-
WEBフォントって何?メリットやデメリット、SEO面や事例も紹介。

WEBフォントのメリット・デメリットを網羅的に解説
今回は「WEBフォント」を題材に、プログラミング初心者がざっと抑えておきたいアレコレを解説していきます。
WEBフォント誕生の背景、特長やメリット・デメリット、一流企業の事例から著名なWEBフォントの無料・有料サービス、読み込みやSEO対策においての懸念まで。
WEBフォントを網羅的に抑えたい方のための記事となっています。
では、まず「WEBフォントがなかった世界」の話から進めてみましょう。
フォントの自由がきかなかったWEBの世界

文字の書体のことを「フォント」と言いますが、このフォントは商品やデザインの印象を決める大事な要素。
例えば、私たちが普段何気なく見ているコンビニの商品や駅の看板などでも、デザイナーは四苦八苦してフォントを選んでいます。
フォントは見る人々に違和感を与えず、かといって主張しすぎず、デザイン全体を壊さない調和を保ちつつ、その一方で気品や遊び心があるものなどが求められます。
チラシや看板などは平面の紙や板ですので、たくさんのフォントが使えます。みなさんもWordやExelを使うときや、PowerPointやキーノートを使う際に、英語も含めると「すごいフォントが多いな」と思ったことはあるかもしれません。
しかしこれが「WEBサイト」となると、実はちょっと前までは好みのフォントって使うことができなかったんです。コンピューターやブラウザという「WEB」が相手だと、なかなか融通の効かない世界だったんですね。
以前はパソコンやスマートフォンにあらかじめ入っているフォントに依存しており、しかもそれらは端末やOSごとに種類も異なるため、制作側が意図したフォントとは全くちがう見え方になることも日常茶飯事でした。
