-
【演習】テキストを画像に回り込ませるには?floatとclearfix。

テキストを画像に回り込みさせよう
今回はサンプルの「インタビュー記事」を題材にして「テキストを画像に回り込みさせる」を学習します。
記事内のサンプルコードをコピーしても良し、コピーしつつ自分なりに中身を変えても良し、全て手打ちでやってみるのもOK。
お手持ちのテキストエディタで、HTMLとCSSを組んでみましょう。
完成イメージは下の画像の通りです。
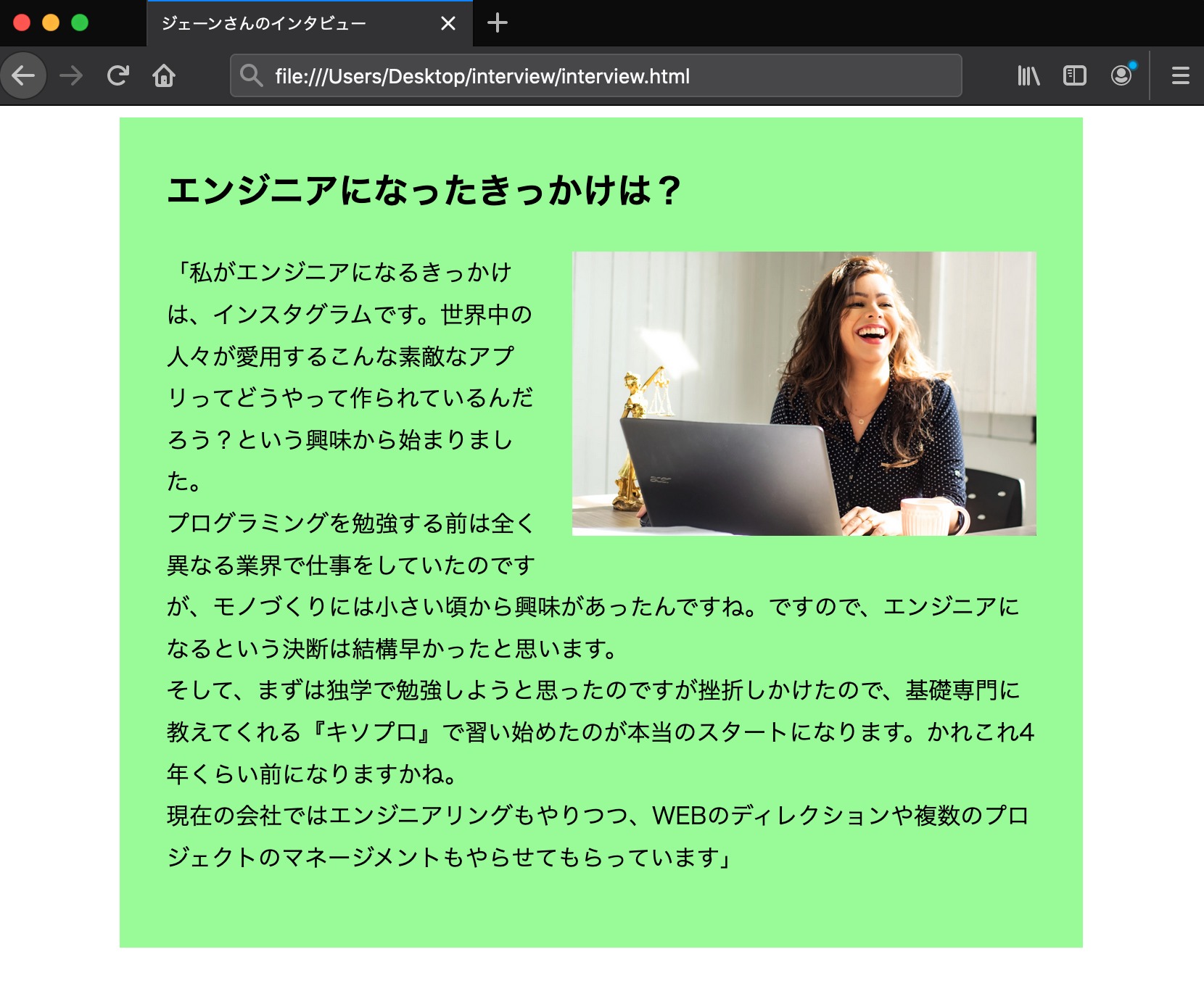
<今回の演習の完成イメージ>

上の画像を解説すると、
①最初に「エンジニアになったきっかけは?」という見出しがある
②そのあとにインタビューが改行や文字間も読みやすく組まれている。
③写真は右に寄せてある。
④写真の周りをテキストが適切な距離を空けて回り込んでいる。
⑤背景は明るい緑色にしている。(練習なので視認性の高い色にしています)
以上、いわゆる「雑誌のようなレイアウト」ですね。これを再現してみましょう。
写真は右側に。テキストは回り込ませる。

