-
リストを作るには?ulタグ・olタグ・liタグを使おう。

リストを作ろう
「・」や「番号」でのリスト=箇条書きをHTML/CSSで作ってみましょう。
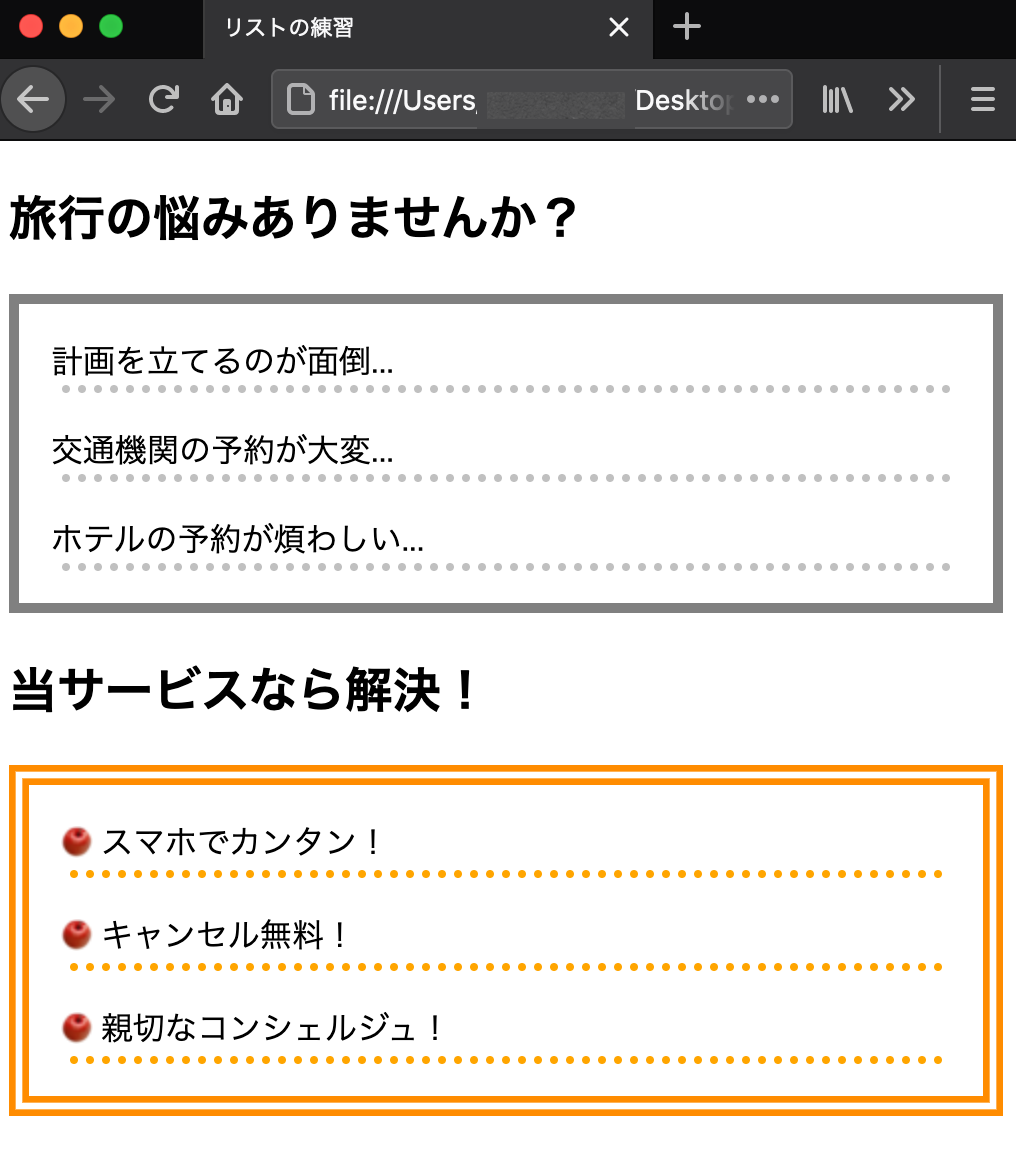
