-
VSCodeの「自動保存」の方法は?写真付きで解説するよ。

『Visual Studio Code』の自動保存の方法は?

無料で高品質なテキストエディターとして人気の通称「VSCode」こと『Visual Studio Code』(マイクロソフト社)。
今回はそんなVSCodeの「自動保存」の方法を【手順①〜④】の順で写真付きで解説します。
世界中のエンジニアたちの間で高い支持率を誇る「VSCode」こと『Visual Studio Code』ですが、実はデフォルトの状態では自動保存の機能は「OFF」になっています。
使い始めには今回のように、設定を変えて「ON」にセットをしておくことのがオススメ。
では、さっそく解説していきますね。
【手順① 設定画面へ】
▶︎STEP1「歯車からSettingsへ」
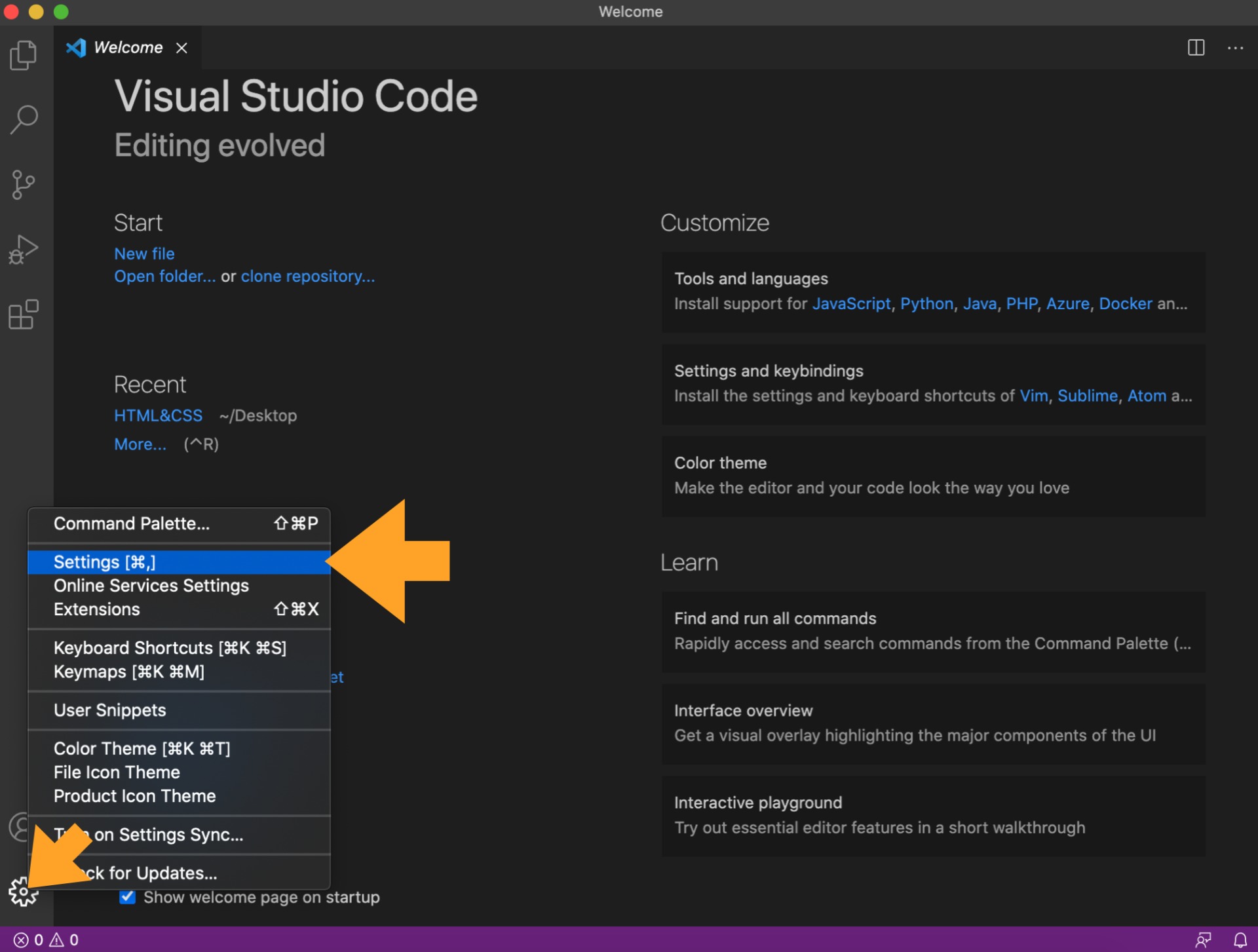
下の画像のようにVSCodeの画面の左下の「歯車マーク」からメニューを表示し「Settings」を指定。

