-
【5分で演習】HTMLファイルを作ってWEBブラウザで見てみよう。

「HTML」って何…?
今回は誰でも出来る「HTMLファイル」の作り方を解説します。
別記事『WEBサイトは何で出来ているの?』でも取りあげたHTMLファイルですが、まずは「HTML」とは何かをご説明しますね。
「HTML」とはWEBサイトを構成する素材のひとつ。人間がコンピューターとやり取りするのに必要な「言語」です。
「ハイパー・テキスト・マークアップ・ラングウィッヂ(Hyper Text Markup Language)」の略称です。
「Hyper Text」とあるように「テキストを超える」という意味を持ち、これは「情報と情報をリンクできる機能」を持つことを示しています。

WEBサイトの閲覧時にテキストをクリックすると、その情報のページに移動できますよね。紙に書いてあるノーマルな文字ではそれはできませんが、WEBの世界ではこの「Hyperな Text」が情報と情報のリンクを可能にしています。
HTMLは「マークアップ言語」と言われます。これは厳密には「プログラミング言語」とは異なります。
なぜならプログラミング言語は「システム等を自動化する=プログラミングする」のに比べ、HTMLはあくまで「テキスト同士のリンク」であるから。とはいえ、広義ではプログラミングの範疇に収まるものであるゆえ、プログラミング作業の一環として語られるのも通常です。
HTMLは人間とコンピューターの共通言語

人間なら、例えば小説を読んでいても「ここが題名」「ここが改行」とわかりますよね。
ただしコンピューターにはいちいち「ここが見出しだよ」「ここで改行するよ」と、HTMLで記述しないと理解をしてくれません。
その記述=指示する際に使用するのが「タグ」と呼ばれる識別の記号。タグにはたくさんの種類があり、マークアップされたテキストはタグの種類によって「見出し」「改行」「段落」「表組み」というふうに意味づけされます。
私たちが普段見ているWEBサイト、いまあなたが読んでいるこの文章も、裏側=ソースコードでは「人間→コンピューターにHTMLで指示出し」の記述がされているのです。
HTMLファイルをブラウザで見る体験をしてみよう

では、自分のパソコンで、5分でHTMLファイルを作ってブラウザで見てみましょう。
MacでもWindowsでも、パソコンがあればすぐに出来る方法です。
では【STEP①】から【STEP④】の4つのステップで解説していきます。
【STEP①】テキストファイルを作ろう

まずは、MacでもWindowsでも特別なソフトなしで作れる「テキストファイル」というものを作ります。
「テキストファイルなら使ったことがあるよ」という方もいるかもしれません。
これはコーディングに使う本格的なテキストエディタとはちがいます。あくまで今回の練習用に使う簡易的なファイルですね。
では下記に、MacとWindows双方のやり方を記載しますので作ってみましょう。
▶Macの場合:テキストファイルの作り方
①ファンクションキー「F4」でLaunch Padを起動
※キーボードに「F4」キーがない2016〜2021年までのMacBookの場合は、タッチバーから下の写真のアイコン(Launch Pad)をタッチ。

※Launch PadはDOCKにある下記のアイコンでもOK。

②下の写真のアイコン「テキストブック」をクリック
③保存場所を「デスクトップ」にし「新規書類」ボタンを押す

▶Windowsの場合:テキストファイルの作り方
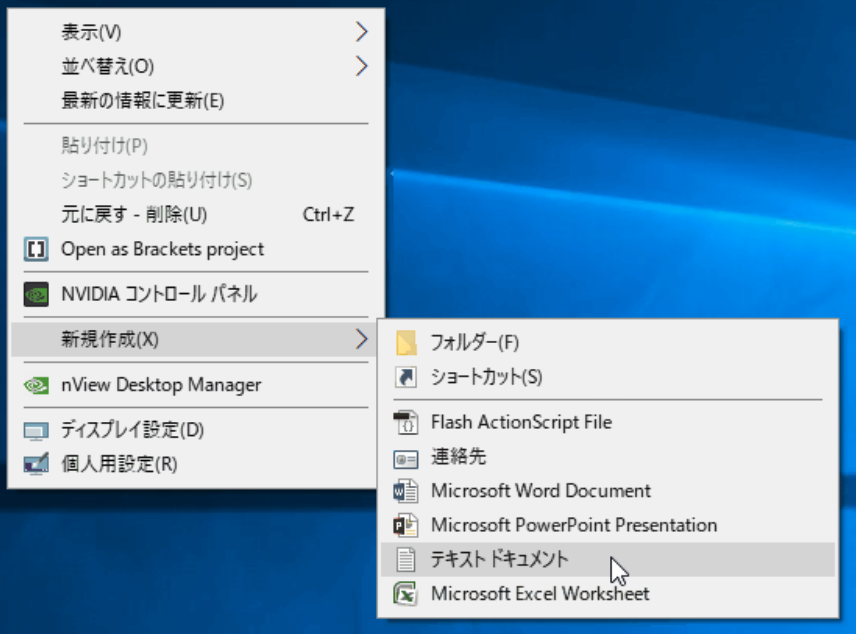
①デスクトップ上の何もないところを「右クリック」
②表示されたメニューの中から「新規作成」を選び、
③「テキストドキュメント」を指定。

