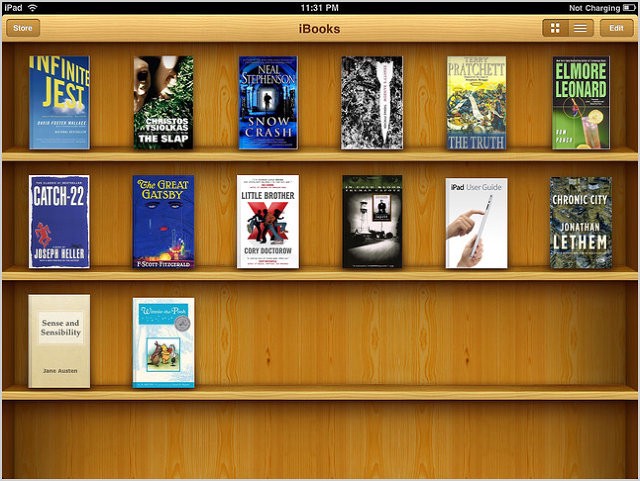
iPhoneの「iOS6」(2012年)まではこのスキューモーフィズムが採用されていました。

しかしいま見ると、質感の出し方が強く、意外と古く見えてくるのも不思議なところ。なんか「濃い」というか。しかし当時はこのギラついた立体感が「未来感」でもありました。
リアルさが追究され、グラデーションもバリバリ効かせており、スマホやパソコンのなかで「もうひとつの現実世界」が展開されているイメージです。
このときはまだIT系のデザインは「サイン(標識)」としての機能は重視されていませんでした。あくまで見た目重視、豪華さ重視。
しかし、その状況は刻々と変わっていきます。
スキューモーフィズムにあった問題

リアルな世界を再現しているスキューモーフィズムでしたが、ITの端末(パソコン、スマホ、タブレット等)が進化してくるにつれ「大きな問題」を抱えるようになりました。
世界中の人々が異なる仕様のパソコンやスマホ、タブレットでWEBにアクセスするのが一般的になってきて、そこで求められるのは「見やすいもの」「すぐ表示されるもの」だったんですね。
そうなってくると、リアルをとことん追究してきたスキューモーフィズムは不利になってきます。まず小さいと何がなんだかわからないですし、アイコンひとつ作るにも異様に時間もかかる。端末によって表示崩れも懸念され、おまけに表示自体も遅いときがある。

時代的に、小さなスマホの画面でも、大きなパソコンでも、そして最近ではスマートウォッチでも「すぐわかる」ことが重要になってきたんですね。
パソコンやスマホの機能、WEBサイトのコンテンツなんかも複雑化してくるなかで「いかにシンプルに見せるか」が問われてきました。
そこで、ITのデザインは知ってか知らずか、かつての1920年代、欧州で産声を上げたフラットデザインに「回帰」していきます。
デザインとしての美しさを優先していたスキューモーフィズムに比べ「いかにわかるか、いかに速いか」という「機能」を出発点としたデザインの始まり。
「美のための美」であったリッチデザインの路線から「機能性」を追究するフラットデザインへの転換です。
ユーザーのためのデザインへ
 ある種、作り手がクリエイティブを楽しんで必要以上に凝っていたスキューモーフィズムのデザインに比べ、フラットデザインは「ユーザー目線」に基づいています。
ある種、作り手がクリエイティブを楽しんで必要以上に凝っていたスキューモーフィズムのデザインに比べ、フラットデザインは「ユーザー目線」に基づいています。デザインは「脇役」に徹し、WEBサイトにおいてユーザーが本来知りたい情報や取りたい行動を「サポート」する役目。

写真や動画もなどのビジュアル要素を「影で支える」存在。
フラットデザイン自体は主張をしすぎず、読み込みの速さや字の読みやすさを重視して暗躍する。
「デザイン」という観点から見れば寂しく、特にそっけないようにも見えるフラットデザインですが、実はその存在がWEB体験を何倍にも快適にしています。
「速い・見やすい・わかりやすい」というのは確かに正義であり、情報が主役のWEBサイトにおいては、仰々しいスキューモーフィズムなデザインというのは存在意義が微妙になってしまったんですね。
ロゴマークもフラットに
「ロゴマーク」という観点からも見てみましょう。
印象に残っているフラットデザインの転換例として「インスタグラムのアイコン」が挙げられます。