例えば「ヒラギノ角ゴ」をCSSで指定していても、Macでは表示されるがWindowsやAndroidでは意図したとおりに表示されない、なんてことがあったのです。
そのため、どうしても表現したいフォントがあった際は、わざわざ画像で作成しペタッと貼り付けていた時代があったのです。
「WEBフォント」があらわれるまでは….
WEBフォントって何?
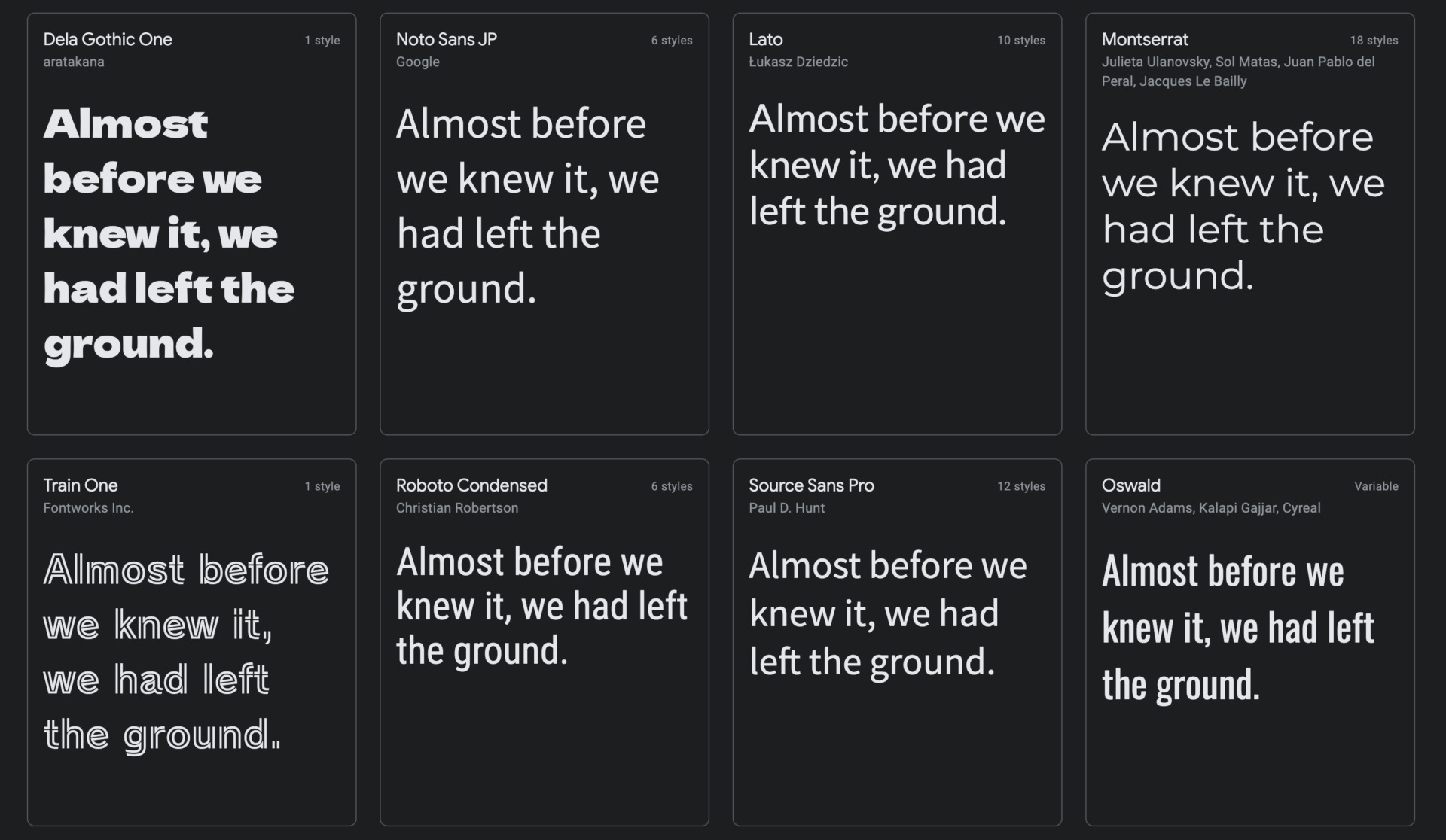
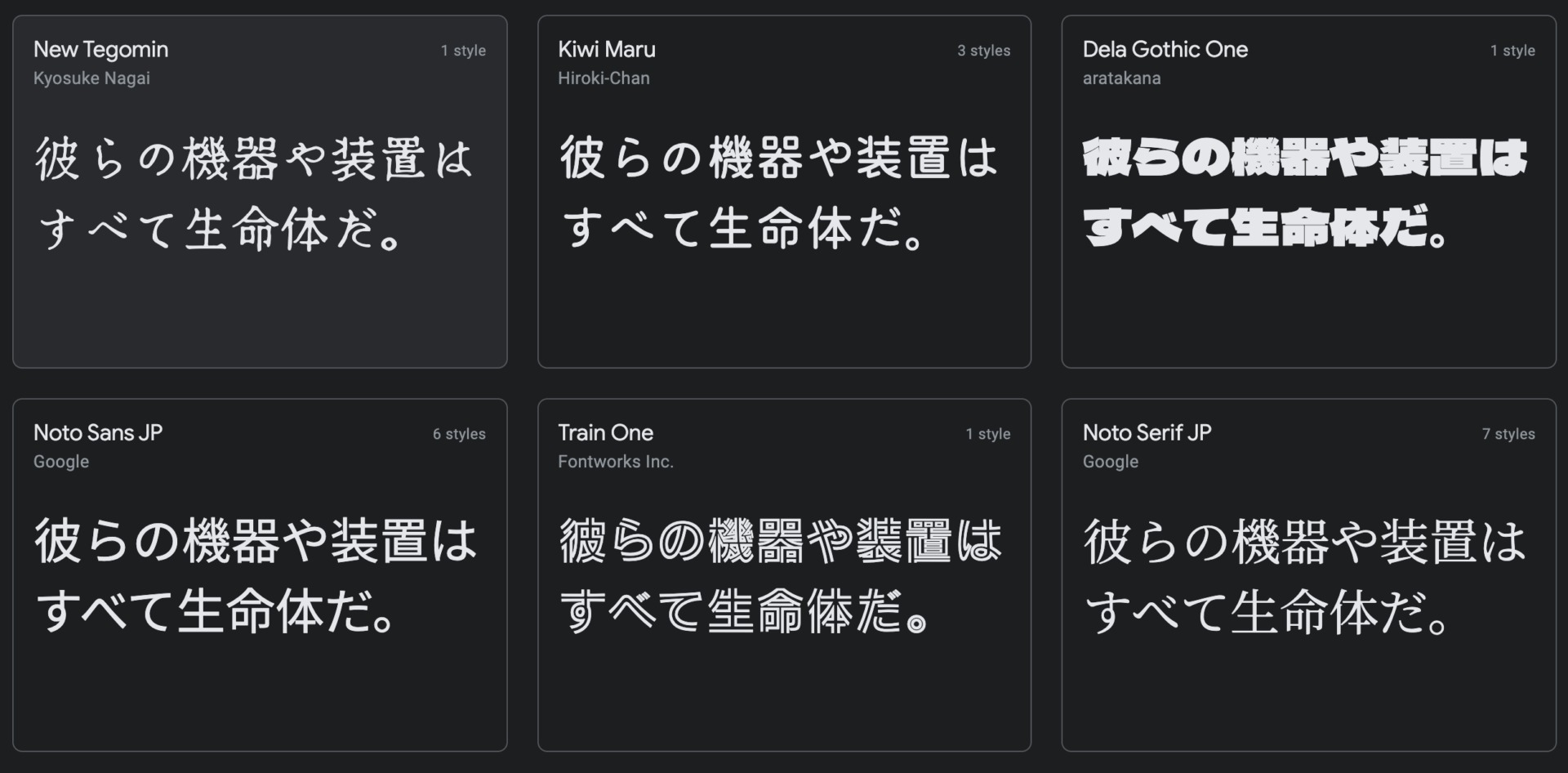
 (上の写真はGoogleの無料WEBフォント)
(上の写真はGoogleの無料WEBフォント)フォントの自由がきかなかったWEBの世界に「フォントの自由」をもたらしたのが「WEBフォント」です。
WBEフォントとは、制作側が意図した特定のフォントをWEBサイト上に表示できる技術。
WEBフォントはWEBサイトを読み込む際に同時にフォントデータもダウンロードするため、どんなデバイスでも意図したフォント表現を可能にしました。
これが可能になったことで、企業側はパソコンでもスマホでも独自のデザイン表現、ブランディング訴求することが可能となり、ユーザーも美しいWEBの世界を楽しめるようになったのです。
WEBデザインにおいて活字が占める割合というのはとても高いため、WEBフォントの誕生でクリエイターもクライアントも胸をなでおろし、
「あ〜良かったこれで解決!」と思いきや…
しかしここで、結構面倒な問題が浮かび上がってきます。
WEBフォントって読み込み遅い…?

