-
【初心者向け実践】WEBページの作り方。セクションとパスを理解しよう。

WEBページを作ってみよう
前回の記事では「テキストエディタを使ってHTMLファイルとCSSファイルの環境構築」の実践を行いました。
今回はもう一歩進んで「WEBページの作成」に挑戦してみましょう。
実際にマークアップとスタイリングを作ってみて「デザインする」という初心者向け実践です。
今回の作業は「フォルダの構成」「パスの書き方」も大事なポイントになるので、そこにも触れていきます。
本記事のゴール

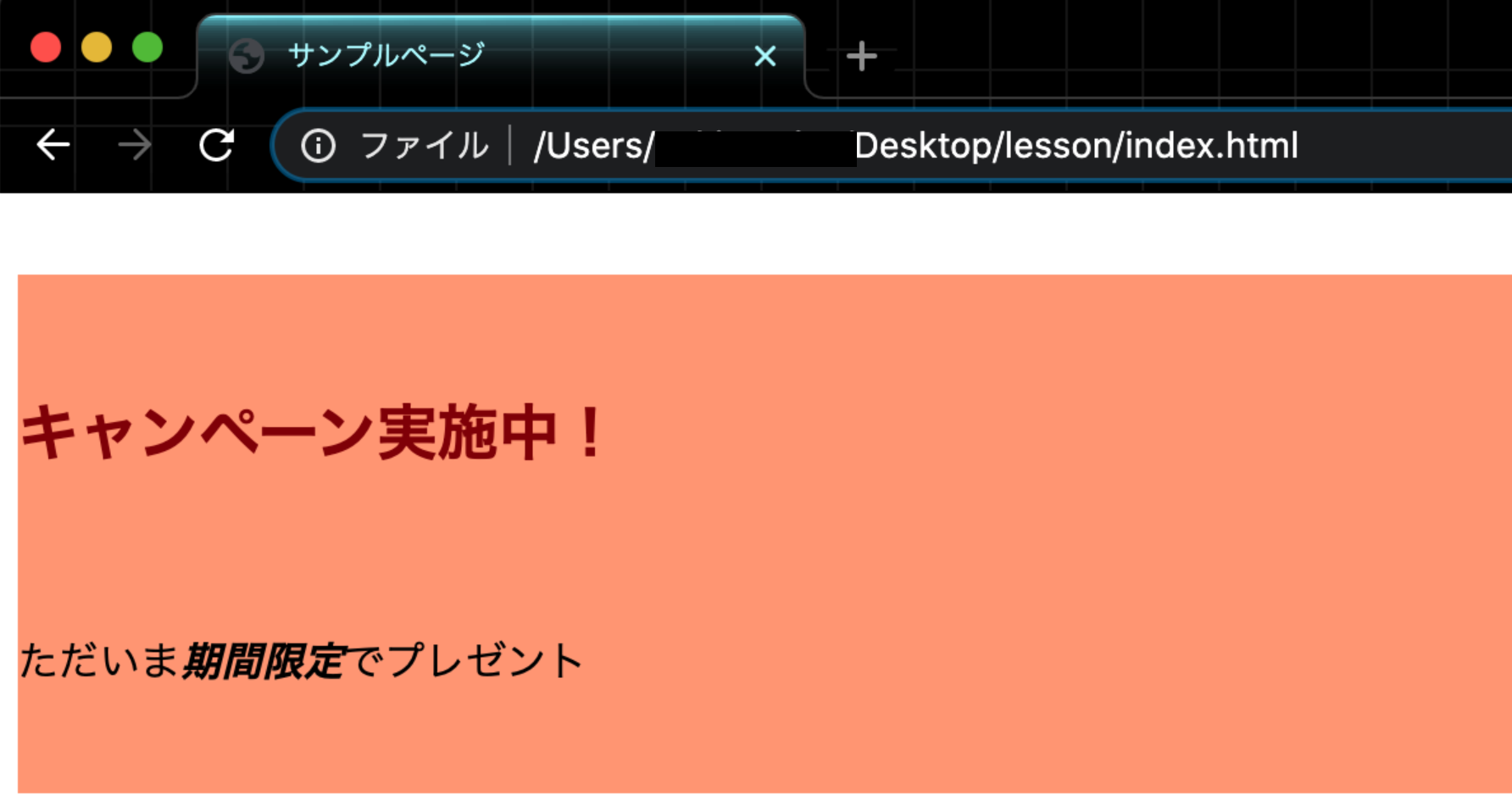
今回は上の画像のとおりのWEBページをブラウザで確認することがゴールです。
一見シンプルすぎるページですが「こんなダサいの嫌だ」とならないでくださいね。千里の道も一歩からです。確かにダサい完成品ですが、初心者にとっては実は大事な技術が含まれているんです。
これからご説明する手順通りにやってみることで、WEBページの表示を達成しましょう。
エディタは「VSCode」を使用します

今回もテキストエディタはマイクロソフト社の無料ソフト『Visual Studio Code』(通称VSCode)を使います。
ダウンロードがまだの方はVisual Studio Codeのサイトはこちらです。
VSCodeのちょっとした使い方を知りたい方は『【初心者向け実践】HTMLとCSSの環境構築「8つの手順」』をやってみてからにしましょう。
ではさっそく【手順①】からいってみましょう。
【手順①】フォルダを作る

▶STEP1「VSCode内にフォルダを作る」
①自分のパソコンの「デスクトップ」にフォルダ名「lesson」を作ります。(下の画像はMacの場合)

