-
「Git」と「GitHub」のちがいとは?特長や入手方法は?

「Git」と「GitHub」って何…?
今回は、エンジニアにとってなくてはならない業務効率化ツール「Git」「GitHub」について解説していきます。
エンジニアならば常識なれど、プログラミング初心者には謎に見える「Git」「GitHub」。名前はそっくりですが、その役割は微妙に異なります。
使用前に両者の関係性と特長を把握しておくと、実際のエントリー以降もイメージをしながら使用できるので、まずは全容を知っておきましょう。
ではさっそく「Git」から説明していきます。
「Git」とは?

「Git」の特長を一言で言うと、
『お仕事の重複を阻止するツール』
ってところ。
正式風に言うなら「複数人で書いているソースコードのバージョンを管理してくれるシステム」です。
例えば、複数のエンジニアでひとつのWEBサイトやシステムを開発するとき問題になることは何でしょうか。それは「誰がそのコードをどのように変えたのか?」「最新のコードはどれか?」を把握できない、しずらいということ。実は、一昔前はこの管理がちょっと大変でした。
だって、他者の作業が正確に把握できないと、すでに終わっている箇所を作業してしまってたり、無駄なデータの上書きをしてソースコードを古いものに戻しかねません。こんな原始的なミス、したくないですよね。
そこで、コードが書かれたソースコードをバージョンごとに正確に管理できるソフトとして「Git」が生まれたんです。
「Git」は、
「いつ・誰が・どのようにコードを変更したか」
の記録を「全て」残すことができる優れもの。いまや世界中のエンジニアにとってはなくてはならないツールとなっています。
従来は「中央集約型」の概念だった

もうちょっと具体的に「Git」の魅力に迫っていきましょう。
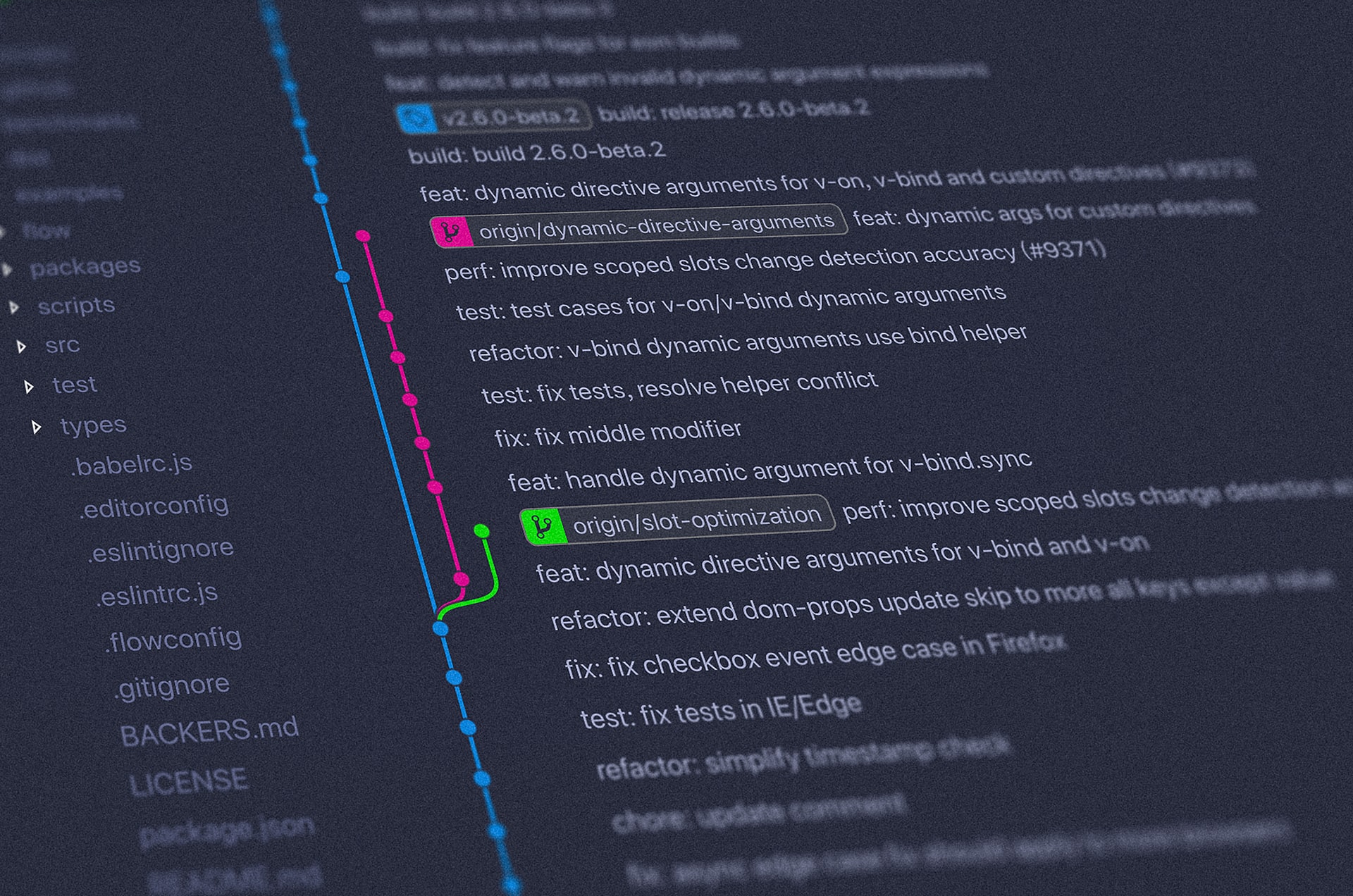
Gitには「リポジトリ」という概念があります。
これは、ソースコードの履歴を管理する場所のこと。エンジニアはソースコードをいじったら、リポジトリに記録を残します。これで過去に作業したソースコードに戻すことも可能になる仕組み。
ここまで聞くと「え、そんな機能を持ったサービス元々なかったの?」と思いますよね。プログラミングという先端のジャンルにおいて、そんなことも今まで出来なかったの?と。
もちろん、Git以前もリポジトリの機能を持つサービスはあったんです。
従来のものは「中央集中型」とも言われ、それらの多くは「1つのプロジェクトにつき1つのリポジトリのみ」しか割り当てられないものでした。
つまり複数のエンジニアで作業すると、上書きしたりされたりなどの事故も起きかねず、手間と緊張を強いられるものだったんです。また、その特性からオンラインでないと使えないという制約も。中央集約型のソースコードやデータ管理は不便だったんですね。
しかし「Git」は、ちょっとした工夫でこの問題を解決してくれたのです。
「Git」の魅力は「リポジトリ分散」にある。

