-
Flexboxで3カラム/1カラムのレスポンシブ。ブレイクポイントの活用。

ブレイクポイントを使ってカラムを切り替えよう
前記事『リストを作るには?ulタグ・olタグ・liタグを使おう。』では「display:inline-block」を使って要素を均等に並べる演習をしましたね。
今回は「Flexbox」という手法を学びます。
「ブレイクポイント」を使って「パソコンでは3カラム(3列)」「スマートフォンでは1カラム(1列)」に表示を切り替える方法です。
HTML・CSSの記述に一手間加えるだけで、レスポンシブWEBデザインを表現できる大変便利な手法ですので、基礎的な考え方と記述をマスターしていきましょう。
HTMLでリストを作成する

まずは、HTMLファイルを作成し、基本的なリストの記述をしましょう。
前記事『リストを作るには?ulタグ・olタグ・liタグを使おう。』では<ul>タグや<ol>タグを使いましたが、今回は異なるタグを使ってリストを作成してみます。
・題名:<dt>タグ
・説明:<dd>タグ
以上のイメージで記述をしてみましょう。
では、テキストエディタに「index.html」ファイルを作り、下のHTMLのサンプルコードを写してみてください。
(※コピーした際に不要なスペースが出た場合は削除ください。インデントは各自にてご対応ください)
<head> <meta charset="utf-8"> <title>Flexboxの練習</title> <meta name="description" content="Flexboxの演習です"> <link rel="stylesheet" href="sample.css"> </head> <section> <h2>会員カード 3つのメリット</h2> <dl> <dt>年会費無料!</dt> <dd>年会費は永年無料。気軽に登録できて、お友達紹紹介特典も充実。</dd> <dt>最大50%のお値引き!</dt> <dd>年に4回の感謝セールで最大50%のお値引き。人気の商品が格安で購入できます。</dd> <dt>嬉しいポイント還元</dt> <dd>お買い物で貯まったポイントは1ポイント=1円でお買い物に利用可能です。</dd> </dl> </section>上記のHTMLコードは「年会費無料!」などの題名を示す<dt>タグに対して、その説明を<dd>タグで行っています。
1つのセットの中身は<dt>が1つ以上<dd>が1つ以上必要。1つの<dt>に対して<dd>が2つ並んでも問題ありません。
上記のコードをブラウザに写すと、下の画像のようになります。
<HTMLでのデフォルト表示>

1つの<dl>の中に複数<dt>と<dd>がセットで入っているだけですので、単に文字が並んでいるだけですね。
ここから、このHTMLファイルに記述を加えていきます。
flexboxによる3カラムに挑戦

ブレイクポイントを使って「パソコンでは横に3つ並び」「スマートフォンでは縦1列」となるように記述していきましょう。
『グローバルナビゲーションの作り方【HTML・CSSコード付き】』にて解説した「display:inline-block」は、文字量が少ないときは便利ですが、文字量に差があると高さが揃わずにイビツな見え方になってしまいます。そこで高さを揃えようと思っても、文字が要素からはみ出るなどの事態にもなるのです。
そこで「Flexbox」と呼ばれる手法を使います。
「Flexbox」を適用すると、文量に差があっても自動的に高さがそろいます。意図しないカラム落ちも防ぐことができるので、大変便利なんですね。
では、先ほどのHTMLに追記をしていきましょう。CSSで見栄えを整える前の下準備だと思ってください。
具体的には、以下の追記を行います。
①横並びにする3つのかたまりを<div>タグで囲みclassを付ける
②親要素となる<dl>タグにもclassを付ける
下記のHTMLのdivタグとclassを追加したHTMLコードを写してみましょう。
(※コピーした際に不要なスペースが出た場合は削除ください。インデントは各自にてご対応ください)
<divタグとclassを追加したHTMLコード>
<head> <meta charset="utf-8"> <title>Flexboxの練習</title> <meta name="description" content="Flexboxの演習です"> <link rel="stylesheet" href="sample.css"> </head> <section> <h2>会員カード 3つのメリット</h2> <dl class="flex-container"> <div class="flex-item"> <dt>年会費無料!</dt> <dd>年会費は永年無料。気軽に登録できて、お友達紹紹介特典も充実。</dd> </div> <div class="flex-item"> <dt>最大50%のお値引き!</dt> <dd>年に4回の感謝セールで最大50%のお値引き。人気の商品が格安で購入できます。</dd> </div> <div class="flex-item"> <dt>嬉しいポイント還元</dt> <dd>お買い物で貯まったポイントは1ポイント=1円でお買い物に利用可能です。</dd> </div> </dl> </section><div>タグというのは、HTMLタグでありながらも実はそれ単体では意味は持ちません。<section>や<article>には該当しないがCSSを適用させるためにかたまりを作りたい場合、あるいはclassを付与したい、といった場合に使います。
そして、上記のコードをブラウザに写すと…まだ先ほどと変わらず、下の画像のように変化はありません。
<divタグとclassを追加したHTMLのブラウザ表示>