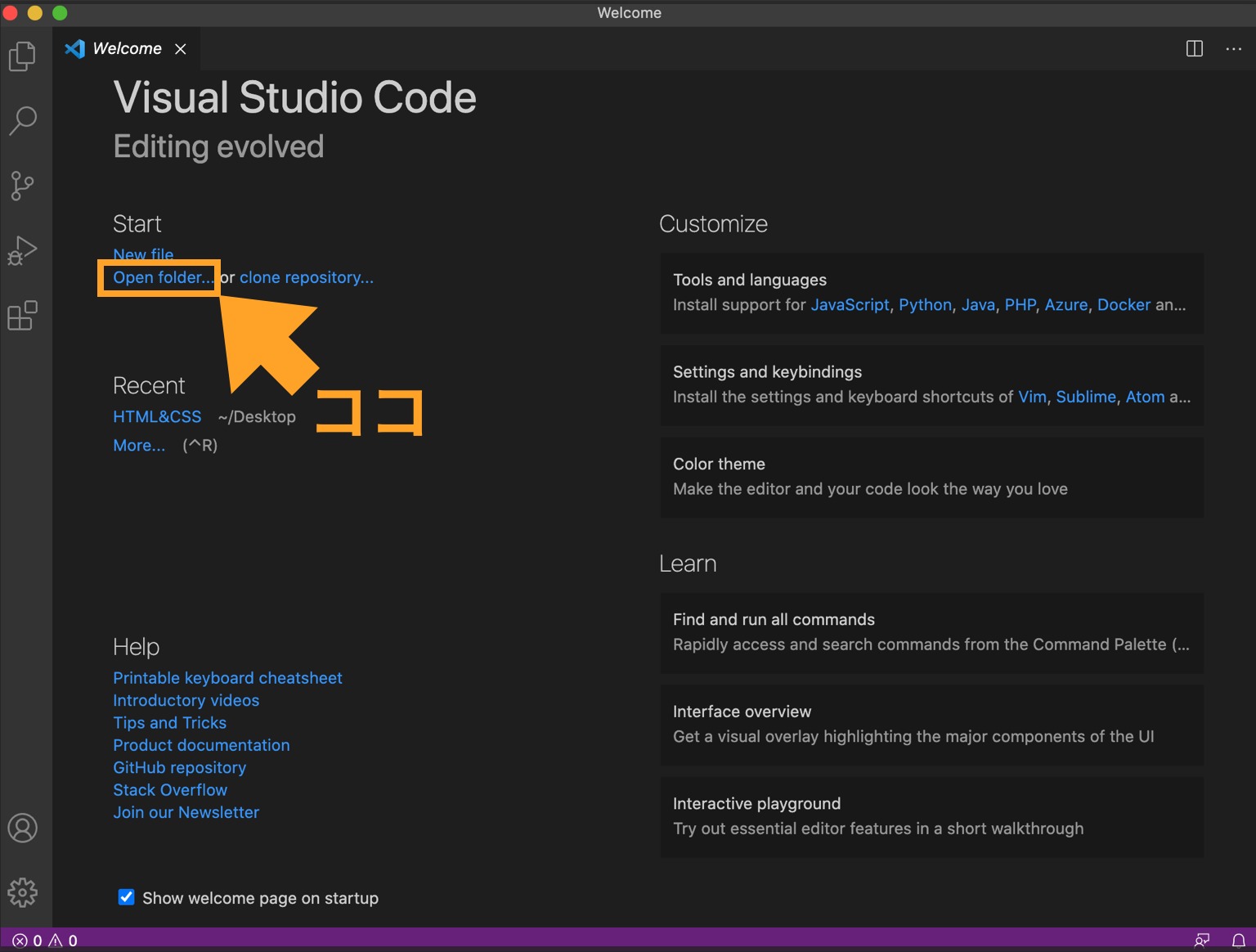
②VSCodeの最初の画面(下の写真)から「Open folder」を選び、先ほど作った「lesson」フォルダを指定します。

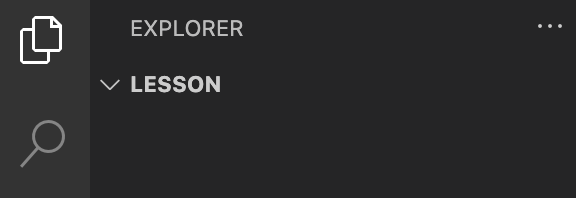
③下記の写真のように「LESSON」フォルダ(大文字になります)ができればOKです。

▶STEP2「index.htmlを作る」
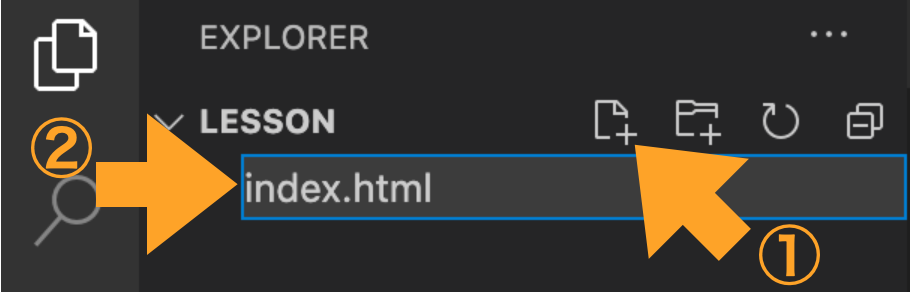
①VSCode内の「LESSON」フォルダの直下に「index.html」を作成します。下の写真の番号①②の順で作成しましょう。