レンズの中まで光彩が施されているポラロイドカメラのリアルなアイコンから、虹色のフラットなアイコンへ。
2016年当時はまだインスタグラムが勢いをつけていた途上真っ盛りということもあり「慣れ親しんだロゴをいま変えるの?」と反発も多発しました。新しいフラットなロゴを受け入れられず、以前のものに戻して欲しいという声もSNSではよく上がっていました。
しかし、すでに当時インスタグラムは単なるカメラアプリから変貌を遂げるビジネスモデルの転換期に入っており「カメラ」だけを連想させるロゴマークから脱却をする必要があったんですね。
そこで、時代の追い風になっていたフラットデザインを採用。
時代に柔軟に対応する姿勢をグラデーションに託し、完全フラットまではいかないデザインで着地させてきます。

実際にインスタグラムはこのあとsnapchatを模倣した「ストーリーズ」機能やsnow的な加工機能、動画機能のIGTVなどを続々リリース。柔軟性を持った「自分表現アプリ」としてひとつ上のステージに進んでいきました。
フラットデザインにすることで結果的には古臭さを脱却でき、インスタ=オワコンという最悪の事態を回避できています。そして、スマートウォッチで見てさえもインスタのロゴマークがわかる視認性も兼ね備えました。
簡素的と揶揄されることもあるフラットデザインですが、実はやはり、時代にフィットしている表現手法と言えるわけですね。
機能性に優れたフラットデザイン

フラットデザインは、子供から大人まで、老若男女がわかる交通標識のような視認性の高さがあります。
また、データとしても軽いため、WEBサイトの表示速度にも好影響をもたらす特長も。
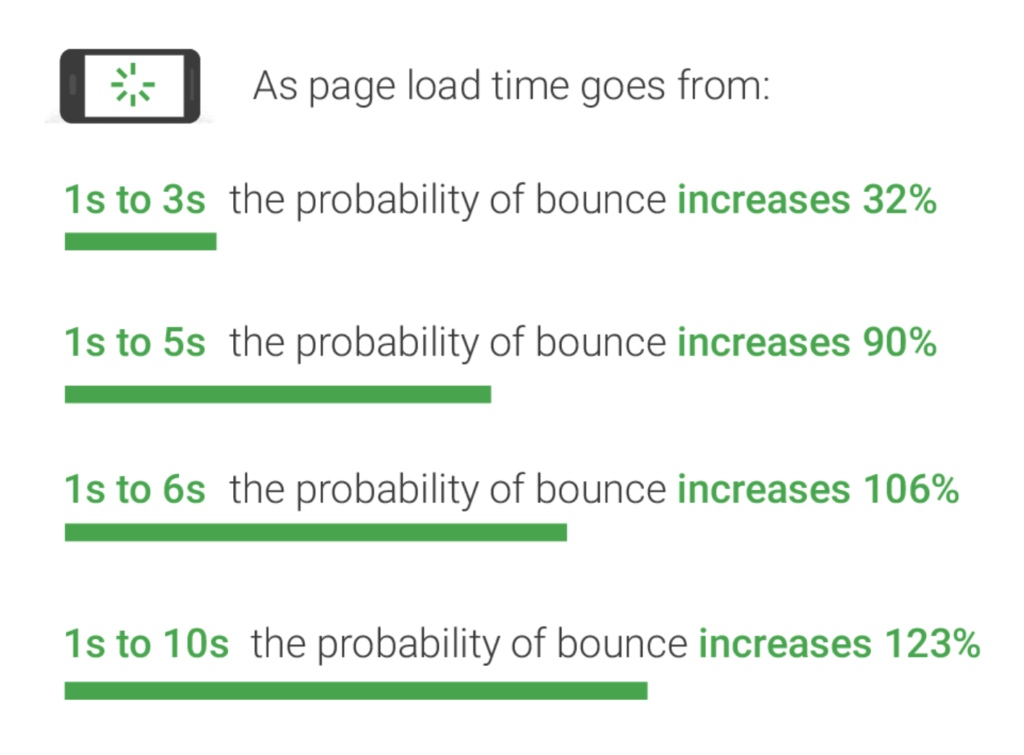
Googleの調査は「ページ表示速度と直帰率」について以下の調査結果を出しています。
①ページ表示速度:1秒〜3秒「直帰率32%増」
②ページ表示速度:6秒「直帰率106%増」
③ページ表示速度:10秒「直帰率123%増」

このようなマーケティングの点から見ても、表示速度に優れたフラットデザインは現代のせっかちなユーザーたちのニーズに合致しています。
もちろん、ユーザーの多くは「フラットデザインだから表示が速くていいな」なんて思うことはないのですが。
でも「機能」だけ重視でいいの?