まず大前提として「HTMLでマークアップされた要素」というのは基本的に「縦」に積み重なっていきます。
しかし、単に文字や写真のコンテンツが縦においてあるだけのWEBサイトは味気なく、また読みにくいですよね。
そこで今回は先ほどの完成イメージのように「画像を右に寄せて」「テキストを写真の周りに回りこませる」処理を行い、読みやすいWEBページを作ります。
用意するもの
①テキストエディタ
②ブラウザ(クロームなど)
③写真
以下のロイヤリティーフリーの写真をお使いください。画像の名称は「
jane-01.jpg」になっています。今回のインタビューはこちらの女性を「エンジニアで活躍するジェーンさん」として、インタビューしたという設定です。
では、お手持ちのテキストエディタを立ち上げておいていただき、さっそくHTMLのコードから見ていきましょう。
今回はマイクロソフト社の無料テキストエディタ『Visual Studio Code(VSCode)』を使用します。
【演習開始】HTMLのコードのサンプル
まずは下記のコードをご覧ください。
これをお手持ちのテキストエディタにコピーしましょう。コピーは枠右上の小さなボタンをクリックするだけで可能です。(※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ジェーンさんのインタビュー</title> <meta name="description" content="ブラウザには反映されない、このページの要約説明が入る場所"> <link rel="stylesheet" href="css/sample.css"> </head> <section> <h1>エンジニアになったきっかけは?</h1> <img src="images/jane-01.jpg" alt="ジェーンさんの笑顔"> <p>「私がエンジニアになるきっかけは、インスタグラムです。世界中の人々が愛用するこんな素敵なアプリってどうやって作られているんだろう?という興味から始まりました。<br> プログラミングを勉強する前は全く異なる業界で仕事をしていたのですが、モノづくりには小さい頃から興味があったんですね。ですので、エンジニアになるという決断は結構早かったと思います。<br> そして、まずは独学で勉強しようと思ったのですが挫折しかけたので、基礎専門に教えてくれる『メンタレ』で習い始めたのが本当のスタートになります。かれこれ4年くらい前になりますかね。<br> 現在の会社ではエンジニアリングもやりつつ、WEBのディレクションや複数のプロジェクトのマネージメントもやらせてもらっています」</p> </section> </html>CSSのコードのサンプル①
続いて「CSSのコードサンプル①」として、まずは回り込みの処置の前に「余白」や「行の高さ(行高)」といった、ベースとなるスタイルを記述してみましょう。(※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします)
section{ width: 600px; margin: 0 auto; padding: 2em; background-color: #98fb98; } h1{ margin: 0 0 1em; } img{ width: 320px; margin-left: 1em; margin-bottom: 1em; } p{ line-height: 1.8; }<上記コードの解説>
①「
margin: 0 auto;」
左右のマージンを「auto」にすると「section」が中央配置になります。②「
background-color: #98fb98;」
背景色です。今回はWEBのカラーコードの中から「#98fb98;」(palegreen)を指定③h1の「
margin: 0 0 1em;」
見出しには1文字くらいの下マージンを付けるとちょうどよいバランスになります。④h1の「
margin: 0 0 1em;」
見出しには1文字くらいの下マージンを付けるとちょうどよいバランスになります。⑤imgの「
margin-left:1em;」
margin-bottom: 1em;
画像に回り込むテキストが画像にくっつかないよう左と下のマージン。⑥最下部pタグの「
line-height: 1.8;」
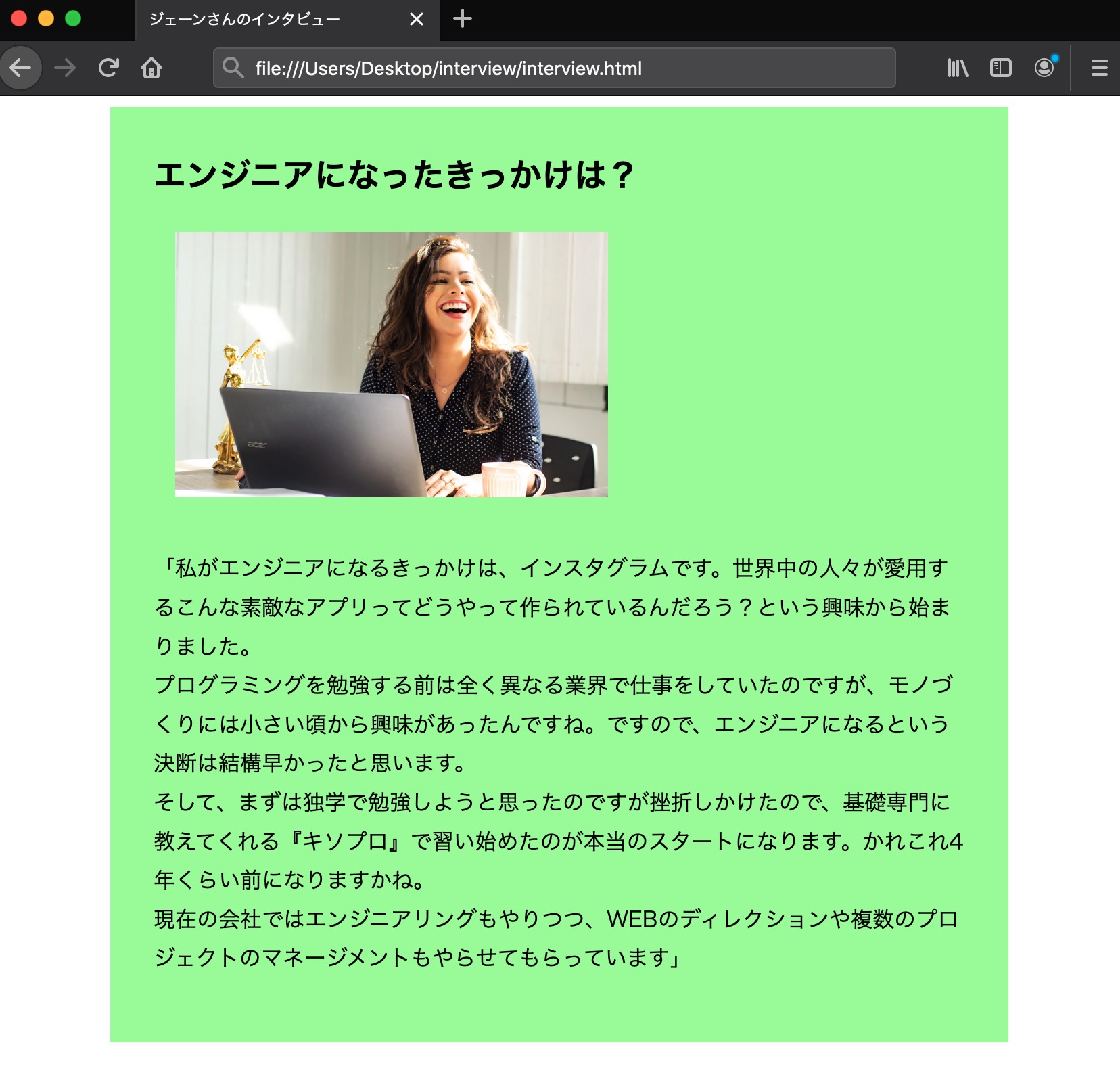
行の高さの指定です。1にすると行間がなくなってしまうため、今回は1.8でセットしています。<現時点でのブラウザの表示>