なんだかデザイン的な悩みを一掃してくれた感のあるWEBフォントですが、問題になったのが「WEBフォントの読み込み速度」でした。
WEBサイトを読み込む際に、わざわざデバイスはフォント一式を読み込む必要があるため、これまでの表示速度に比べて遅くなるという現象が起きたのです。こうなってくると敬遠したくなるエンジニアがいても不思議ではありません。
なぜなら、サイトの読み込みの遅さはユーザー離脱の原因につながるからです。サイトの表示が2秒遅れるだけでユーザーの50%以上ないしは30%以上はサイトを見ず直帰してしまうというデータがあるのです。
みなさんも最近は、ちょっとでも表示されないサイトがあるとさっさと戻って他のサイトを見たりしませんか?
ビジネスに暗い影を落とす「WEBフォントの読み込みの遅さ」は多大なビジネスチャンスを逃すと懸念されました。
適切な対処をすれば回避できることも

天下のGoogleも「読み込みの遅さ」はWEBマーケティングにおいての致命的欠陥であると警鐘を鳴らしており、読み込みの速度をチェックする「Page Speed Insights」なるサービスも無償で提供しているほど。
デザインの美しさと引き換えに、顧客を逃してしまっては本末転倒です。本来は顧客に感動して欲しくてWBEフォントを導入するのですから。
しかし、現在では、正しい設計をすれば読み込みの遅さは回避できることも証明されています。環境によって最善策は異なる、という側面こそ持ちますが、読み込み問題は改善されている例も多くあるので、警戒しすぎてWEBフォントを一度も試さないのはもったいないところ。
WEBフォントは、どうしても初期の「読み込みが遅い」という印象が強かったため、現在でも「WEBフォント=読み込みリスク」という考えは根強いのです。
かといって、楽観的に油断もできません。とりあえず一定の警戒心さえ持っておけば、例えばGoogleのサーチコンソールで読み込み遅延の警告が出た際も、先述の「Page Speed Insights」でチェックして原因のひとつにWEBフォントを想定し調査することができます。
また、傾向として「WEBフォントを販売する会社の人」は「WEBフォントが読み込み遅いなんてもはや昔の話だ」と言い切ってしまっていることもあるので、注意しましょう。
日本中、世界中のWEB閲覧環境(ネット環境、端末の性能、使用OSなど)は千差万別である以上、簡単に「今はもう大丈夫」と言いきれる話ではないからです。
WEBフォントを導入する一流企業たち

