-
コンテンツモデルとは?HTMLタグの「7つのカテゴリ」を解説。

マークアップをし始めたときの不安や疑問
少しだけ基礎を覚え、参考書などを見ながらHTMLファイルにマークアップ作業をしているとき。
当然ながら<p>タグや<h1>タグ、<meta>タグや<section>タグなどを書いていきますよね。
ただしここでひとつ疑問や不安が出てくるかもしれません。
「思いつくままにコードを書いていていいのかな…」
「本当は細かいルールとかありそう…」
などなど。
そのような疑問や不安が少しでも出てきた場合は、ちょっと慣れてきた証拠です。
「HTML 5」にはルールがある

今回はHTMLタグに存在する「ルール」を見ていきましょう。「HTML5」(HyperText Markup Languageの5回目となる大幅な改定版。2021年4月現在ではこれが最新)では、とあるルールによってタグの配置が決まっています。
なお、本記事での「ルール」は一見多岐に渡るため、全てを暗記する必要ありません。今後演習や勉強を続けていくうえで「これはどうだったっけな」「これで合ってんだっけ」と、都度ググれればOK。
不安なときはいつでもこの記事に戻ってきましょう。
その名は「コンテンツモデル」

HTML5になってからのマークアップの新ルール、それを「コンテンツモデル」と言います。
「コンテンツモデル」は、コンピューターへ明確にWEBの記述情報を伝える手法です。もちろん世界中のエンジニアの共通ルールでもあるので、他者との共同作業においても同じ規律の元でマークアップが可能なのも特長。
これからの時代はセマンティック・ウェブと呼ばれ、コンピューターが文書の意味をより明確に理解できる構造で整えておく必要があります。それも「コンテンツモデル」が定められた一因。
今回はこの「コンテンツモデル」という概念や詳細を見ていきましょう。
なぜ「コンテンツモデル」が必要か?

本記事をお読みの方で初級者の方は、すでに現時点で「何の話…?」となってしまっているかもしれませんね。
あえての繰り返しになりますが、なぜ「コンテンツモデル」とやらが必要なのか、改めて解説します。
極端な話、この「コンテンツモデル」とやらを厳守しなくてもマークアップをそれなりに正しく書ければ、WEBページはブラウザに表示できてるケースもあります。それだけに軽視していたり、深く勉強する気にならない人がいるのも確か。
しかしこれからの時代は、AIやIoT、ビッグデータビジネスが一層急進してきます。それらの技術が世界中のWEBサイトから情報収集など行う際に「正確な意味」を理解できなくてはなりません。
またSEOという観点からも、検索エンジンがそのWEBページを正しく理解できる記述を行わないことには、検索順位も上がりにくくなります。これはSEOでは元々の話ですが、HTMLの記述が優れていることは検索の上位掲出の大きなポイント。

人間が発する言葉の多くは「曖昧」であり、文脈によってさまざまな捉え方ができてしまいます。HTMLに単に文書にしたところでコンピューターは意味を拾いきれないことが多々あり、それを改善するために「正しいマークアップ」が必要となるのです。
「HTML文書に正しい意味付け」をし、正確に文書の意味をコンピューターに伝えましょう。
「コンテンツモデル」はコンピューターのための記述ルール、といってしまえばそれまでですが、それは実際にWEBやテクノロジーの恩恵を受ける私たちの利益となり還ってきます。
「コンテンツモデル」は初見ではちょっと面倒なルールにも感じてしまいますが、マークアップやプログラミングに取り組む上での大前提の話でもあります。暗記はせずとも、基本的なルールは覚えておくのが良いでしょう。
また、テクノロジーに関わる仕事をする者として「こういうルールがないと記述が自己流だらけの無法地帯になるよね」「テクノロジーが進化する上でHTML文書の厳格なルールは当然必要」「正しい情報が共有されない世界には不便や事故が生じる」など視座を高く持てると良いでしょう。
7つのカテゴリーがある「コンテンツモデル」