この段階はあくまで下準備、ではCSSの記述に入りましょう。
CSSファイルにコードを記述

では「見栄え担当」のCSSコードを書いていきます。
下のコードを写すか、コピーしてCSSファイル(sample.css)に記述しましょう。
<CSSに記述するコード>
/*全体の設定*/ *{ box-sizing: border-box; margin: 0; padding: 0; } section{ width: 90%; padding-top: 20px; padding-bottom: 40px; margin: 40px auto 0; border: 1px dashed #ccc; text-align: center; } h2{margin-bottom: 1em;} /*dlタグの設定*/ .flex-container{ display: flex; justify-content: space-around; } .flex-item{ background: #b22222; color: #fff; padding: 1em; flex-basis: 30%; } .flex-item dt{ margin-bottom: 10px; font-size: 1.2em; font-weight: bold; }横並びにしたい要素の親要素(
.flex-container)に「display: flex」と指定するだけで、中身(.flex-item)が横並びになります。ここからさらに細かい設定をすることが可能です。本記事では小さな要素を「パソコンでは3カラム(スマートフォンでは1カラム)」にしていますが、大きな要素で行えば、ページ全体のレイアウトを組むこともできます。
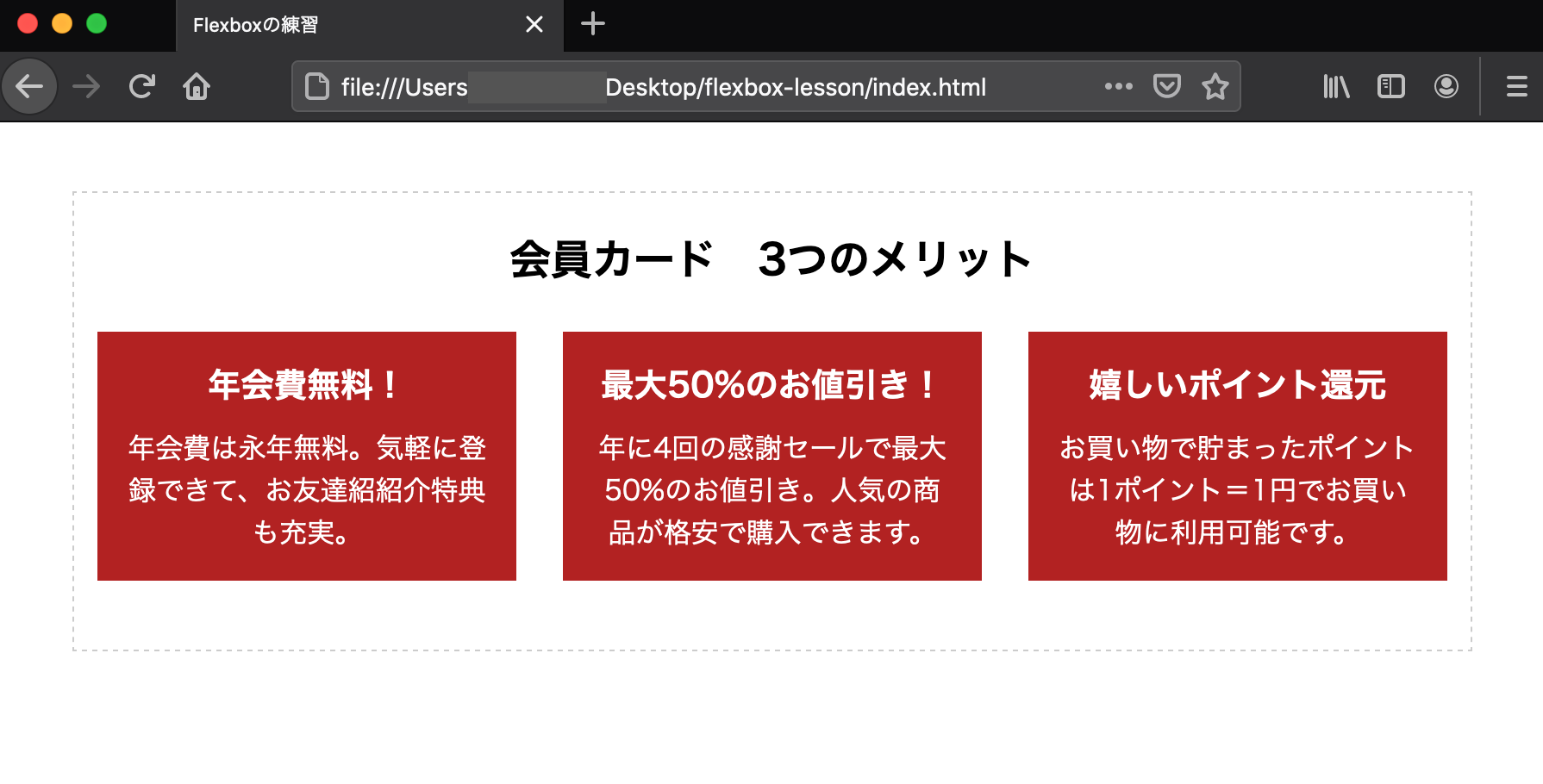
では、ブラウザで見てみましょう。
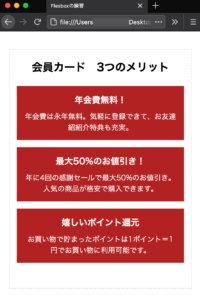
<CSS記述後のブラウザ>