卓越したエンジニアの設計により、読み込み問題を解消している秀逸なWEBフォントのホームページも多々あります。
それらの多くは読み込みもスムーズで、独自の世界観を読み手に届けてくれるもの。
企業の理念や製品のコンセプトをユニークに表現できるWEBフォントは、ビジネスの強い見方であるのは疑いの余地はありません。
例えばみなさんよくご存知の「アップル」では「APPLE TP」というWEBフォントが使われています。1〜2年おきくらいで結構頻繁に採用フォントが変わるので、注目しておくと変化に気づけるかもしれません。

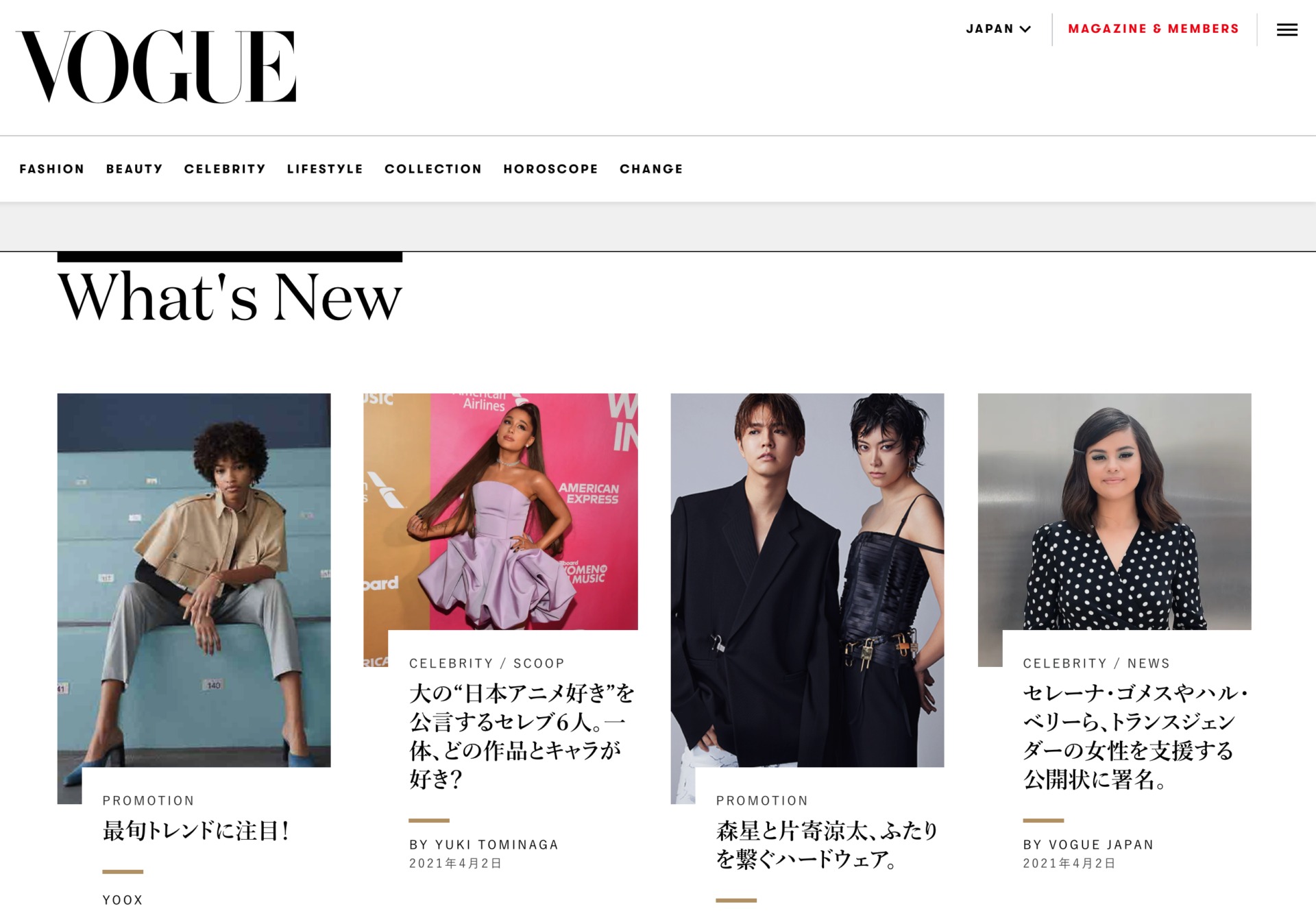
アパレルの「ヴォーグ」が採用しているのは「ゴシックMB101」というWEBフォント。ここでも読み込みの遅さは感じられないですね。