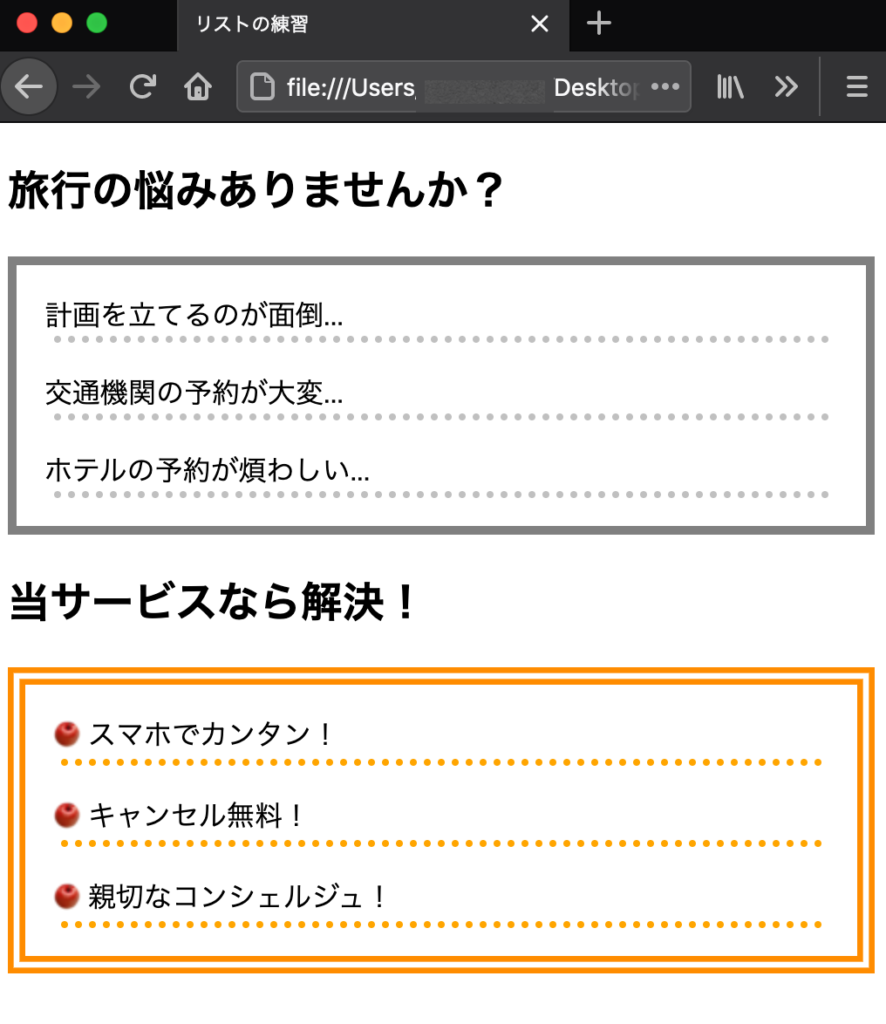
本日やってみる演習はこちらが完成イメージです。
<本記事で目指す完成のイメージ>