では、主題の「コンテンツモデル」を見ていきます。
HTMLのたくさんあるタグには、実は「<head>タグで囲っていいタグ」「<body>タグで囲っていいタグ」などルールがあるんですね。
この「囲っていいタグのルール」こと「コンテンツモデル」は「7つ」のカテゴリ(ジャンル分けのルール)に分類されます。
複数のカテゴリに属するタグもありますし、数も多いので暗記は無理ですが「囲っていいタグ、わるいタグがあるんだ」と思っておけるだけでもまずは進歩です。
ではその「コンテンツモデル」の「7つのカテゴリ分け」について解説していきます。
まずは「コンテンツモデル」の7カテゴリーの概要
まずはコンテンツモデルにある「7つのカテゴリー」の概要から見ていきましょう。
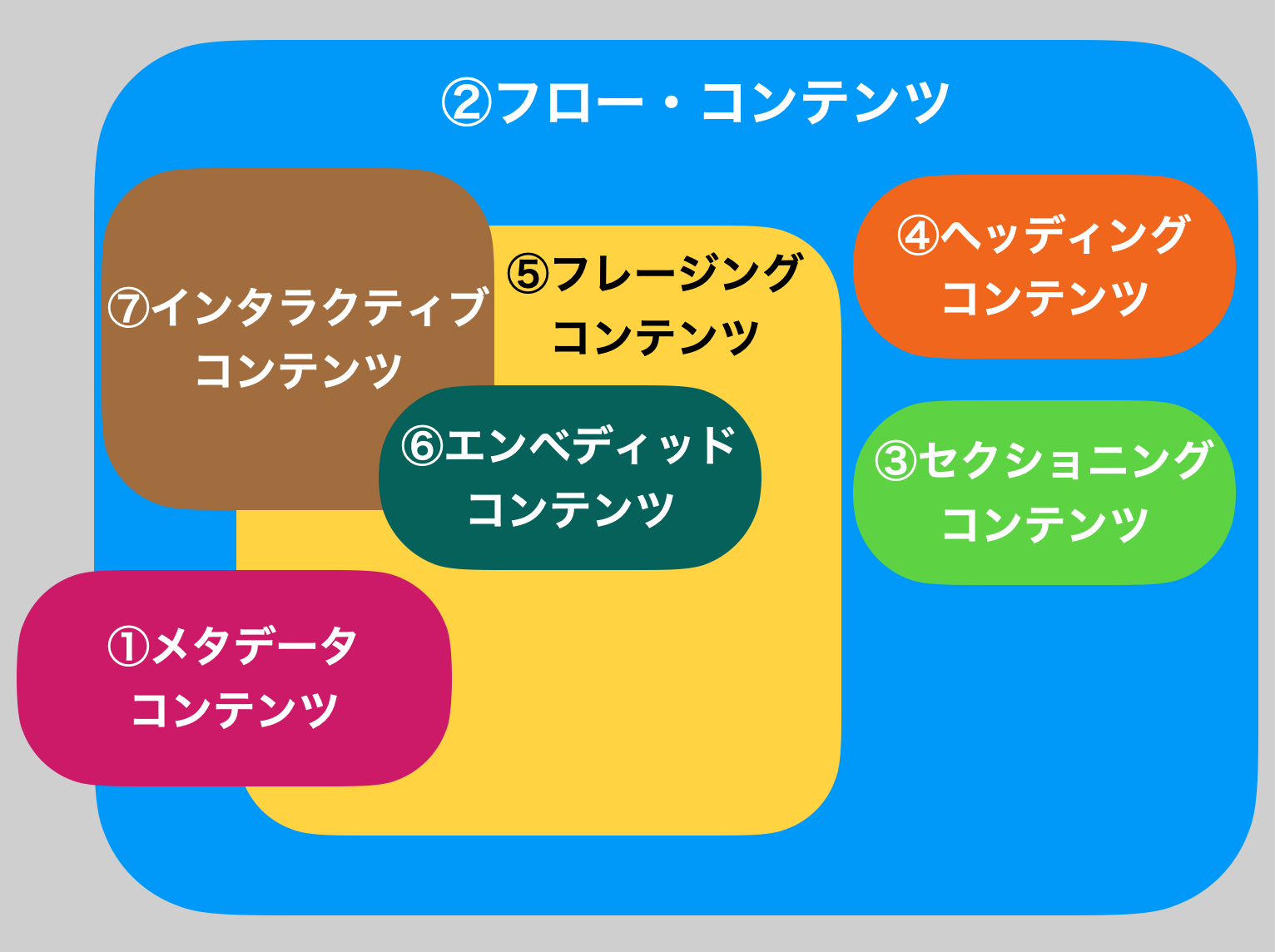
どんなカテゴリ(ジャンル分けのルール)があるのでしょうか。まずは図を作成しましたので見てみましょう。
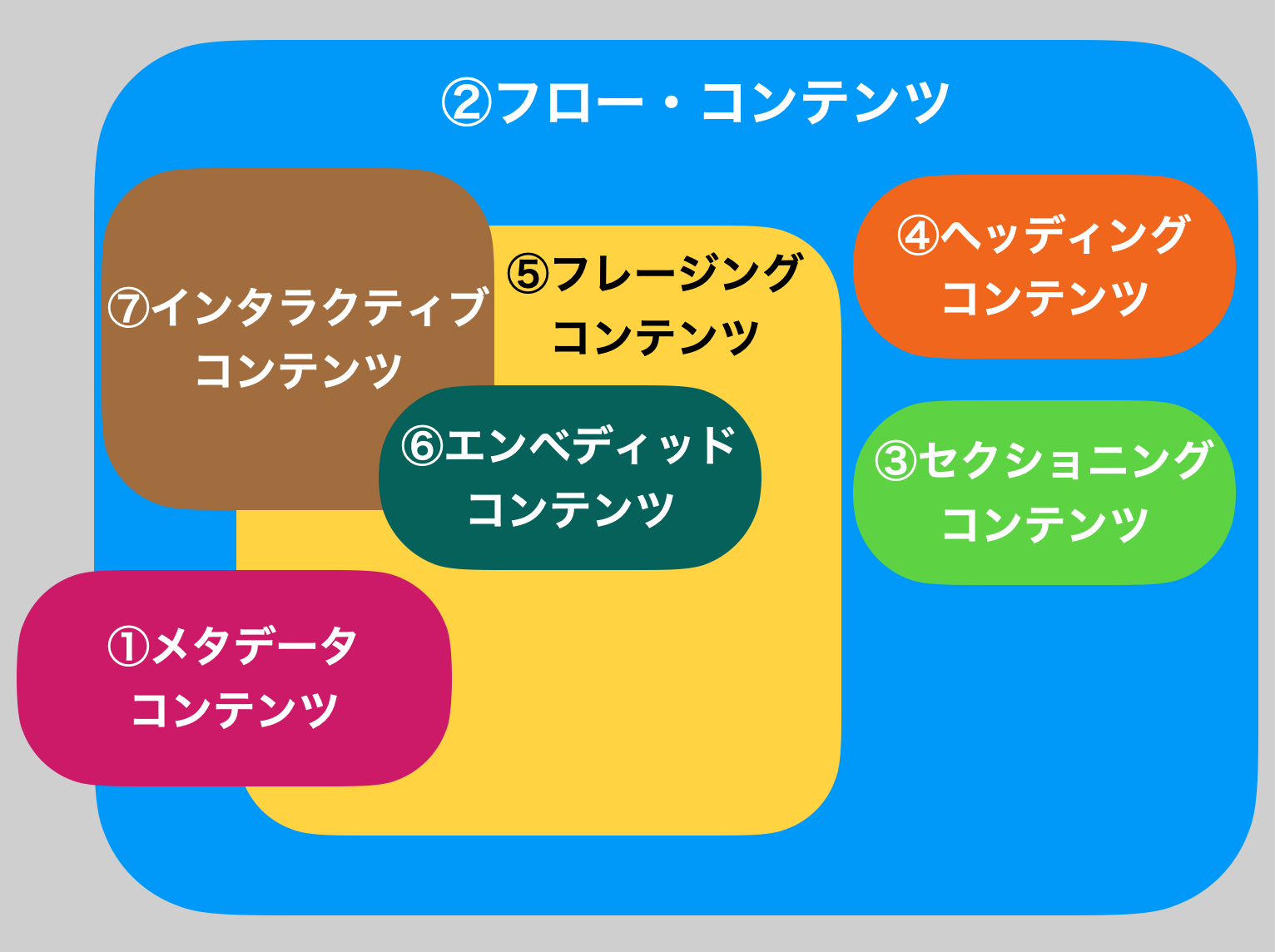
▶コンテンツ「7つのカテゴリ」関係図
下の画像がコンテンツモデルの区分けです。