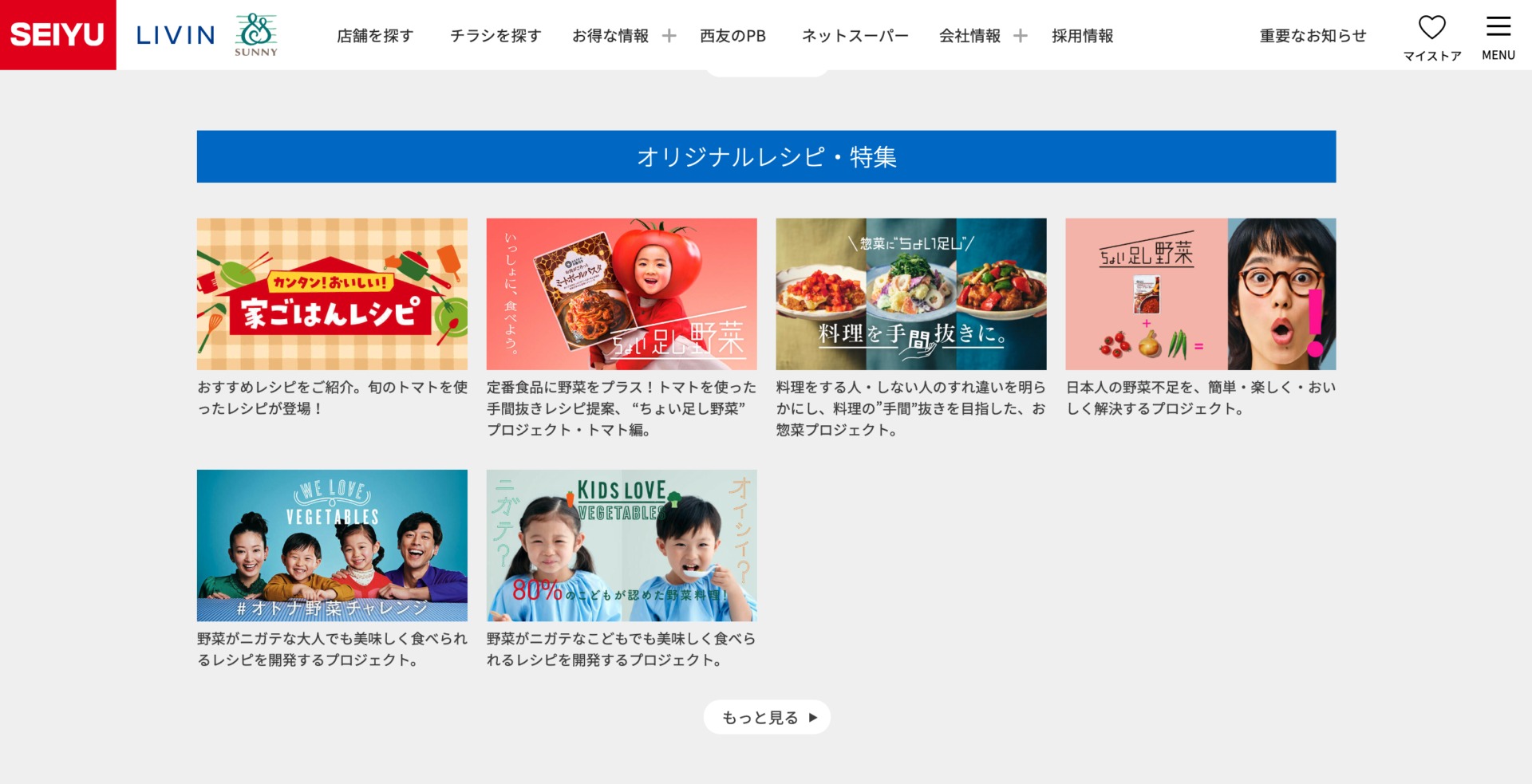
実は日本のスーパー「西友」も積極的にWEBフォントを導入している企業です。ここでは「UD新ゴ」が使用されています。画像も多いですがサクサク閲覧できますね。