マークアップとCSSでリストを作成することで、テキストだけならば単なる箇条書きで終わってしまうところを、視認性の高いコンテンツに昇華させることができます。
項目部分にユニークな画像を使うなども可能なため、基礎的な技術としてマスターしておくと表現の幅が広がるので、マスターしておきましょう。
リスト作成「3つの基本タグ」

以下に、まずシンプルなリスク項目の作成に使う「3つの基本タグ」をご紹介します。
それは<ul>タグ、<ol>タグ、<li>タグ。
使用時は「ulタグとliタグ」「olタグとliタグ」のペアで使うのが一般的です。
解説後にサンプルのHTMLコードも併記しますので、自分のテキストエディタに転載してブラウザで確認してみましょう。
<各タグの解説>
<ul>タグ
リストの冒頭に「・」がつく箇条書きになります。
<ol>タグ
リストの冒頭に「番号」がつく箇条書きになります。
<li>タグ
<ul>タグ、<ol>タグにそれぞれペアで使用します。リスト項目を「並べるため」のタグです。
<リスト作成の基本:HTMLコードのサンプル>
下のコードは、ご紹介した「リスト作成の3つの基本タグ」を使用したHTMLのコードです。
題材として、架空のアプリ「旅行をカンタンにするアプリ」をイメージしたWEBコンテンツを作ってみました。
(※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>リストの練習</title> <meta name="description" content="リスト作成の演習です"> <link rel="stylesheet" href="css/sample.css"> </head> <body> <h2>旅行の悩みありませんか?</h2> <ul> <li>計画を立てるのが面倒</li> <li>交通機関の予約が大変</li> <li>ホテルの予約が煩わしい</li> </ul> <h2>当サービスなら解決!</h2> <ol> <li>スマホでカンタン!</li> <li>キャンセル無料!</li> <li>親切なコンシェルジュ!</li> </ol> </body> </html><リスト作成のHTMLをブラウザで確認>
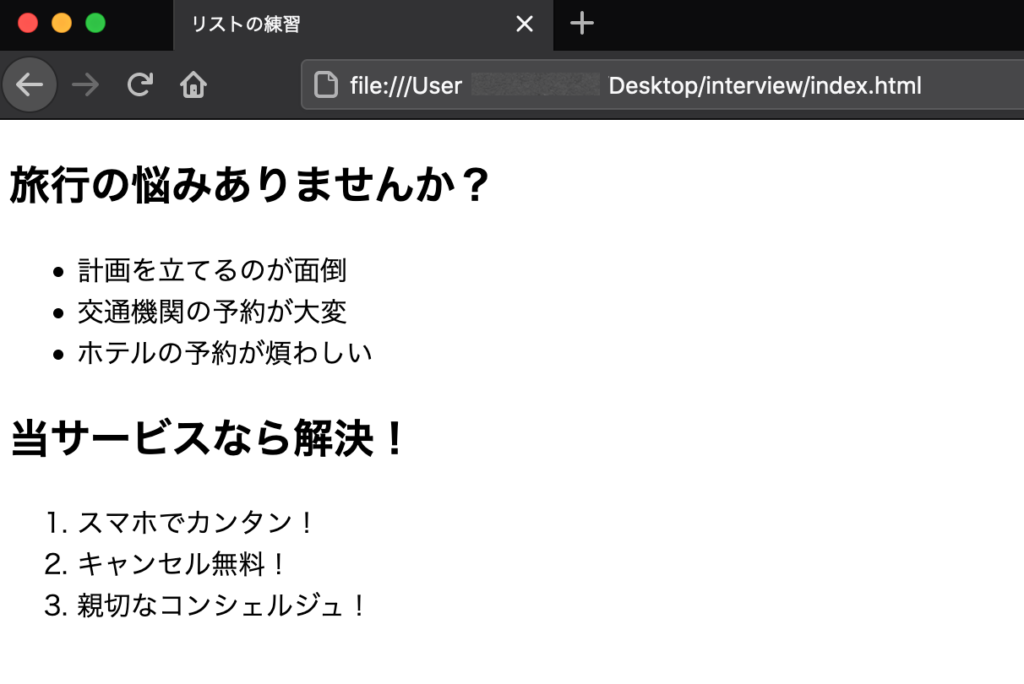
実際にブラウザ(ChromeやFirefoxなど)で確認すると下の画像のようになります。
実際にHTML/CSSを書き写したり、コピペして自分のブラウザで確かめてみましょう。
まずは、このようになります。