いきなり図では理解できないですよね、ただしまずは「こんだけあるんだ」「重なっている要素もあるな」という認識を持っていただければと思います。
では、次に上の図の各カテゴリーの解説と使用可能タグをご紹介していきます。
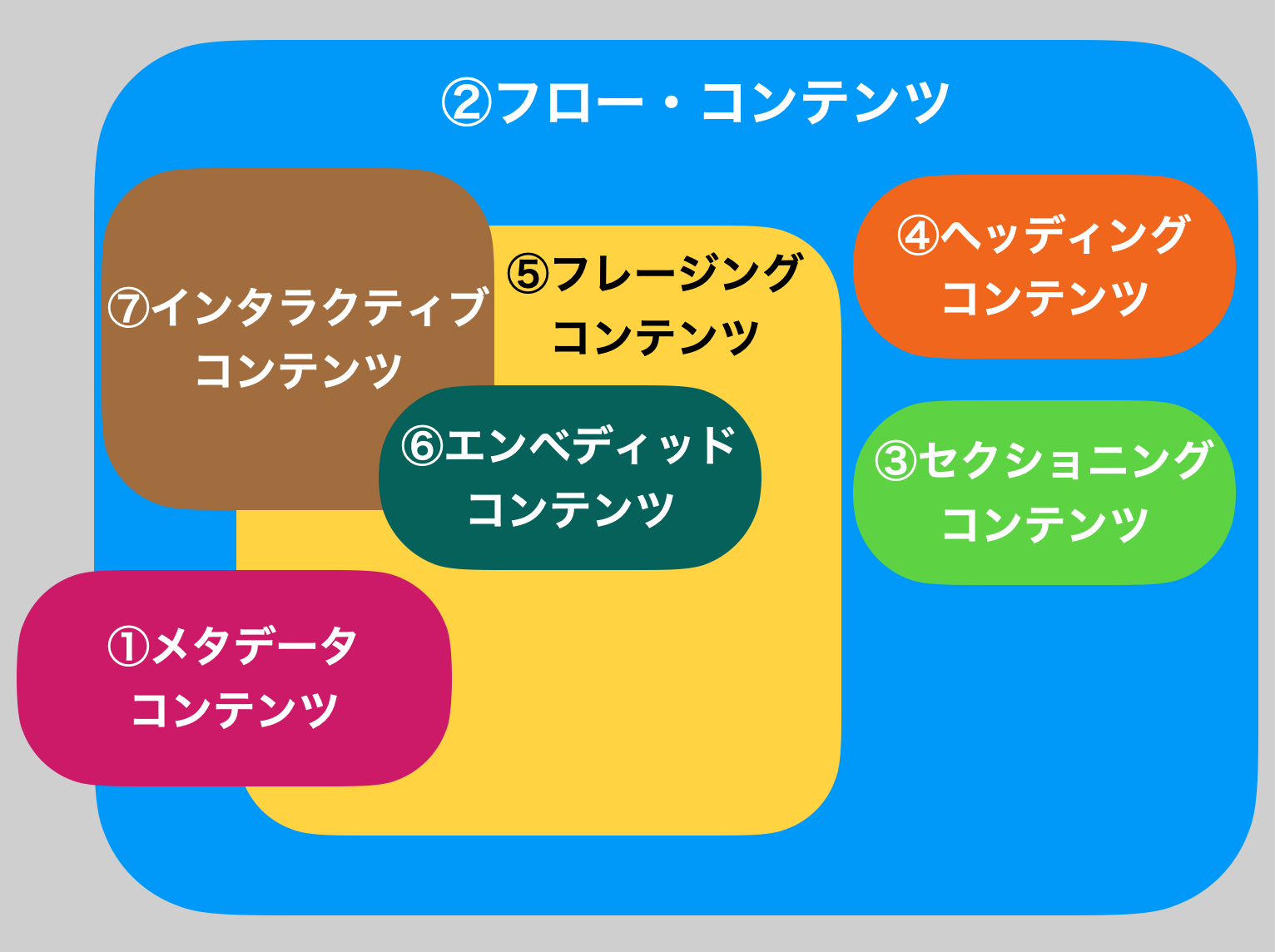
▶コンテンツ「7つのカテゴリ」表
上の画像と番号を照らし合わせてみましょう。それぞれのコンテンツの要素=使用可能タグは以下です。
①メタデータ・コンテンツ <head>タグ内で使用できるタグ ②フロー・コンテンツ <body>タグ内で使用できるタグ ③セクショニング・コンテンツ 「文章構造」を作るタグ ④ヘッディング・コンテンツ 「見出し」を表すタグ ⑤フレージング・コンテンツ 「文章内」で使用するタグ ⑥エンベディッド・コンテンツ 「画像や音声」を埋め込むタグ ⑦インタラクティブ・コンテンツ 「ユーザーが操作できる」タグ では、ひとつひとつのコンテンツを解説していきます。
7カテゴリーの各詳細
マークアップに使うすべてのタグは「7つ」のカテゴリに分類されるとお話しました。そして、タグごとにどんなタグを「囲めるか」が決まっています。
複数のカテゴリに属するタグもありますので、まずはそのまま流し読みしてみましょう。
とりあえず最初は「コンテンツモデル」とはコンピューターが理解するためのルールと割り切るのがポイント。無理な暗記を試みたり、無駄に混乱せず、そのまま受け入れるのが良いでしょう。
慣れてくると、コンテンツモデルのルールに準拠していないマークアップを見ると「ん、なんかコレちがくないか」なんてアンテナも働くようになります。
▶コンテンツ「7つのカテゴリ」関係図