Gitのちょっとした工夫とは、リポジトリを「エンジニアの数だけ」アサインしてくれる「分散管理型」にしたこと。
各エンジニアごとに自分のパソコンに「ローカルリポジトリ」を持つことができ、さらに従来どおりの「全体リポジトリ(リモートリポジトリ)」があるという仕組み。
つまり「リポジトリを二段階に分けている=リポジトリの分散」が開発者たちの作業効率化を格段に上げてくれました。
各エンジニアは、自分のパソコンにあるローカルリポジトリに作業を記録していく。そして必要なときにリモートリポジトリ(全体のリポジトリ)に変更履歴をアップする。
「そのソースコードはいつ誰が編集したものなのか」「最新バージョンはどれなのか」などの管理が手軽に可能となっています。これはバグの混入時期・人物などが明確になるため、エラー対応も迅速に行える利点があります。
Gitの他にも「Subversion」などのソースコード管理ツールはありますが、Gitはログの残しやすさやソースコードのロールバック(元に戻すこと)などの操作性のしやすさにおいて頭一つ出ていると言えるでしょう。
また、例えばインターネット回線が繋がってなくても、エンジニアは自分のPCのローカルリポジトリでバージョンの管理ができるので、管理運営が非常にしやくなっています。
「Git」を手に入れるには?
すでにMacbookには搭載されていることもありますが、Windows含め、最新版のダウンロードはGitのオフィシャルサイトのダウンロードページから可能です。
「GitHub」とは?