きれいに並びましたね。
しかし…これ実はスマホで確認すると下の画像のように、長方形の縦3列になってしまうのです。
画面の小さいスマホではこれだと非常に読みにくく困りもの。
<スマートフォンで見た場合のブラウザ>

そこで、CSSにモバイル(スマートフォンや小型タブレット等)用のコードを追加します。
モバイル用CSSコードを追加

モバイル用のCSSに、下記のCSSコードを追加してみましょう。先ほど書いたコードに続けて書いていきます。
<モバイル用の追加CSSコード>
@media screen and (max-width:480px) h2{font-size: 1.1em;} .flex-container{flex-direction:column;} .flex-item{margin: 0 1em 1em;}子要素が縦に並ぶので、それぞれがくっつかないようmarginを「
margin: 0 1em 1em」と指定しています。なお、親要素に高さの指定がある場合は前項目で書いた記述「
justify-content: space-around」が縦方向に効くので、縦のmarginは必要ありません。「
flex-direction:column」は、子要素を並べる向きの設定です。パソコン用のコードには記述がなかったですが、初期値「flex-direction:row」が設定されていました。「row→横向き」「column→縦向き」という挙動になります。上記コードを追加すると、以下のような表示に変わります。
<モバイル用の追加コードが反映されたブラウザ>

横長の長方形が縦にひとつづつ並び、非常に見やすくなりましたね。スマホサイトでよくみる風景だと思います。
flexbox関連のプロパティは、数が多くバラエティに富んでいます。並べる向きを変えたり、位置を変えたりと、色々な設定ができるのが特長。いろいろなプロパティを調べてみて、変化を持たせてみましょう。
今回もおつかれさまでした。
基礎段階から意識する「フレキシブルな技法」

プログラミング学習の一歩となる、HTML・CSSの学習。この段階からすでに、今回のようにフレキシブルなWEB表現の技法を学ぶのは今や一般的となっています。
スマートフォン時代の現代において、基礎学習の段階から、
「スマホでの見え方」
「パソコンでの見え方」
「タブレットでの見え方」以上を視野に入れ、それぞれの操作性・UI/UXも当然加味したプログラミングが大切です。当然、chromeやfirefoxなどブラウザ、iOSやアンドロイドなどOSごとの挙動等も意識することになります。
今回の演習のように、基本からレスポンシブの基礎を学びながら、だんだんと応用的なアレンジにも慣れていきましょう。
メンターを「たまにレンタル」する学び方

当サイト「メンタレ」は、メンターを一時的に「レンタル」できるサービス。
しかもオンラインなので全国対応です。
独学していて「ココはちょっとちゃんと習いたいな」なんてときや全く太刀打ちできないで際などにも有効。もちろん初学者の方や、「以前挫折した箇所の続きから…」なんてケースにも対応しています。
ヒアリングの元、いまのあなたに最適な実践講座をカスタムします。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのがポイントです。
プログラミングに対し、理解を曖昧のまま勢いで学ぶことなく、着実に一つひとつをつぶしながら学んでいきたい方、担当のメンターが学生などでなく経験豊富なエンジニアからマンツーマンで学びたい方。
しかも、オンラインで効率よく学びたい場合、一度 「メンタレ」 へご相談ください。