ここまで、フラットデザインが持つ時代的な背景や視認性、表示速度などの優位点を見てきましたが、ひとつ疑問も出てきます。
「わかりやすいとか、表示されやすいだけがデザインなの?」
「どれがボタンかわからないときもあるけど」
確かに、フラットデザインにもネガティブ面は多々ありますね。あまりにフラットすぎてクリックできない箇所をクリックしてしまったり、どの会社やサービスもデザインが似すぎてて特長が感じられないというところも。決して完璧なデザインとは言えません。
そして何より、見た目の「デザイン」として見た場合は、やはり好みは分かれるでしょう。
それこそ1920年代のヨーロッパの巨匠たちのように、建設的で美しいフラットデザインを作れれば良いですが、世のウェブサイトには「とりあえず四角形を置いておいた!」「とりあえずフラット!」みたいなものもあったりします。
シンプルがゆえに配置や色彩にセンスが求められる手法でもあるゆえ、タイルをペタっと置いたような、こだわりの感じられないデザインを見ると嫌悪感を持つ人もいるでしょう。

フラットデザインはスキューモーフィズムに比べ、ある意味誰でも作りやすい工数で実現できるゆえ、考えられてない、安っぽいデザインがあふれてしまったのは悲しき現実でもあります。さらにはテンプレートも乱発され、世の中のWEBサイトの多くは同じようなデザインになってしまいました。
そんなモヤモヤを抱える人は意外に多かったのか、フラットデザインは次のレベルに変貌を遂げようとしています。
機能に偏りすぎた昨今のフラットデザインから脱却し「機能と美」を融合させる道筋を示すデザインです。
フラットデザインの「次」は何がくるのかを見てみましょう。
フラットデザインの次は?
フラットデザインの持つシンプルさと、かつてのスキューモーフィズムが持っていた質感。
その両方のいいとこ取りをしつつ、今風感も持たせた未来的デザイン。それが、
《ニューモーフィズム》
という手法。
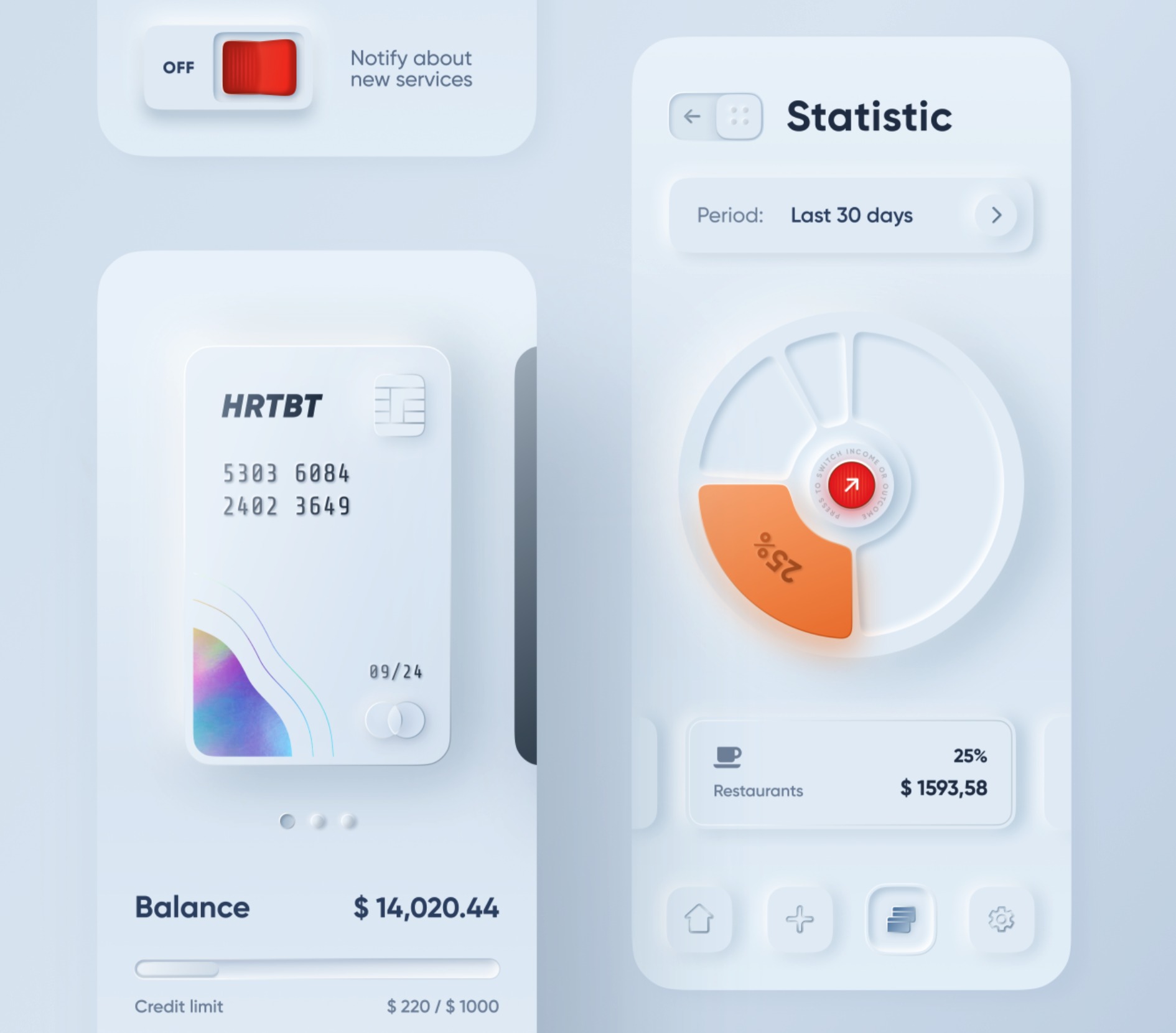
ニューモーフィズムの例