※「LESSON」フォルダの直下にHTMLファイル「index.html」を置くことでWEBサイトでは「トップページ」の認識となります。
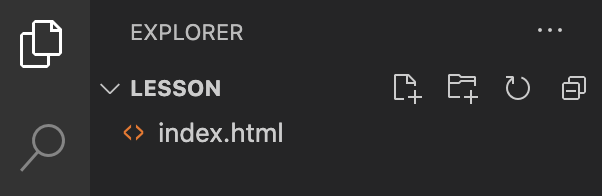
下の写真のようになればOKです。

【手順②】CSSフォルダ・CSSファイルを作る

▶STEP1「CSSフォルダを作る」
つづいて「CSSフォルダ」を作ります。
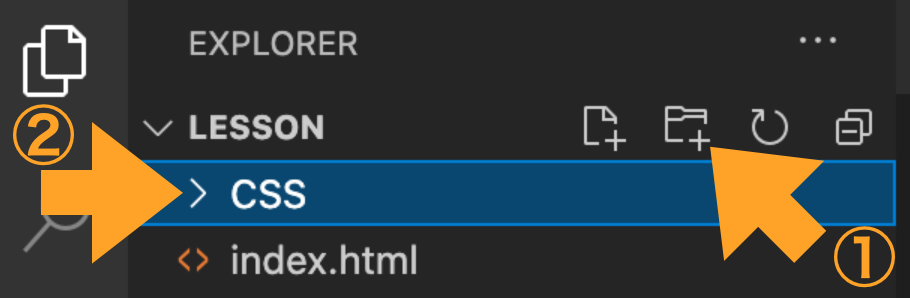
下の画像の①②の順で作成しましょう。

▶STEP2「CSSファイルを作る」
CSSフォルダのなかに「sample.css」というCSSファイルを作成します。
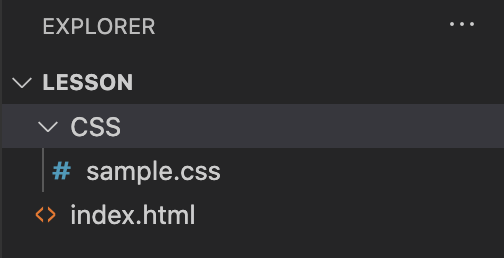
これまでの手順によって、現在VSCodeの中は以下の画像のような序列のフォルダとファイルになります。

上記の画像を解説すると、
①「LESSON」というフォルダの中に「CSS」というフォルダがあり、その中に「sample.css」というファイルが存在しています。
②「index.html」は「LESSON」というフォルダの中に生身で置いてある(=直下にある)かたちです。
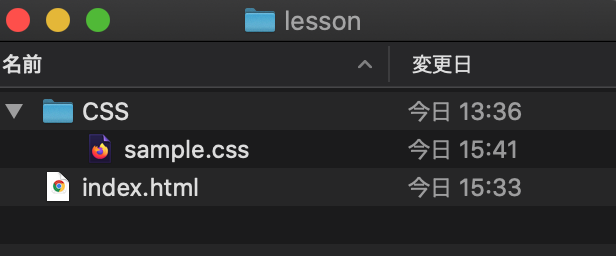
普段見慣れているパソコン上のフォルダで見るともっとわかりやすいでしょう。デスクトップ上に今回作った「lesson」フォルダの中身を見てみましょう。
以下の画像のようになっているはずです。

【手順③】index.htmlにコードをコピーする

▶STEP1「コードを貼り付ける」
下記の標準テンプレートのコードをコピーして「index.html」に貼り付けましょう。枠内右上の白いボタンを押すとコピーできます。
テキストエディタに慣れていきたい方は、ご自分で書いてみるのがおすすめ。VSCodeはデフォルトで「予測変換」してくれるので、手打ちでも全てを打ち込む必要はありません。
「こんな細かいコード打ち込むだけでダルいわ…」と食わず嫌いせず、一度やってみると「こうやってコードって書くんだ…」など発見があるのでぜひ。
※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします
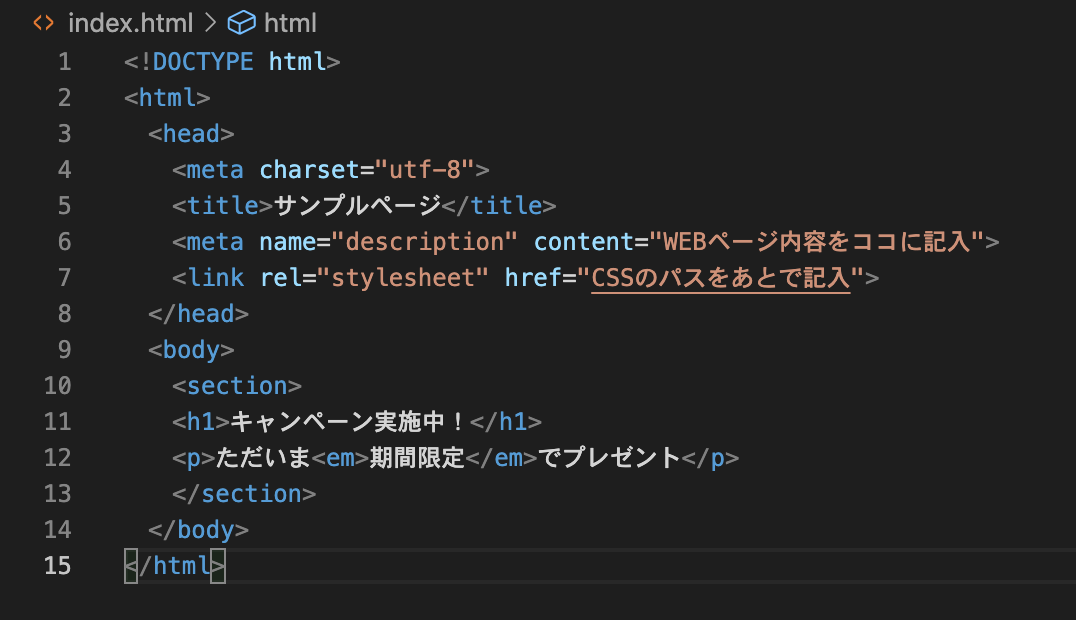
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> <meta name="description" content="WEBページ内容をココに記入"> <link rel="stylesheet" href="CSSのパスをあとで記入"> </head> <body> <section> <h1>キャンペーン実施中!</h1> <p>ただいま<em>期間限定</em>でプレゼント</p> </section> </body> </html>VSCode上では下の画像のようになればOKです。