【手順② 検索窓に「auto save」と入力】
▶︎STEP1「検索窓に注目」
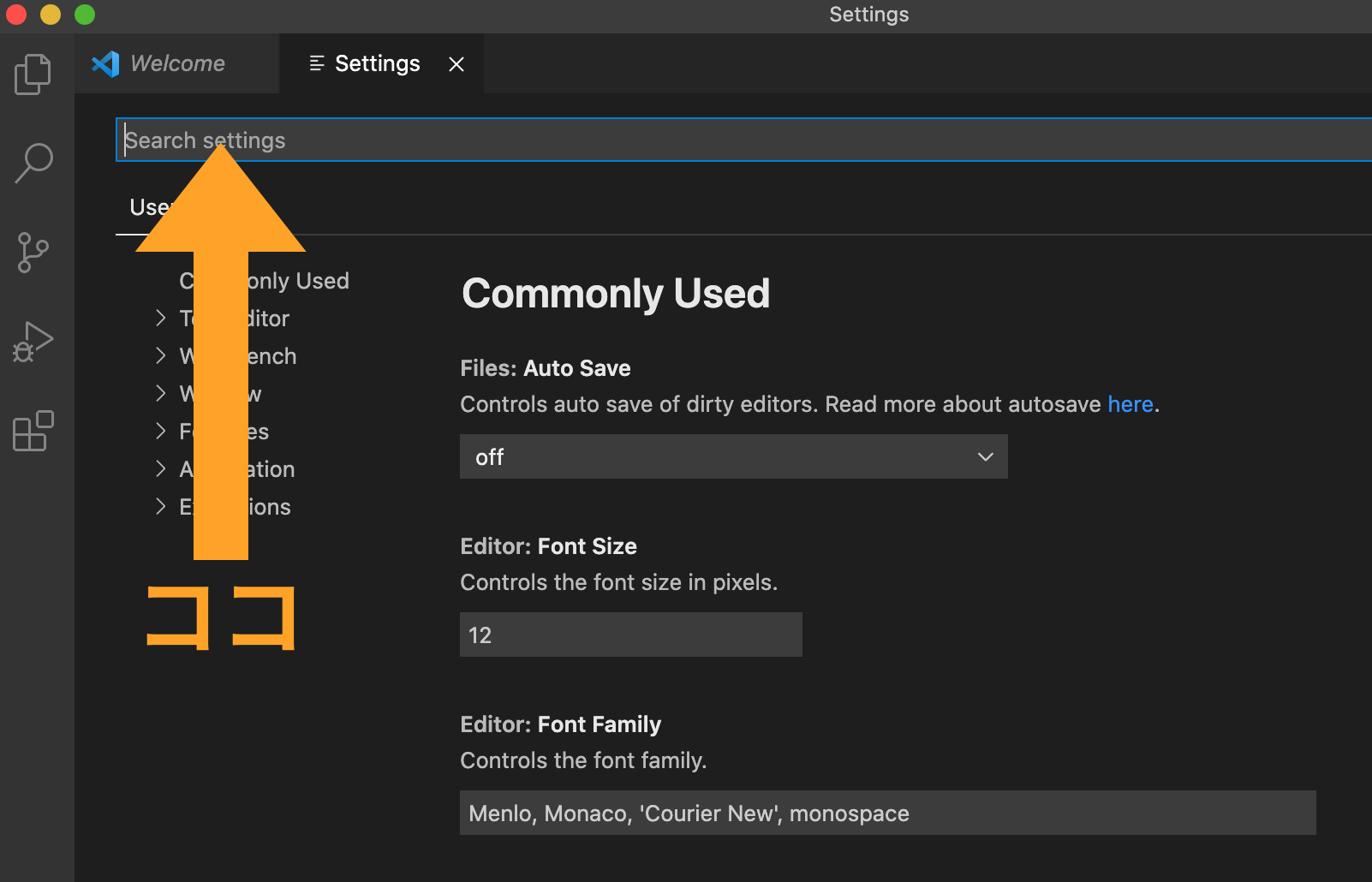
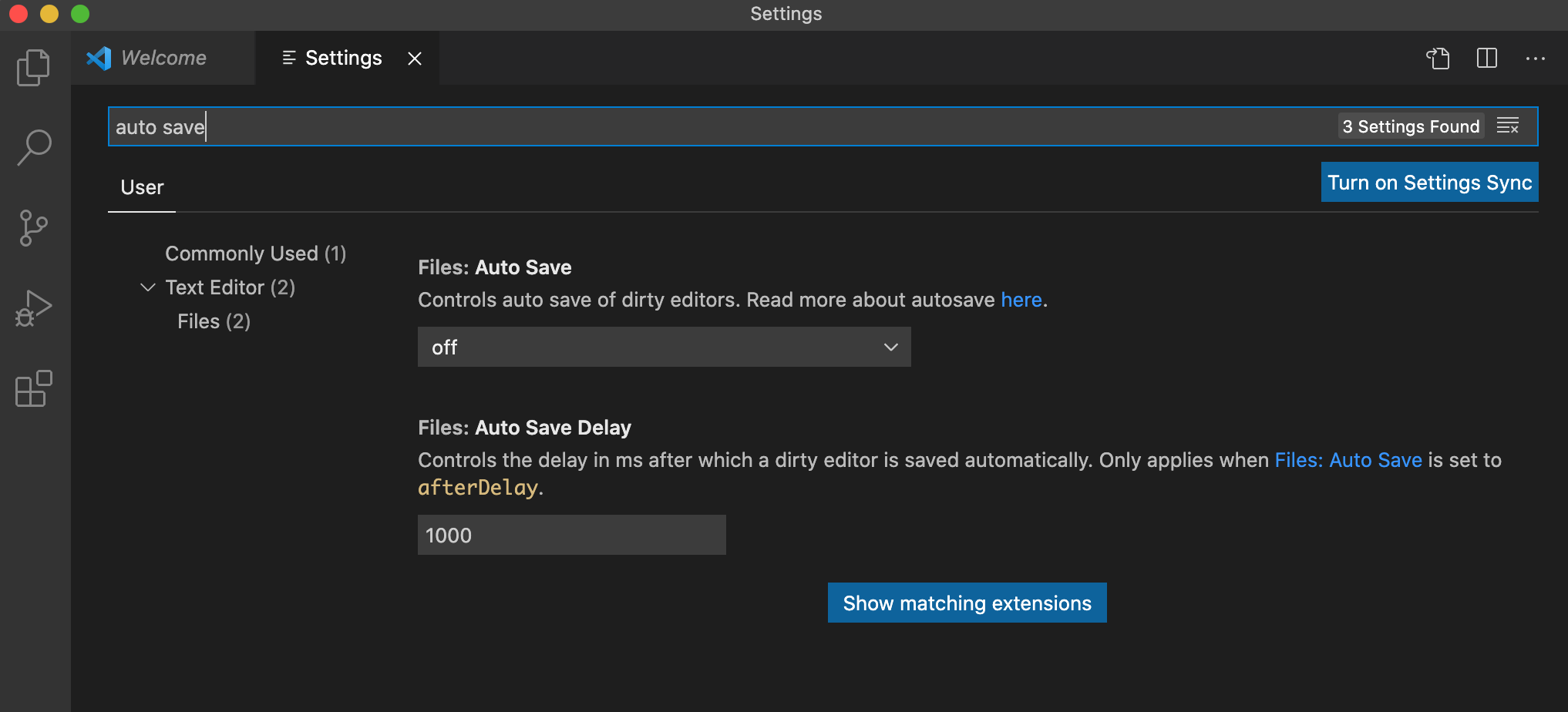
設定画面の中にある、下の画像の検索窓に注目。