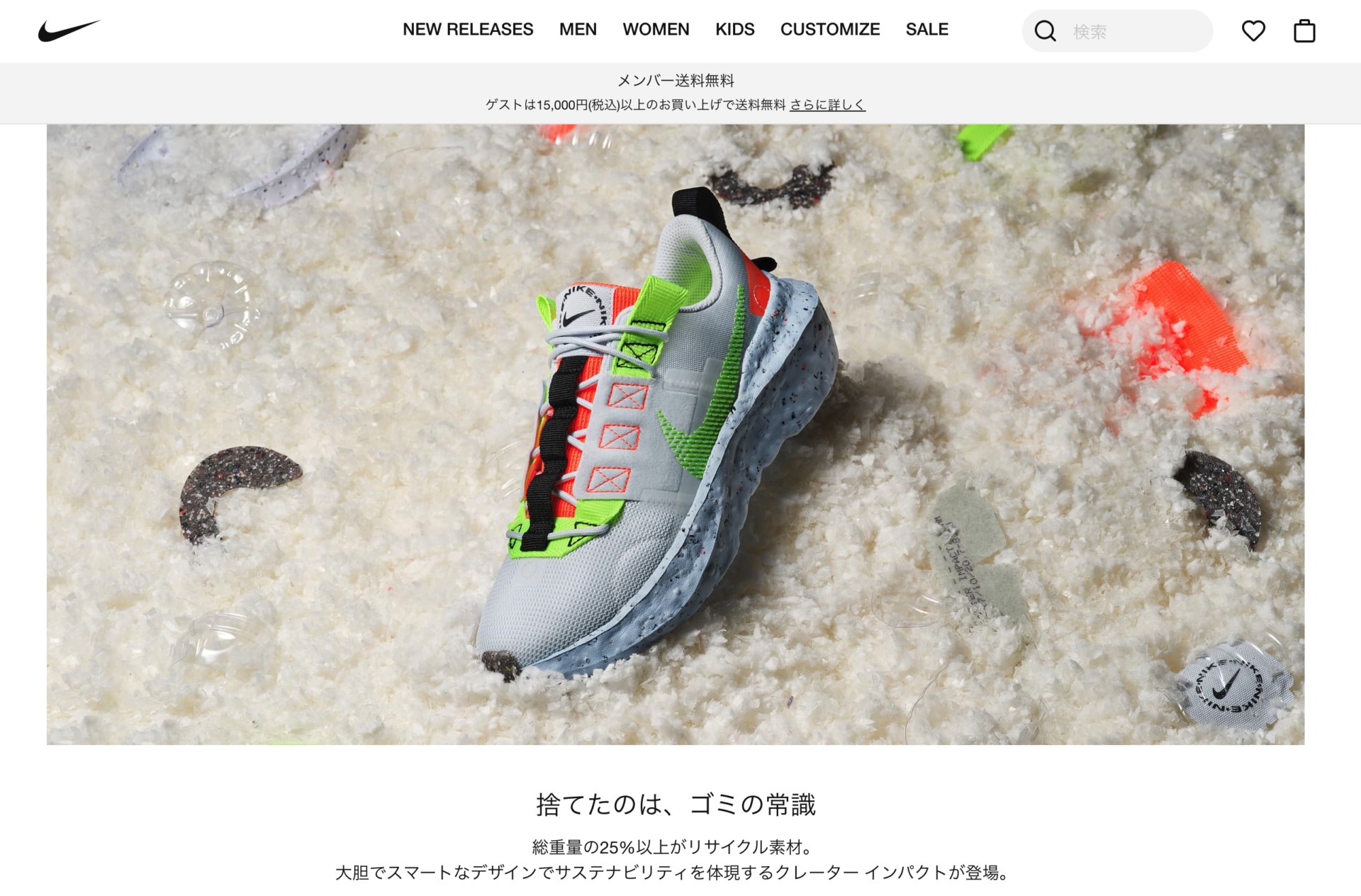
この他にも「ユニクロ」や「ナイキ」「無印良品」や「サントリー」などなど、思いつく一流企業のサイトに訪れてみてください。

よーく見ると個性的な、あまり見たことないようなフォントが使われています。そして読み込みもほぼスムーズ。
「このフォントはなんだろう?」「こんな微妙なとこまでこだわるんだ」なんて思いつつ、chromeのデベロッパーツールで調べるクセをつけるなんてことも、エンジニアとして成長していくための大切な勉強のひとつですね。
WEBフォントはどこでゲットできるの?

ところで、WEBを素敵にブランディングしてくれる「WEBフォント」ってどこで手に入るのでしょうか?
これはなにか特別な場所にあるわけでなく、WEB上で手軽に閲覧し購入できます。
さまざまな無料・有料双方のフォントサービスがリリースされているのでチェックしてみましょう。
ひとつの例として、下記に無料・有料WEBをご紹介します。
無料なら「Google Fonts」が有名

無料のフォントではGoogleが提供する「Google Fonts」。グーグル提供ということで安心して採用しているサイトも多いです。
上記の画像はGoogle Fontsの日本語の例。Googleらしく無料とは思えないほどの質とクオリティで、安定した指示を得ています。
GoogleもWEBフォントをこうしてオフシャルに推しているわけで、やはりブランディング的には必要なツールであることが伝わってきますね。
有料では「モリサワ」などが著名