▶STEP3「保存する」
いま貼り付けたコードを保存します。
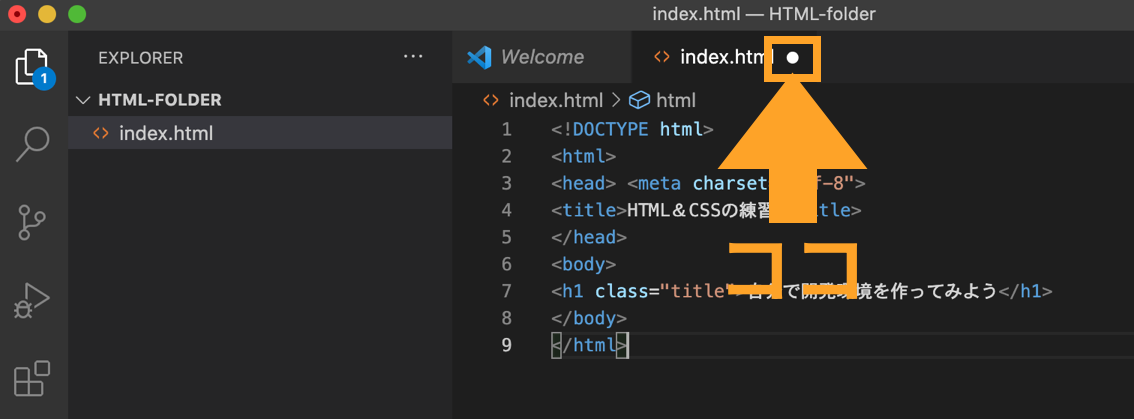
VSCodeではタブの「●」印が「まだ保存されてない」状態を示しています。下の画像は保存されていない状態です。

保存するには、MacとWindowsでそれぞれ下記の操作を行います。
●Macの場合:「command(⌘)」キーを押しながら「s」キーを押す
●Windowsの場合:「Ctrl」キーを押しながら「s」キーを押す
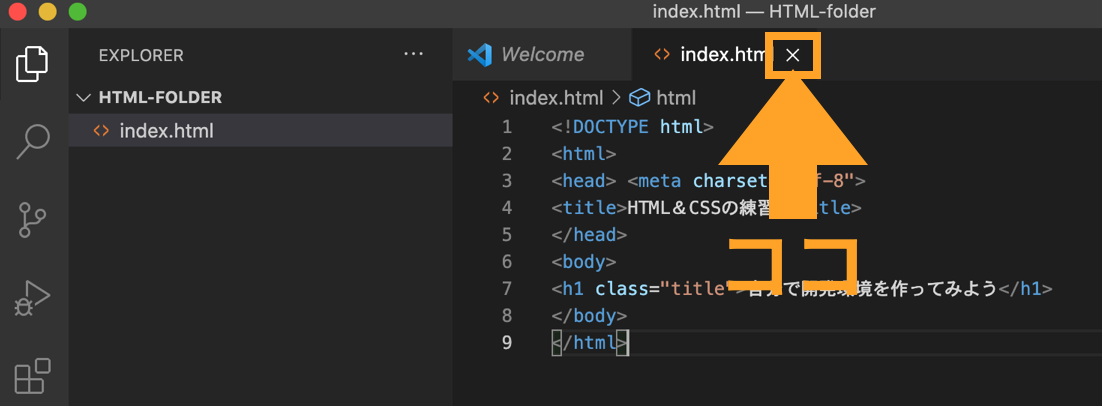
保存されると、タブには「✕」が出ます。下の画像のようになります。

ここでひとつ不安な方もいると思います。「毎回、手動で保存するの…?忘れたらおしまいってやつ?」と。ご安心ください。VSCodeには「自動保存(Auto Save)」の機能がついています。
別途記事でシンプルにまとめていますので、後ほどでも『VSCodeの「自動保存」の方法は?写真付きで解説するよ。』もチェックしてみてくださいね。
【手順③】現時点をいったんブラウザで確認