▶︎STEP2「auto saveと入力する」
下の画像ように検索窓に「auto save」と入力しenter。すると、下の画像になります。
 2つ項目が出て来ましたね。
2つ項目が出て来ましたね。「Files:Auto Save」
「Files:Auto Save Delay」
以上の2つの設定をしていきます。
【手順③ 保存タイプを選択】
▶︎STEP1「Files:Auto Save」を設定
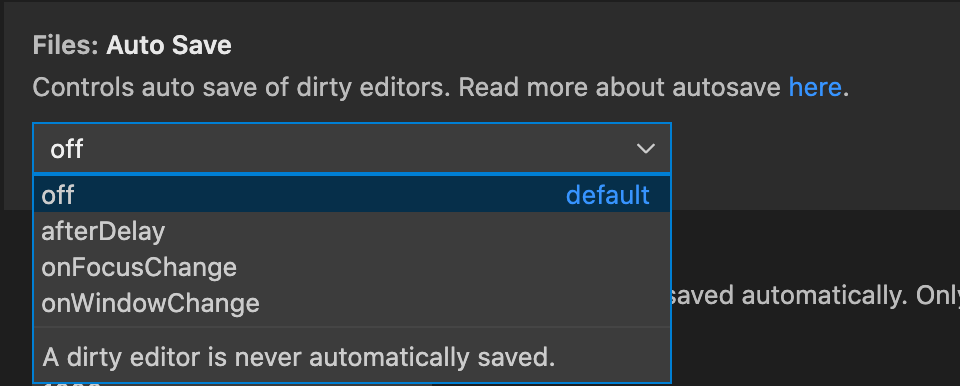
まずは「Files:Auto Save」の設定からしていきます。ここでは上の画像のように、プルダウンからメニューが選択できます。