では次に名前の似ている「GitHub」の説明に入っていきます。
GitHubは、Gitを利用したサービスです。一言で言うなら、
「Gitをもっと便利に使えるサービス」
といったところ。Gitと名前は似ていますが、両者を必ず一緒に使用しなきゃダメということはありません。
GitHubは、前項目でご説明したGitの「リモートリポジトリ」(自分のパソコンで作業できるローカルのリポジトリ)の部分を充実させているサービス。クラウド上でGitの「リモートリポジトリ」を提供し、複数人でのリモート作業をGitHub上で可能にしてくれます。
あくまでGitが親元(ホスト)としてのプラットフォームであり、GitHubは配下にある(ホスティングしている)サービスです。なので「Gitのハブ」というネーミングなんですね。
また「ソースコードを公開してチームにチェックしてもらえる」という点も魅力。これを「プルリクエスト(Pull Request)」と呼び、確認者が容認した場合のみコードを反映できます。これはGitHubならではの機能です。こういった「もっとGitを使いやすくしよう」という特長を持つのがGitHubということになります。
なお、GitHub以外に、Web ベースのバージョン管理リポジトリホスティングサービスとしてはアトラシアン社のBitbucketや株式会社ヌーラボが提供するBacklogなどがあります。
「GitHub」の料金は?

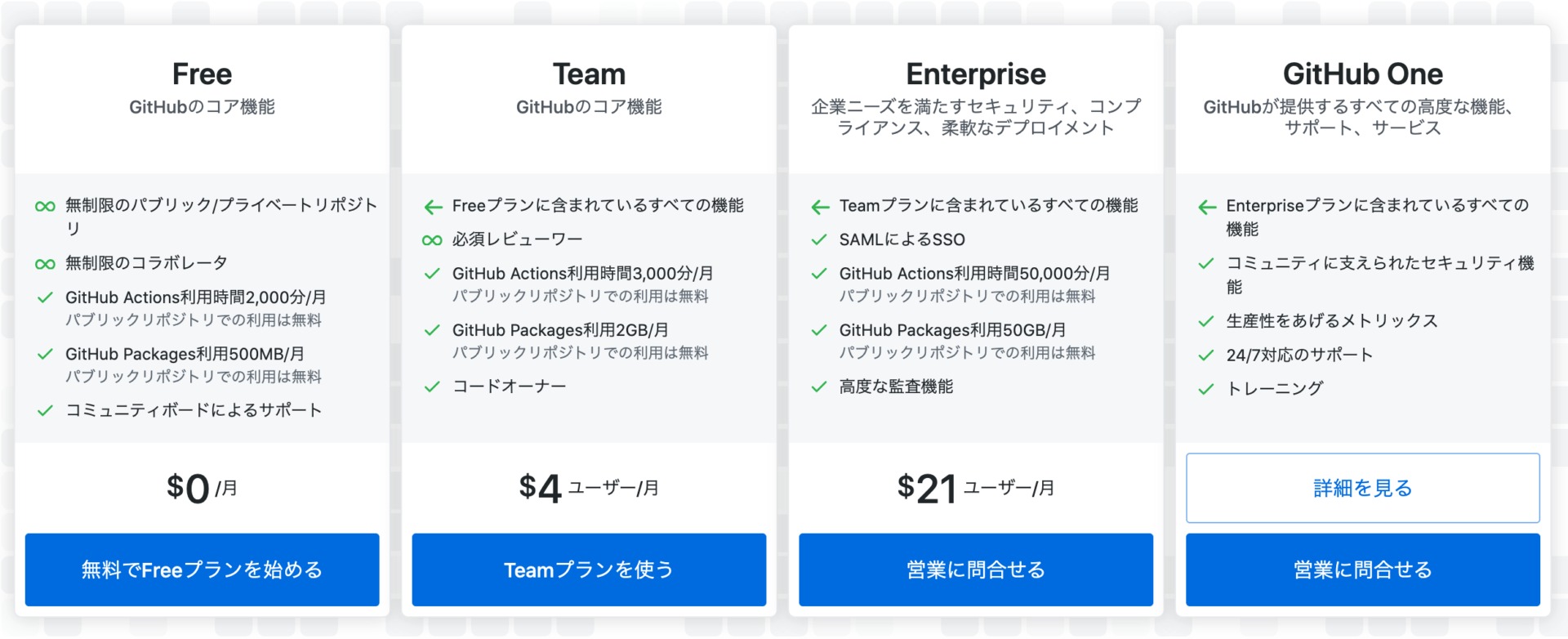
2021年4月現在、GitHubの料金は下記のように「4パターン」に分かれています。ちょうど1年前の2020年4月に主な機能の全てを無料化し、チームで使用するTeamプランも半額以上の大幅な値下げも行われたことで話題にもなった新しい料金体型。
①Freeプラン(月額0ドル)
②Teamプラン(月額4ドル/1ユーザー)
③Enterpriseプラン(月額21ドル/1ユーザー)
④GitHub Oneプラン(問合せ)
無料化及び有料サービスの値下げの理由は、一部の類似サービスが類似機能を無償提供していることによる客離れの防止に加え、新型コロナウイルスによるリモート需要の急増による顧客の囲い込みとも推測されています。
2018年、75億ドル規模のマイクロソフト社による買収でも話題になったGitHubですが、この値下げによってさらにユーザー数を拡大中。すでに世界で4,000万人以上の開発者が利用するGitHubですが、CEOのナット・フリードマン氏は「2025年までに1億ユーザー」を公言しています。
「GitHub」を始めるには?