Mac,Windowsそれぞれ上記の手順で「テキストファイル」を作ったら、デスクトップに保存しましょう。
そして、次の手順【STEP②】へ進みます。
【STEP②】テキストを流し込もう

テキストファイルを作ったら、そのなかに、何かテキストを打ち込みます。といっても、今回は演習なので文章を自分で考える必要はないので、下記のテキストをコピペで貼り付けてみましょう。
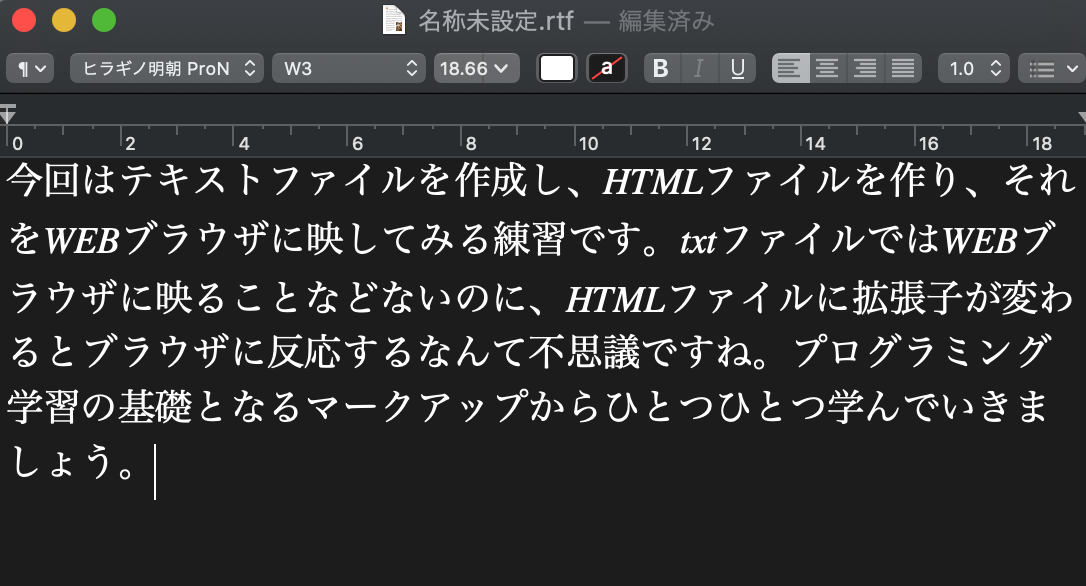
(コピペ用文章)「今回はテキストファイルを作成し、HTMLファイルを作り、それをWEBブラウザに映してみる練習です。txtファイルではWEBブラウザに映ることなどないのに、HTMLファイルに拡張子が変わるとブラウザに反応するなんて不思議ですね。プログラミング学習の基礎となるマークアップからひとつひとつ学んでいきましょう。」
テキストファイルに上記テキストをコピペすると、下の写真のようになります。
▶Macの場合

このままだと「.rtf」という拡張子のファイルなのでメニューバーから「フォーマット→標準テキスト」を選んで、保存する際に「標準テキストのエンコーディング」から「日本語(Shift JIS)」を選択して保存。
そうすると「.txt」ファイルを作成することができます。ファイル名の末尾が以下のように「.txt」となれば成功です。

▶Windowsの場合
デスクトップ上に今回作った「新しいテキストドキュメント」があれば、もうそれは「テキストファイル」です。特に何もせず次の【STEP③】に進んでOK。
【STEP③】拡張子を変更しよう

現在のままではまだ「テキストファイル」を作ったにすぎません。
次のステップは「拡張子の変更」です。
拡張子なんて聞くとちょっと身構えてしまうかもですが、大丈夫。ファイル名の末尾の名称を変更するだけです。
現在、テキストファイルで作ったファイルの名称はMacなら「名称未設定」Windowsなら「新しいテキストドキュメント」というような名前になっていると思います。
ここで「現在の拡張子」を確認します。以下を参考にしてください。
1)ファイル名が「名称未設定.txt」「新しいテキストドキュメント.txt」となっている場合
→今はそのままでOK
2)ファイル名が「名称未設定」や「新しいテキストテキストドキュメント」とだけなっている場合
→Mac:「Finder」の「環境設定」から「詳細」タブへ進み「すべてのファイル名拡張子を表示」にチェック
→Windows:Windows10の場合「エクスプローラー」を起動する。「エクスプローラー」はWindowsボタンと「E」を同時に押せば出てくる。そして上部メニューの「表示」を選び「ファイル名拡張子」にチェックを入れる。
上記の作業で、現在のファイルが下の写真のように「名称未設定.txt」「新しいテキストドキュメント.txt」となったと思います。