上の図と照らし合わせながら、その属性を確認していきましょう。
①メタデータ・コンテンツ
<head>タグ内で使用できるタグです。<head>タグの中には「タイトル」や「メタ情報」など、そのページの「文書情報」を示すタグを置くことがルールです。
<使用可能タグ>
<meta> / <title> / <link> / <noscript> / <script> / <style> / <base> ②フロー・コンテンツ
<body>タグ内で使用できるタグです。ほぼすべてのタグがここに属します。フローコンテンツにも属しつつ、他のコンテンツに属しているタグもありますが「そういうもの」として、そのまま受け入れておきましょう。
<使用可能タグ>
<a> / <abbr> / <address> / <article> / <aside> / <audio> / <b> / <bdo> / <blockquote> / <br> / <button> / <canvas> / <cite> / <code> / <command> / <datalist> / <del> / <details> / <dfn>、<div> / <dl> / <em> / <embed> / <fieldset> / <figure> / <footer> / <form> / <h1> / <h2>/ <h3> / <h4>/ <h5> / <h6> / <header> / <hgroup> / <hr> / <i> / <iframe> / <img> / <input> / <ins> / <kbd> / <keygen> / <label> / <map> / <mark> / <math> / <menu> / <meter> / <nav> / <noscript> / <object> / <ol> / <output> / <p> / <pre> / <progress> / <q> / <ruby> / <samp> / <script> / <section> / <select> / <small> / <span> / <strong> / <sub> / <sup> / <svg> / <table> / <textarea>/ <time> / <ul> / <var> / <video> / <wbr> ③セクションニング・コンテンツ
文書の区切りや節など「文書構造」を作るタグです。
<使用可能タグ>
<section> / <article> / <aside> / <nav> ④ヘッディング・コンテンツ
「見出し」を表すタグです。
<使用可能タグ>
<h1> / <h2>/ <h3> / <h4>/ <h5> / <h6> ⑤フレージング・コンテンツ
「文章内」で使用するタグです。
<使用可能タグ>
<a> / <abbr> / <area> / <audio> / <b> / <bdi> / <bdo> / <br> / <button> / <canvas> / <cite> / <code> / <data> / <datalist> / <del> / <dfn> / <em> / <embed> / <i> / <iframe> / <img> / <input> / <ins> / <kbd> / <keygen> / <label> / <map> / <mark> / <meter> / <noscript> / <object> / <output> / <picture> / <progress> / <q> / <ruby> / <s> / <samp> / <script> / <select> / <small>、<span> / <strong> / <sub> / <sup> / <template> / <textarea> / <time> / <u> / <var> / <video> / <wbr> ⑥エンベディッド・コンテンツ
「画像や音声」を埋め込むタグです。
<使用可能タグ>
<audio> / <canvas> / <embed> / <iframe> / <img> / <object>、<picture> / <video> ⑦インタラクティブ・コンテンツ
「ユーザーが操作できる」タグです。
<使用可能タグ>
<a> / <audio> / <button> / <details> / <embed> / <iframe>、<img> / <input> / <keygen> / <label> / <object> / <select> / <textarea> / <video コンテンツモデルが持つ「2つの性質」