▶STEP1「クロームで確認する」
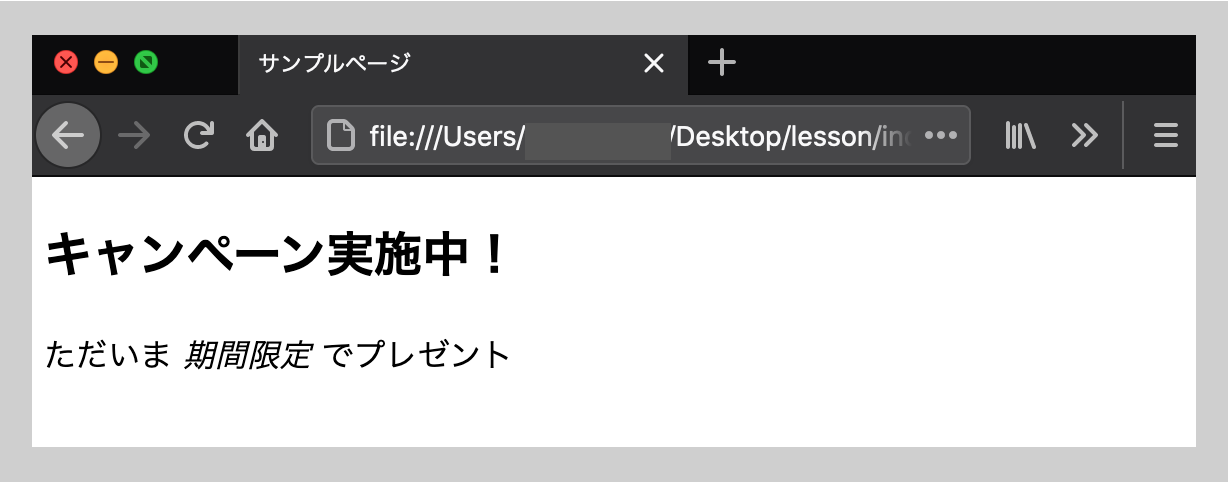
まずはこの時点の「index.html」をブラウザ「クローム」で確認してみましょう。

ブラウザ上のテキスト「キャンペーン実施中!」の箇所は<h1>タグで囲まれているので「大見出し」となります。大見出しですので自動的に太字になっていますね。
その下のテキスト「ただいま期間限定でプレゼント」は<p>タグで囲ったので段落がつきました。
そして「期間限定」の箇所は<em>タグで強調の指定をしていますが、まだ字の太さをCSSファイルで指定してないので、斜めになるにとどまっていますね。
現時点で上記のようになっていればOKです。
【手順④】タグの「入れ子」構造・セクションを確認

▶STEP1「タグの入れ子」
<section>タグや<article>タグはそのタグの中にさらに別のタグを入れることができます。
現時点で言うと下記のコードの箇所ですね。<section>タグの中に大見出しの<h1>や段落の<p>タグ、強調の<em>が入ってますよね。
この「タグの中にさらにタグ」の状態を「入れ子」と言います。
<section> <h1>キャンペーン実施中!</h1> <p>ただいま<em>期間限定</em>でプレゼント</p> </section>ただし、どんなタグでも入れ子にできるわけではありません。タグによってできるもの・できないものがあります。
入れ子の外側の大枠のタグを「親要素」囲われている側のタグを「子要素」と呼びます。
▶STEP2「セクションの確認」
ソースコード上「1つの<section>には1つの見出しタグ」が必要です。見出しタグは<h1>から<h6>まであり、<h1>がそのWEBページの内容を最も強く伝える大見出しとなります。SEO上でもとても重要です。
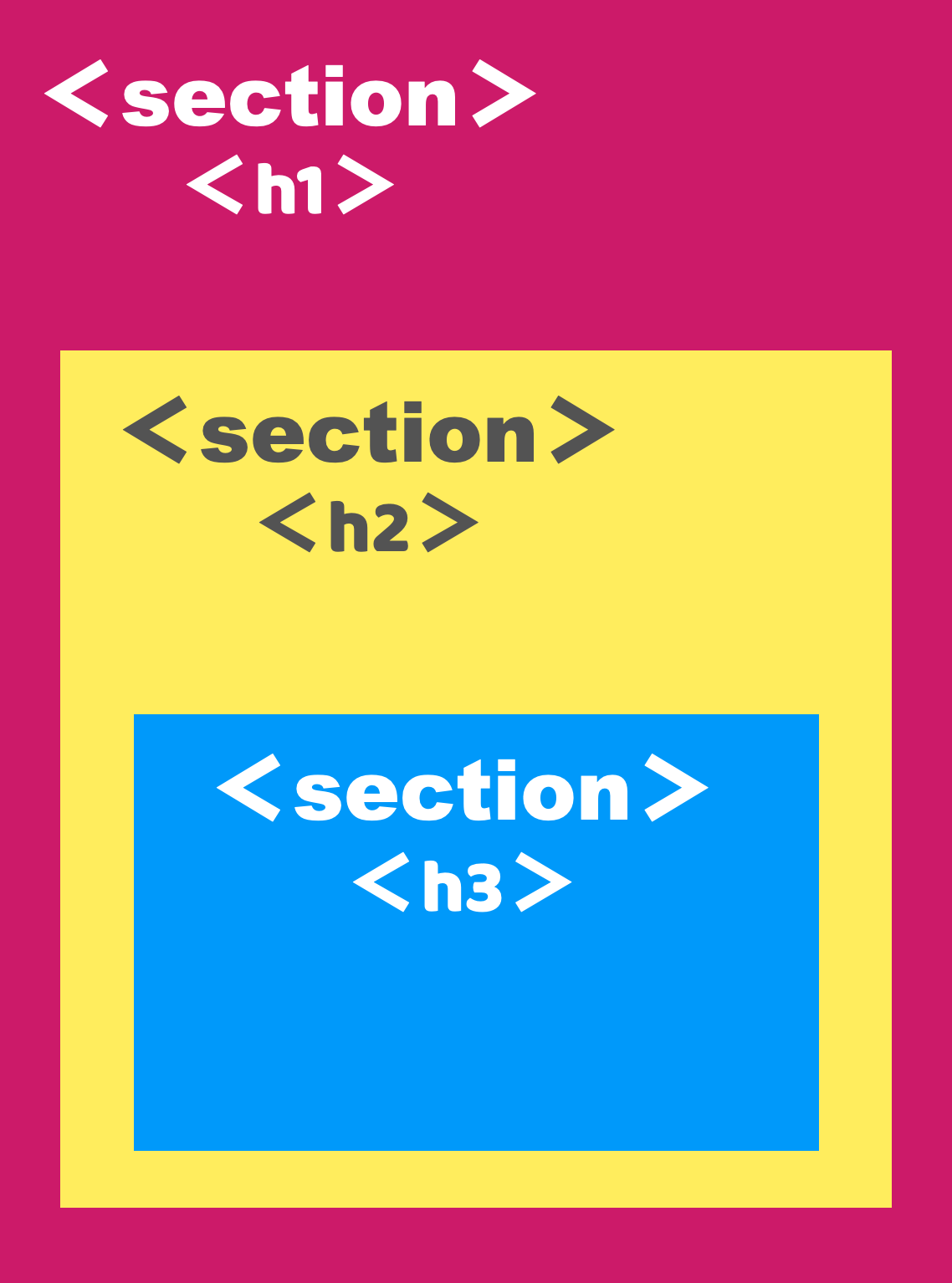
下の図のように、<section>の中にさらに<section>を作りたい場合は、見出しのレベルを<h1><h2><h3>と、1つづつ下げていきます。