現時点のコードで上記のようになっています。まだ、テキストが写真の周りを回り込んでいないですね。
では、次のCSSコードで「回り込み設定」を記述しましょう。
floatとclearfix(CSSのコードのサンプル②)
右(または左)に寄せたい要素に「float:right/left」を指定します。その記述だけでとりあえず見た目だけはすでに変化します。
先ほど記述したCSSのコードに、こちらのコードを追記しましょう。下のfloat記述は「right」つまり「右寄せ」を指定しています。
img{ float: right; }しかし、この追記だけでは完璧ではありません。この状態だけだと、もしテキスト原稿が短い場合、背景から写真が飛び出てしまうなど支障が出てきます。floatの指定により<img>タグが親要素に認識されなくなるからです。
そこで「clearfix」という「回り込み解除」の設定コードをさらに追記します。
section::after{ content: ""; display: block; clear: both; }上記の「clearfix」構文は定型文なので、暗記する必要はありません。
ここまで出来れば完成です。
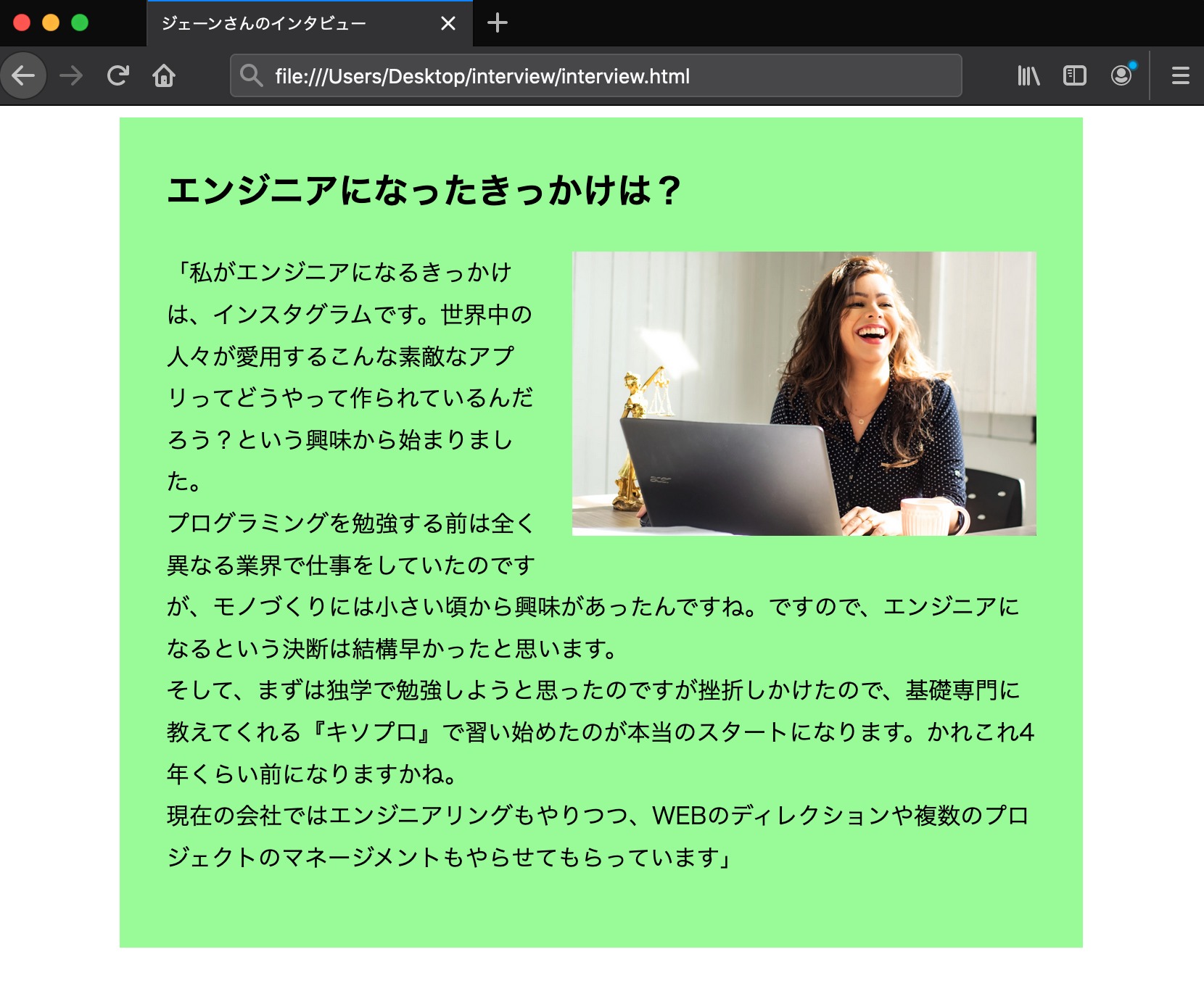
完成品はこちら
ブラウザで確認すると、以下のようになっているはずです。
<完成品>