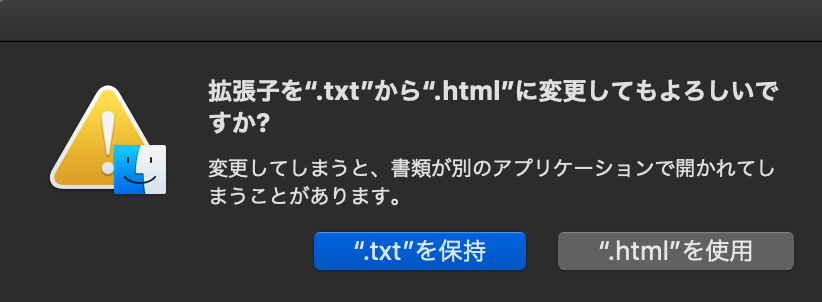
この末尾の「.txt」を「.html」に変更してみましょう。ファイルの名称を変更すればOKです。
すると、Macの場合は下の写真のような確認が出てきますので「.htmlを使用」を選んでください。その後は「標準テキストのエンコーディング」を「Unicode(UTF-8)」で保存しましょう。

Windowsの場合は「拡張子を変更するとファイルが使えなくなる場合はありますがよろしいですか?」と出ます。「はい」を選んでください。
こうして拡張子を変更したことで、普通のテキストファイルだったものが「HTMLファイル」へと生まれ変わりました。
【STEP④】.html ファイルを開いてみよう

ここまで出来たら、ファイルをダブルクリックして開いてみましょう。
普通のファイルがひらくかたちでなく「WEBサイトを見れるブラウザ(chomeなど)」で見ることができたと思います。

上の写真が、WEBブラウザchromeで確認した際のHTMLファイルです。
WORSやテキストで見るようなファイルでなく、インターネットをするときと同じWEBブラウザで確認することができました。
これで今回のミッション「HTMLファイルが何たるかを体験する」を達成しましたね。
おつかれさまでした。
HTMLが全ての始まり

今回は「HTMLファイルを作り、WEBブラウザで見る」ということに挑戦しました。
まだ、この状態では改行や文字の強調、段落分けや見出しもない状態です。ここに改行や強調の「タグ」を入れていくことで、文章はみなさんが普段見ているWEBサイトのテキストの状態にぐっと近づきます。
「タグ」がちょっと気になる方は、今開いているHTMLファイルをいったん「.txt」に戻して、改行のタグ「<br>」などを挿入し、再び「.html」ファイルにして見てみましょう。
もちろんリンクのタグを付けて、他のサイトに飛ばすことも可能。ハイパーテキスト=HTMLを少しでもイメージしていただければと思います。
さらに、当然文字だけではWEBサイトのていは成してませんから「位置を決めたり(CSS)」「動きをつけたり(JavaScript)」といったマークアップやプログラミングが必要になってきます。もっともっとすごいことがしたい、AIを作りたい、IoT機器を開発したいなんて場合は、それを叶えてくれるプログラミング言語を選んで勉強するわけですね。
ともあれ「HTMLとCSS=マークアップ」は全ての基本でありプログラミングの基礎。今後、どんなに難しいプログラミング言語に挑戦するでも、マークアップの理解がまず大前提となり話は進みます。もちろん人気のWordPressをいじる際にも大いに役に立つ知識です。
初級者からプロも唸らせる専用テキストエディタは?

今回はパソコンに備え付け簡易的なテキストエディタを使いましたが、当サイトの別記事では、初級者からプロも唸らせるコーディング/プログラミング専用のテキストエディタを「3つ」ご紹介しています。
気になる方は『初心者におすすめのテキストエディタは?厳選の「3つ」はコレ。』をチェックしてみてくださいね。
また実際に専用のテキストエディタ『Visual Studio Code』を使った初級者向けの環境構築については『【初心者向け実践】HTMLとCSSの環境構築「8つの手順」を解説。』をどうぞ。
WEBサイトのデータはサーバにまとめて「ディレクトリ」に格納する

実際の仕事や本格的な学習の際には、HTMLファイルやCSSファイル、JavaScriptファイルや画像ファイルはデスクトップに無造作に置いておくものではなく、実際にはサーバーを借りて整理整頓し格納していくことになります。
これらのファイルは別々に作成しますが、1つのWEBサイトのサイトにつき1つのフォルダ=「ディレクトリ」に格納するのが一般的です。
なお、HTMLファイル名は「半角英数字」で名称をつけておくのがルールです。データが格納されるサーバーが、日本語のファイル名に対応していないことが多いためです。
アルファベットと数字はもちろんOKですが、記号文字は使えないことが多いの注意してください。「.(ピリオド)」「_(アンダーバー)」は使用できます。サーバーの基礎概念について知りたい方は『【図解つき】「サーバーとは?」をわかりやすく説明するよ。』もチェックしてみてください。
なお、単独でももちろん、複数のエンジニアでWEBサイト制作やシステムを開発する場合はGitやGitHubといったソースコード管理ツールも多用し、業務効率化を図ります。
プログラミングのメンターを「一時的にレンタル」しよう

当サイト「メンタレ」は、メンターを一時的に「レンタル」できるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「講座」というかたちでサポートします。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長。
講師はあなた専任でマンツーマン。オンラインなので全国対応。
いつでも「学びたいところから」ちゃんと教えてもらうことができます。
入学金無料の「メンタレ」をぜひご活用ください。