【手順⑤】HTMLファイル側でCSSのパス設定をする

▶STEP1「パスを理解する」
HTMLファイルの中の下記のコードに注目しましょう。
<link rel="stylesheet" href="CSSのパスをあとで記入">「CSSのパスをあとで記入」とありますね。ここに「パス(path)」と呼ばれる「URL的役割」ものを記入します。
パスには「相対パス」と「絶対パス」があります。その違いは以下。
《相対パス・絶対パスとは》
①相対パス:今いる場所(今回は「index.html」)から見て、欲しい情報がどこにあるかで記述します。
②絶対パス:URLを丸々記述します。
今回、本記事の演習ではWEBページをサーバーに上げているわけではないのでURLを持ちません。したがって今回は「相対パス」を採用します。
▶STEP2「パスを設置する」
今回の相対パスは「index.html」から見て「sample.css がある場所」をたどって記述します。下記のように下ると「sample.css」にたどりつきますね。
「index.html」→「CSSフォルダ」→「sample.css」
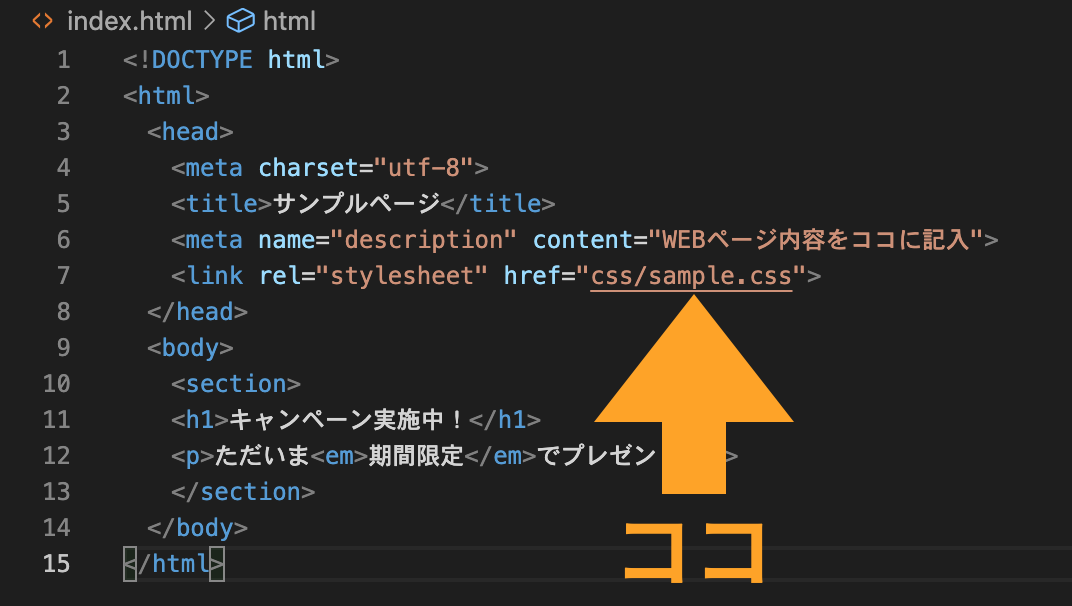
上記のように下っていくので、ソースの記述は「css/sample.css」になります。赤い文字に注目してください。「index.html」内の「CSSのパスをあとで記入」の箇所に上書きしましょう。
このように記述します。
<link rel="stylesheet" href="css/sample.css">VSCode上では下の写真のようになればOKです。