有料サービスでは「モリサワ」社は日本語WEBフォントの筆頭と言ってよいでしょう。困ったらモリサワ、というポジションと言っても過言ではありません。
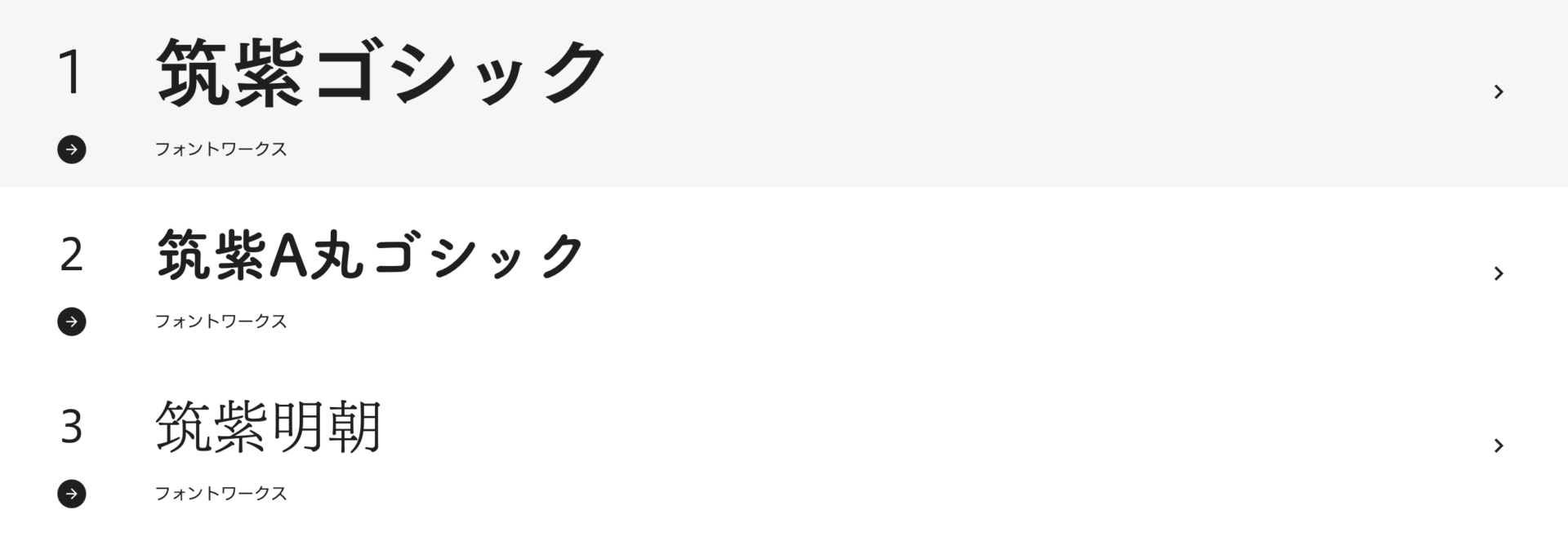
また、WEBフォントを扱うユニークなサービスとしては、ソフトバンクテクノロジーによる「FONT PLUS」が有名です。下の画像はそのランキングの一部。

いまトレンドのフォントを知ることができるだけでなく、フォント自体の勉強になるのでおすすめです。
こういったメジャーどころのWEBフォントサービスから触れて使っていきつつ、深堀りしてみる。すると「文字」の奥深い世界を知り、日本語や英語などの造形の美しさ・不思議さにも改めて気づく機会になるでしょう。
利用規約には十分注意を

有料無料問わず、WEBフォントを使用する際は必ず利用規約を確認しましょう。
なかには、無料でも商用利用は禁止されていたり作者の許可がいるものもあります。有料のフォントで月額の料金がが毎月かかるのは珍しいことではありません。もちろん1回払えばそれでOKの商品もあります。
なかにはそのサイトのPV数(閲覧数)によって金額が変わるケースもあるので、まずは「利用規約」は鉄則です。ちょっと面倒くさいかもしれませんが、きちんと目を通し、無駄な訴訟や揉め事にならないようにしましょう。
WEBフォントは「営業ツール」でもある

こうして見てくると、今まで単に「活字」と思っていたものが、WEBの印象を左右する大きな「営業ツール」であるということもわかってきます。
人が1秒以下で人の印象を決めるように、WEBサイトも同じかそれ以上の速さでユーザーは「好きか嫌いか」を決めると言われています。
また、読み進めようとしたサイトでも途中で「なんか胡散臭いな」とか「読みにくいな」ということで離脱することもあると思いますが、そこには活字の影響も少なくないと言えるでしょう。
なぜなら「人がWEBで読むのは活字だけだから」です。デザイン自体もとても大切ですが、情報を具体的に発信しているのが活字であり、ユーザーの目は常に活字を追っています。
そんな企業の「営業」を担う活字のフォルム=フォントに力を入れるのは、ユーザーのサイト直帰率・離脱率を防ぐのにマーケティング上必須のことであると言えるでしょう。
WEBフォントは「SEOにも良い」は本当?