従来のフラットデザインが嫌いな人も、これであれば幾分マシと思うかもしれません。

フラットはフラットながら、浮き出ているような質感やリアルな要素も織り交ぜている進化系。
フラットデザインほどのベタ置き感はないため、あの大雑把な空気が嫌だった人には少しだけ許せるスタイルかもしれませんね。
ここまで未来感のあるものが現在のフラットデザインほど時代を席巻するかは不明ですが、世の中にはさまざまなWEBデザインの手法がもっとあっていいはず。
この「ニューモーフィズム(Neumorphism)」がフラットデザインの次にくるとも言われており、たしかに進化の過程としてはありうる形態であると言えるでしょう。
フラットデザインが絶対ではない

もし、WEBサイトを「作る側」になった場合。
思考停止状態でフラットデザインを選ぶのだとしたら、それは本質とはかけ離れてしまっています。
これまで見てきたように、あくまでフラットデザインとは「速く・見やすく・わかりやすい」ことに特化した機能型の手法。
その手法は何もフラットデザインだけで可能なわけではありません。立体感や質感を少し出して印象を変えても、WEBサイトの読み込みにはさほど影響はありせんし、スキューモーフィズムなデザインが絶対ダメなわけではありません。
「その会社やブランド、商品やサービスにはどんなデザインがフィットするのか」
これをまず考えたうえで、必要ならばフラットデザインを採用する。必要ないならば、例えば下のような「手書き風イラスト」を多用した温もりのあるデザインにしてみるなど、他の手法をとるのが本来のクリエイティブです。

そのような意味からすれば、作る側になった場合は「フラットデザインありき」で考え始めるというのはズレた話。
大切なのは「その会社やブランド、商品やサービスにはどんなデザインがフィットするのか」を探究し、答えを掘り当てるのが「マーケティング・デザイン」と言えるでしょう。
WEBデザイナーやクリエイターであるならば、フラットデザインありきでなく「引き出しのひとつ」としておきたいところです。
メンターを「借りる」サービス?

当サイト「メンタレ」は、メンターを一時的にレンタルできるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「講座」というかたちでサポート。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長です。
プログラミングスキルの根幹を支える「基礎プログラミング」を習えるサービスです。
マンツーマンのオンラインで「いまの自分」に合う学習をし、挫折しないスキルと知識を習得しましょう。