▶STEP3「保存する」
コードを保存します。毎回わずらわしい場合は「VSCodeの自動保存設定」をしておきましょう。
【手順⑥】CSSを書いてみよう

▶STEP1「CSSの設定を決める」
現時点でHTMLファイル「index.html」とCSSファイル「sample.css」が連携できているので、CSSに指示内容を記述してみましょう。
完成品の背景の色や文字色などを指定してみます。
今回はCSSの記述は以下の3点にします。
①背景は「優しいオレンジ色」(カラーコード:#ffa07a)
②大見出し<h1>の文字色は「ダークレッド」(#8b0000)
③強調の<em>は「太字」
※もし、自分好みの色に変えたい場合はこちらの「WEBの色見本」からカラーコードをコピーしてCSSファイルに記述しましょう。
▶STEP2「CSSファイルに記述する」
VSCodeに用意してあるCSSファイル「sample.css」に下記のコードを「書いて」みましょう。
VSCodeには予測変換があるので、全ての文字を打ち込まずとも記述が可能です。
※コピペで不要なスペースが発生したら削除しましょう。またインデントは各自でお願いします
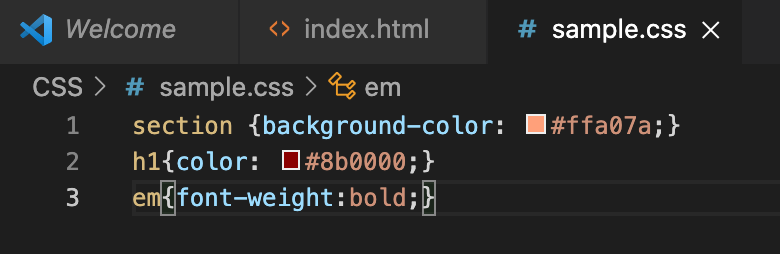
section {background-color: #ffa07a;} h1{color: #8b0000;} em{font-weight:bold;}VSCodeのエディット画面にて下の写真のようになっていればOKです。

▶STEP3「保存する」
コードを保存します。毎回わずらわしい場合は「VSCodeの自動保存設定」をしておきましょう。
【手順⑦】ブラウザで確認しよう

▶STEP1「URL をコピーする」
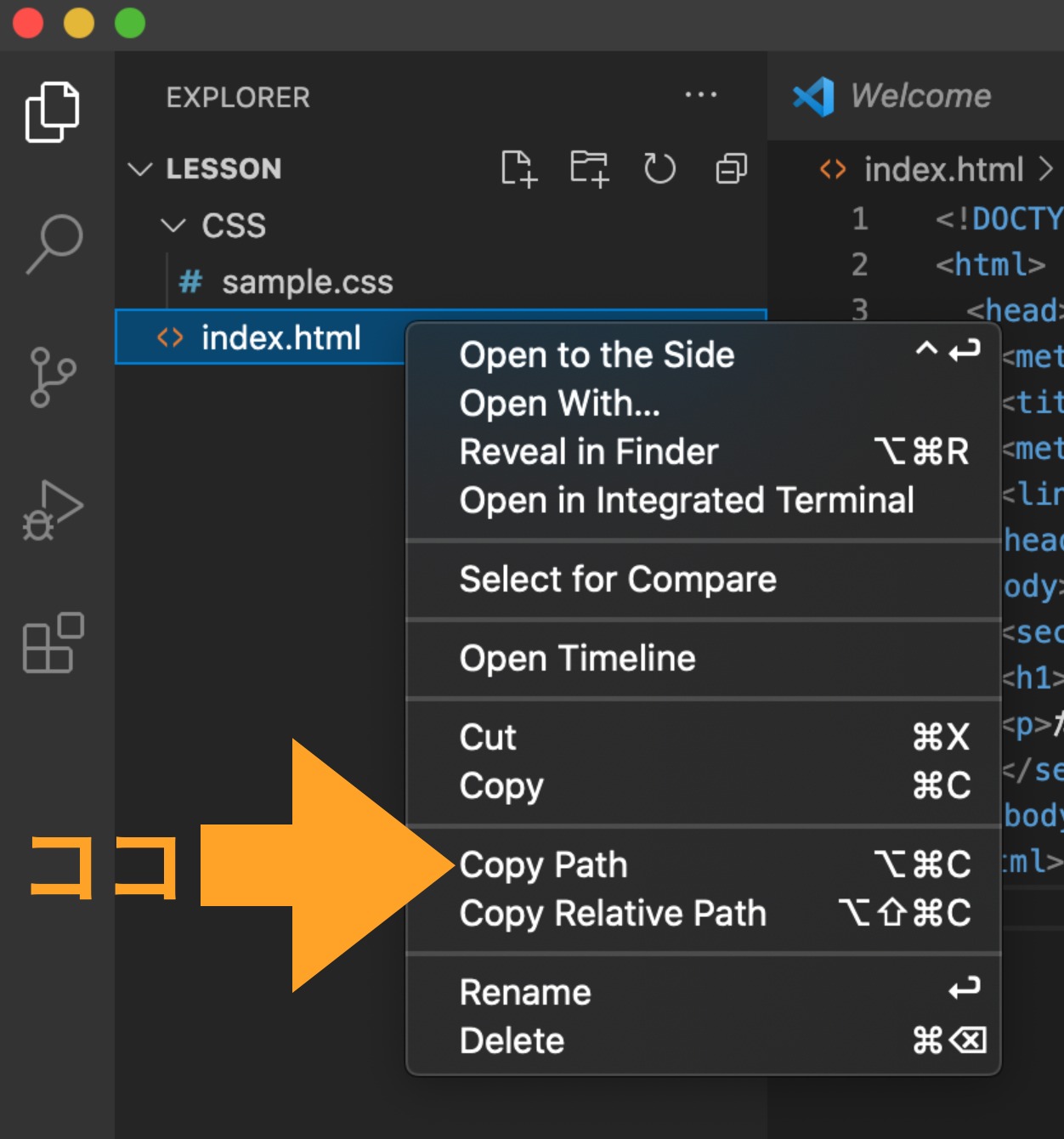
右クリックで下の写真のように進み「Copy Path」でURLをコピー。