まずはGitHubのオフィシャルサイトからユーザー登録をしダウンロードしましょう。
アカウント作成後はさっそく「リポジトリ」を新規作成します。リポジトリの名称や内容を記入すれば、すぐにGitHub上にリモートリポジトリが作成されます。
すでに自分のパソコンにGitの使用環境が整っていれば、すぐにGitHubを使い始めることが可能です。
WEB制作や開発現場で必須となる「データ」の管理

WEBサイトやシステム開発の現場において、データは常にあ更新されます。
WEBサイトであれば、HTMLファイルやCSSファイル、JavaScriptファイルなどが常に更新されていきます。コンテンツやメニューは常に改善され、特にはサイト全体のリニューアルも発生する。
こういった制作過程のなかで、特に複数の開発者で制作にあたっていた場合。ある更新を加えた際に動作不良が起こったとします。そのような場合はいったん「正しく挙動していたバージョンまで戻る」ことが必要になりますよね。
こういったロールバックができるようにしておくのは、原始的なフォルダ管理でも不可能ではないですが、効率が悪いうえにエラー検知のスピードも遅れてしまいます。
そこで必然となってくるのが、今回のGitのようなプラットフォームであり、それをさらに効率化するサービスGitHubなのです。
「業務効率化」こそエンジニアの手腕が問われる

今回はGitとGitHubの違いや特長をご紹介しました。
エンジニアにとって「業務効率化」は実際のプログラミング作業と双璧を成す重要なミッションです。
例え1クリック、1アクションでも省けるものは省き、ミスをなくすためのリスクヘッジも同時に行う。そういった省力化のなかにおいても、今回のGit及びGitHubはチームでの作業効率を格段に上げてくれる大変便利なツールです。
卓越したエンジニアほどキーボードのショートカットやブラウザのプラグイン、スマートフォンのウィジェットなんかにも詳しいのは別にマニアなわけでなく、作業効率を上げるクセがちゃんとついているからなんですね。
初心者もマークアップから始まりプログラミングを学んでいく過程で、単にそれらの技術を磨くでなく、同時に「業務効率化」についても常にアンテナを張るようにしましょう。
プログラミングのメンターを「借りる」という学び方

当サイト「メンタレ」はプログラミングの基礎「も」専門的に教えるオンライン・スクールです。メンターを一時的に独占できるレンタルサービスなので、もちろん応用学習も可能なのですが。
プログラミング初心者の挫折原因のひとつは「基礎をおろそかにしていること」にあります。プログラミングスクールで習っても、その学校にあるカリキュラムやコースを消化することが目的になり、実は全然身になっていないということはよくあるんです。
例えば今回のGitを例にあげると、プログラミングのことをよくわかってないのにGitHubを使っても、混乱するだけ。ありがたみもわからず、なんとなく「プログラミングはやはり難しそう」「私こういうのやっぱ向いてない…」なんて先入観を持ってしまいます。
Gitに限らず、例えばCSSのコーディングを効率化する「Sass」やタスクランナー「Gulp」「GRUNT」なども同様。基礎から固めて理解を深め、意味をちゃんと理解できれば「お〜」と感動できるツールなのに、もったいないんです。

「メンタレ」では、初心者のこういった無駄な挫折を防ぐことを目的としています。
プログラミングの原点であるマークアップ、考え方をしっかり学ぶ。ここができてこそ、今回のGitやGitHubのような業務効率化に関する理解や意識、勘や感動が働くのですから。そこが不安な人、あるいは完璧な人も。
メンターを1講座から「レンタル」し、いまわからないことを、今のうちに解決しておきましょう。
専属のマンツーマンで講師から習うことが可能な「メンタレ」へのご質問やご相談は、お気軽にどうぞ。