プルダウン内のメニューの解説は下記です。
① off
自動保存をしない設定です。
② afterDelay
別途指定(次項目参照)できる「ミリ秒」経過ごとに保存します。
③ onFocusChange
使用エディターが別のタブに変わると保存。例えば「.htmlのタブでの作業から.cssのタブに切り替えた際に保存」というかたちです。
④ onWindowChange
別のウインドウをアクティブにすると保存。例えば新規のVSCodeのウインドウを立ち上げた際に作業していたウインドウの保存がなされます。
上記4つから選べるのですが、今回は無難に「②」で指定しておきましょう。何ミリ秒ごとに保存するかは次の【手順④】で解説します。
【手順④Auto Save Delayの設定】
▶︎STEP1「何ミリ秒ごとに保存か決める」
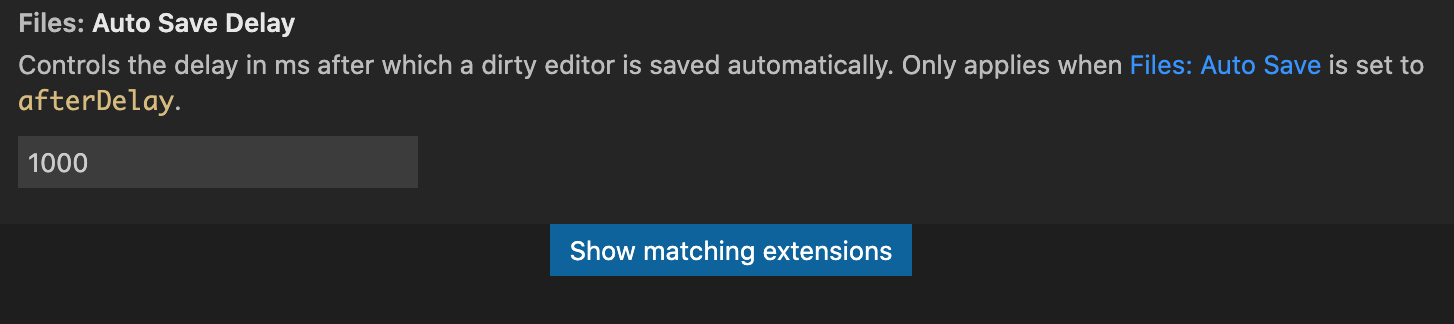
【手順③】で「afterDelay」を選択した場合、何ミリ秒ごとに保存するか決めることができます。

上の画像はデフォルトの状態。「1000」とあるので1000ミリ秒つまり「1秒」を意味します。
1秒ごとの保存まで必要ないという場合は「5000(5秒)」「10000(10秒)」など調整しても良いですが、とりあえずデフォルトで問題ありません。
自動保存を始め様々なカスタムが可能な「VSCode」

今回はシンプルにVSCodeの自動保存の設定方法を解説しました。
デフォルトでは自動保存になってないので、特に初心者の方などは毎回保存をしていたかもしれません。
VSCodeの初期設定は例えば「表記を日本語にするエクステンション」など、人によってはセットしておきたいものもあとあと出てくるでしょう。VSCodeの使い方などをググっていると「ん、なんでこの人のエディタ画面は日本語なの?」など疑問が出てくるものですから。
そういった拡張機能もVSCodeの魅力ですが、今回は自動保存のみの記事とさせていただきました。
初心者はこちらの記事からVSCodeに挑戦

当サイトのブログではVSCodeの初心者のための「はじめの一歩」として、手を動かしながら学べる記事を複数掲載しています。
まだVSCodeやコーディングに慣れてない方や、そもそもHTMLやCSSの概念が曖昧な方などは『【初心者向け実践】HTMLとCSSの環境構築「8つの手順」』からやってみましょう。
そして次のステップとして、もうちょっと踏み込んだ『【初心者向け実践】WEBページの作り方。セクションとパスを理解しよう。』もトライしてみると視野が広がります。
もちろん、双方の実習時には自動保存設定を事前にしておきましょうね。一度設定すれば解除するまでずっと有効です。
少しづつプログラミングの山を登ろう

当サイト「メンタレ」では、独学の方や初心者の方、駆け出しエンジニアの方々の「ここだけちょっとちゃんと教えて欲しい」を提供しているサービス。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長です。
オンラインなので全国対応、価格も有名スクールよりはるかにリーズナブルです。
「いまのあなた」に必要なスキルだけを講座で伝授。
いつもでお気軽にご活用ください。