▶STEP2「ブラウザで完成品を見る」
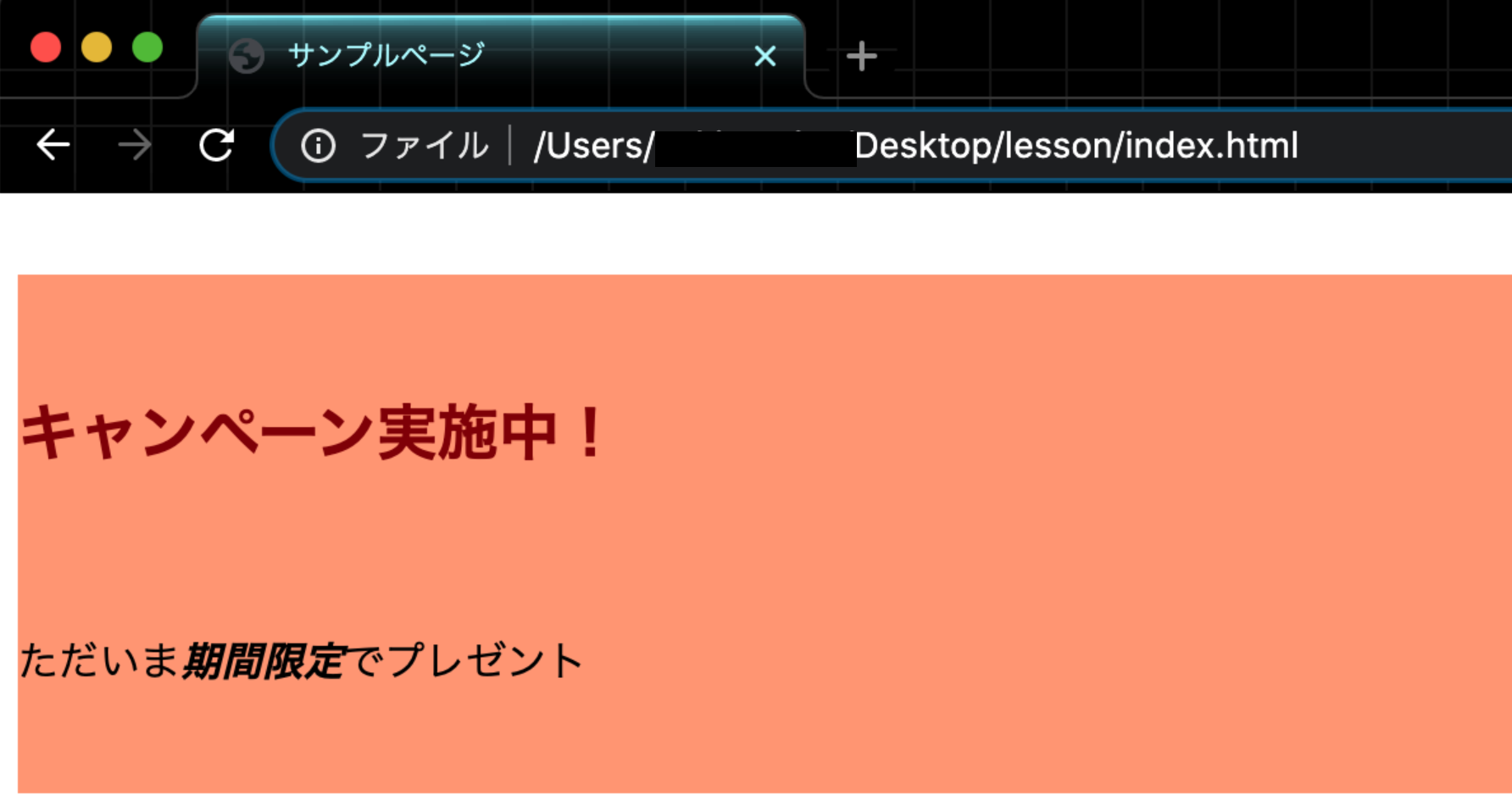
背景は優しいオレンジ色(ライトサーモン)文字色はダークレッド、黒いテキストの「期間限定」の箇所は太字で強調されてますね。

CSSが全て効いていることが確認できたら、今回の実践は終了です。
大変おつかれさまでした。
地味な基礎から積み上げよう

今回は「WEBページをつくる」という学習のなかに「フォルダ構成」そしてソースコードでは「セクション」「パス」というお話に絞って解説しました。
実際にコードに触れ、書いたりコピーしたり確認したりしているとちょっとづつ恐怖心も取れていったかもしれません。
とはいえ、まだまだ不安なことは膨大にあると思います。しかし全て今回のように地味な基礎からゆっくり積み上げることで、ある日「それまでの学びがつながってくる」というタイミングがやってきます。
あせらず、じっくりやっていきましょう。

当サイト「メンタレ」はオンラインの個別マンツーマン指導の「基礎プログラミング専門」のサービスです。
プログラミングを一度挫折した方や、なんとなく警戒している方、一般的なプログラミングスクールのノリについていけなそうな方はぜひ、堅実な当サービスを一度ご検討ください。
着実に基礎を固めることで、将来挫折のないプログラミング学習の土台を作っていきましょう。