<ul>タグを使うと「黒丸」のリストに、<ol>タグを使うと番号のリストになりましたね。
「疑似要素」でのリストの演出

それぞれのリストの頭についているマーカー(「・」や「番号」)は「list-style-type」を使って形を変えることができます。
また、オリジナルの画像を使用して、より個性的に演出することも可能。その場合は、値を「none」にしてマーカーを消し、そこに「擬似要素」(代わりになる画像など)を使うことで実装できます。
疑似要素の使い分けは、CSSで行います。
CSSでセレクタの後ろに、
::before
::afterを付けることで、HTML上にはない疑似の要素を作り出してその部分にスタイルを当てるという手法です。
では今回もサンプルコードを参考にしながら、疑似要素を使ってのリスト作りをしてみましょう。
では「CSS」で今回は書いていきます。
<リスト作成の基本:CSSコードのサンプル>
「
/*「旅行の悩みありませんか?」のリスト*/」「/*「当サイトなら解決!」のリスト*/」の箇所はサイトに反映されない「コメント」です。今回はアドバイスのメモだと思ってください。(※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします)
/*「旅行の悩みありませんか?」のリスト*/ ul{ border: 5px solid #808080; padding: 1em 1em 0; list-style: none; } ul li{ border-bottom: 4px dotted #c0c0c0; margin-bottom: 1em; } ul li::before{ margin-right: 4px; vertical-align: middle; } /*「当サイトなら解決!」のリスト*/ ol{ border: 10px double #ff8c00; padding: 1em 1em 0; list-style: none; } ol li{ border-bottom: 4px dotted #ffa500; margin-bottom: 1em; } ol li::before{ content: url(images/apple.png); margin-right: 4px; vertical-align: middle; }<リスト作成に使用するPNG画像>
今回使用する画像は「
apple.png」です。「content: url(images/apple.png);」という記述で画像の場所(URL)を指定していますね。今回は、下の小さなリンゴの画像サンプルをご利用ください。

ちょっと小さくて見にくいですが、そのまま使えるように16px四方で縮小済みです。
ブラウザで確認しよう
CSSコードをテキストエディタに記載し、PNG画像を設定しブラウザで確認すると…
本記事の冒頭でご紹介した、以下の完成イメージとなります。

上段の「旅行の悩み」に対して、下段のオレンジ色の枠は「
border: 10px double #ff8c00;」の記述にて「double」を指定したので二重線に、そしてリンゴの疑似要素(画像)がついて華やかになりましたね。また、上段も下段もリストに点線の下線がついて抑揚がついています。
今回の演習もおつかれさまでした。
リストは単なる箇条書きではない

基礎的な演習でしたが、単にテキストで箇条書きをしても得ることができない演出が可能なことがわかりましたね。
リストはWEBサイトにおいて頻繁に使う要素でもあります。長文でダラダラと説明をしても、現代のユーザーは辛抱強く読んではくれません。
それがコーポレートサイトでもECサイトもブログでも、いかに簡潔にリストにするか、文章中にうまく織り交ぜて緩急をつけるかは非常に重要です。
「リスト」は様々なケースに使える技法

例えばWEBコンテンツにおいて、
「人気TOP5ランキング」
「当サービスの5つのポイント」
「お申込みはカンタン3ステップ」
などなど、リストが使われているWEBのコンテンツは枚挙にいとまがありません。
読みやすく、簡潔であるためユーザーの興味関心をキープできる「リスト」はマスターしておきたい技法です。
また、SEOという面においても直接的な効果こそありませんが、Googleのクローラーにわかりやすい「明確で論理的なコード」は、最終的にはそのサイトの評価へとつながってきます。
これらのような点からも、手は抜きたくないところですね。
基礎的な応用「ブレイクポイント」の活用

本記事の次のステップとして「ブレイクポイント」の活用を学んでおきましょう。
今回とは異なるタイプのリストタグ(<dl>タグや<dt>タグや<dt>タグ)を使いつつ、レスポンシブWEBデザインの基本概念ともなる、PCとスマホでのカラム違いの表現方法です。
詳しくは『Flexboxで3カラムのレイアウト作り。ブレイクポイントを活用。』をチェック。
メンターの「一時活用」が成長につながる

やってみるとシンプルなロジックながら、箇条書きひとつとっても、プログラミング初心者にはなかなか複雑に見えるものですよね。
しかしリストは様々なWEBサイト時において回数をこなせる要素ですので、積極的に取り入れて実体験を重ねていきましょう。
当サイト「メンタレ」は、メンターを一時的にレンタルできるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「講座」というかたちでサポート。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長です。
過去に一度プログラミングを挫折してしまった方も、リベンジの機会としてご活用ください。
お気軽にご質問やご相談をお待ちしています。