HTML5のコンテンツモデルには「7つのカテゴリ」があることをご説明しましたが、それらの要素(タグのまとまり)は、例外はあるものの、大きく「2つの性質」に分けることができるので、そのおお話に進んでいきましょう。
「2つの性質」とは、
●ブロックレベル性質
●インライン性質
以上の2つ。
元々HTML4.0.1まではコンテンツモデルが存在せず、タグはブロックレベル性質とインライン性質の2つ(と例外的要素)に分けられていました。
この概念はHTML5で廃止こそされましたが「タグ自体の性質」として、ブロックレベル性質とインライン性質というものは現在も残っています。
では、ブロックレベル性質とインライン性質とはどのような性質があるのでしょう?
ブロックレベル性質・インライン性質とは?

では「ブロックレベル性質」「インライン性質」の説明をしていきますね。参考書によっては「ブロックレベル要素」「インライン要素」と書かれたりもします。
▶ブロックレベル性質
ブロックすなわち「かたまり」にコンテンツをまとめる使い方ができます。幅(width:ウィズorウィドゥス)や高さ(height:ハイト)をCSSで指定でき、もし指定しない場合は親要素の幅に準拠します。
このブロックレベルの要素(タグ)によってWEBサイトの大枠が決まります。
なお、ブロックレベル性質の要素の後は改行されるという特長があります。確かに下記のタグでコードを書くときは、1行書いたら改行しますよね。
<ブロックレベル性質のタグの例>
p / h1 / h2 / h3 / h4 / h5 / h6 / ul / ol / dir / menu / pre / dl / div / center / noscript / noframes / blockquote / form / isindex / hr / table / fieldset / address / multicol 「コンテンツモデル」で言うとブロックレベル性質には下記の要素が該当します。
●セクショニング・コンテンツ
●ヘッディング・コンテンツ▶インライン性質
文章中(=インライン)の一部をマークアップします。幅や高さはCSSで調整できません。インライン性質は原則「ブロックレベル性質」の中で使用されます。
なお、インライン性質の要素の後は改行されないという特長があります。確かにわざわざ改行をする必要のないタグですね。
<インライン性質のタグの例>
tt / i / b / u / s / strike / big / small / em / strong / dfn / code / samp / kbd / var / cite / abbr / acronym / a / img / applet / object / font / basefont / br / script / map / q / sub / sup / span / bdo / iframe / input / select / textarea / label / button / blink / embed / layer / ilayer / nolayer / nobr / wbr / ruby / rb / rp / rt / spacer 「コンテンツモデル」では下記の要素が該当します。
●フレージング・コンテンツ
●エンペディット・コンテンツ
●インタラクティブ・コンテンツコンテンツモデルの実例を見てみよう
では実際に「コンテンツモデル」に即した記述を見てみましょう。
「間違った例」「正しい例」の順で解説します。
▶コンテンツ「7つのカテゴリ」関係図

①間違った例
<section> <h1>見出し</h1> <span><p>ここにテキストが入ります</p></span> </section>上記の間違った例は<span>タグの内側に<p>タグが来ています。しかし<p>タグは「フローコンテンツ」に属するため<span>タグの中に入れることができません。
②正しい例
<section> <h1>見出し</h1> <p><span>ここにテキストが入ります</span></p> </section>正しい例を見てみましょう。フローコンテンツである<p>タグの中にフレージング・コンテンツである<span>タグが来ているので、図と照らし合わせても主従が正しいですね。
「HTML 4」からの進化

かつてのHTML4やXHTMLでは、今回の「コンテンツモデル」のように7つものカテゴリーに細分化はされていませんででした。
HTML4では「ブロック要素」「インライン要素」の2つが主で「インラインのなかにブロック要素は入れることができない」という、HTML5に比べれば比較的シンプルなルールが適用されていました。
しかし、時代のIT技術の革新的な進化に伴い、HTML5ではより進化したマークアップ手法として、コンピューターによる「認知」の精度を高める試みとして「コンテンツモデル」のステージに一歩上がったかたちです。
今後HTML6、ゆくゆくはHTML7と長い時間をかけ、ルールもさらにレベルの高いものになっていくでしょう。
その進化についていくためにも、ここでHTML5の基礎を抑えておくのはとても大切なことです。なぜなら、HTMLはアップデートをされる際にそれまでのルールの理解があればあるほど、吸収しやすいものになっているから。実は今回のHTML5も、HTML4に採用されていた「ブロック要素」「インライン要素」という分類こそないものの「性質」は残っていたりします。
ですので、ぜひ現時点でHTML5の「コンテンツモデル」という概念とルールを理解しておきましょう。今後のHTMLの進化においては、新しいことを覚えることが苦でなくなってくるからです。
基礎プロ=基礎プログラミングの重要性

当サイト「メンタレ」は、メンターを一時的に「レンタル」できるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「講座」というかたちでサポートします。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長。
マンツーマンでメンターの個人指導を、自宅にいながら受けることができます。カリキュラムの消化を目的にするのでなく「いまの自分に必要な知識」をメンターに実践講座というかたちで教えてもらう。
独学の方、初心者の方、駆け出しエンジニアの方も。またITに苦手意識のある方や異業種、未経験の方も。
じっくり確実にプログラミングをモノにしていきたい方は、まずはお気軽にご相談ください。