これで完成です。
h1の見出しやインタビュー記事の適切な行高や改行、回り込み、写真周りの余白、背景色など全て反映することができました。
おつかれさまでした。
WEBサイト制作の基礎は奥が深い

今回行ったテキストの回り込みは、私たちが普段頻繁に目にするWEBサイトの”デザイン”のひとつですね。
スマートフォンでの閲覧ですとほとんどは縦並びになってしまいますが、パソコンや一部のタブレットですと、まるで雑誌のようなダイナミックな構成にすることが可能です。
これらも実は今回のような基礎的な技術と理解があってこそ。奥の深いマークアップの世界=プログラミングの基礎をしっかりと理解し固めていきましょう。そこができれば、そこそこしっかりしたWEBサイトや、WordPressのアレンジなんかも怖くなくなってきます。
メンターを「一時的にレンタル」して上手に学ぶ

当サイト「メンタレ」は、メンターを一時的に「レンタル」できるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「実践的な講座」というかたちでサポートします。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長。
原因不明のミスを探るのに何日も費やすのではなく、講師の個人指導のもと効率的に勉強することで、時間のロスやモチベーションの低下を防ぐことが可能です。
オンラインなので全国対応、価格も一般的なスクールよりリーズナブル。入学金もなく、好きなときに「ちゃんと習える」という自走前提でない安心感。
独学の方はもちろん、以前挫折してしまった方、あるいはITになんとなく苦手意識のある方や、異業種からの挑戦の方、文系だからとプログラミングを躊躇している方などなど。とはいえ大金のかかるプログラミングスクールに入学するのもちょっと気が引ける方。
自分のためにレッスンをカスタムしてくれる「メンタレ」で、学びたいところだけを学び、ピンチを回避しましょう。