WEBフォントを導入することでSEO(検索エンジン最適化=検索の上位表示対策)にも効果があるのか?という話も時折出るお話です。
実際にはWEBフォントを使ったからといってSEOに強くなるとは「言えない」と思っておいていいでしょう。
「これまで画像にしていたものをWEBフォントでテキストにできたので、SEOにも効果あるはず」という意見があった場合は「多少のテキスト増では検索結果に影響は到底出ない」と言えてしまうからです。どれだけの、そして内容的にはSEO対策に効くような言葉をちゃんと文章化できたのかがポイントです。
2020年5月にGoogleが発表したウェブマスター向けのウェブ指標「Core Web Vitals」にも、より快適なWEB体験について言及されており、そこでは、
「LCP:ページの表示速度を測る指標(Largest Contentful Paint)」
「FID:ユーザーの応答性を測る指標(First Input Delay )」
「CLS::視覚の安定性を測る指標(Cumulative Layout Shift)」
といった「ページの読み込み」に関する指標が大きく掲げられています。
WEBフォントを導入したことにより遅延が生じるようなことがあり、これらのGoogleが求める要件にひっかかってしまうようであれば、それは導入を見送るのが賢明でしょう。設計の見直しが必要です。
そして単に導入を見送るのではなく「イメージ重視のデザイン的なブランディングのサイトにはWEBフォントを採用するが、SEO重視のサイトでは従来の手法を取る」など使い分けも良いと思います。
WEBフォントの採用有無の視点からも、自社サービスの訴求力を「ユーザーに対しても検索エンジンに対しても上げていく」という試行錯誤は、もはや昨今のマーケティングでは当たり前となっています。
WEBフォントは捨てきるのは惜しい存在であるのは当然で、例えGoogleから警告が来ようともあわてず、
「そもそもうまく構築できてないのでは?」
「いっそブランディングサイトと商用サイトを切り離すか?」
などと落ち着いて思案するのもエンジニアの大事な仕事です。
「5G時代」のWEBフォントの可能性

今まさに世界は「5G」の社会へと突入し、今後もWEBの高速化は進んでいきます。
この時代の流れのなかにおいて、WEBフォントのニーズは今後も上がっていくと思われます。よりWEB上で表現できることが増え、動画や音声コンテンツも盛り上がっていくなかで、WEBフォントも存在感を強めていく。
今回ご紹介したWEBフォントの読み込み時の懸念、SEOとのミスマッチの可能性などの話はあくまで「4G時代」の話であるとも言えるでしょう。WEBフォントはWEBサイトの重要な構成要素のひとつでもあり、日進月歩のIT業界において、加速度的にWEBフォントの抱える問題とその改善度は今後も時折話題になることと思います。
エンジニアとしても、初心者の時点からWEBフォントを意識し、実際の制作においても「使いどころ」「使わないどころ」を見極めていけると理想的です。
もちろん理想は、WEBフォントを使った美しいWEBサイトのデザインです。絶妙な差別化を図れるとても上品でユニークな手法である「WEBフォント」を、一流企業のサイトのように堂々と光速の読み込みで設計したいものですね。
プログラミングメンターを「借りる」

当サイトは、ありそうでなかった「プログラミングを一時的に借りれる」サービスです。
独学の途中でちょっと「ココはちゃんと習いたいな」とか「1回挫折したけど、マークアップの先からやりたいな」などなど、プログラミングに関する人それぞれの課題をメンターが解決します。
ヒアリングのうえ、個々の課題を克服するための「実践講座」をメンターが実施。オンラインのマンツーマンで習うことできるんです。
どうしても「◯◯コース」などのカリキュラムになると、先に進むことが目的化してしまい、挫折者を生み、また基礎的な質問をいつまでもランダムにメンターにし続けることになります。これは、そもそもの理論を消化できていないために起こる現象。
専任の講師からきちんと学びたい方は、あなただけの課題を個別に解決する「メンタレ」をまずはお試しください。入学金は無料です。




