-
CSSとは?「基本の書き方」と「6種のセレクタ」を覚えよう。

「CSS」を知ろう
今回は「CSS」について。
CSSの「基本の書き方」と「セレクタ」というものについて学んでいきます。
この記事を読んでいる方は「HTMLファイル」は作ったことがある人が多いと思います。(まだの方は簡易的に出来ますので、のちほどでもHTMLファイル作成の記事から少しやってみてくださいね)
HTMLのお話でも取りあげていますが、HTMLファイルでアップしたのみのWEBページでは、そのままWEBサイトとしては使えません。文字だけではWordの書類のようにシンプルすぎて…これではWEBサイトの「読み物」として成り立たないのです。そのままでは使い物になりませんね。
そこで「CSS」の登場となります。
HTMLで作った文書に「色を付けようよ」「レイアウトを組むね」とリクエストを送るのがCSSの役割。
今回はそのCSSについて学んでいきましょう。
「CSS」と「HTML」の関係

CSSとは「Cascading Style Sheets (カスケーディング・スタイルシート)」の略。HTMLで作った文書を「スタイリング(≒デザイン)」していく言語です。
HTMLとセットで語られることの多いCSSですが、双方を担当別に説明するなら、
●HTML:文書構造を担当(マークアップ言語)
●CSS:見栄え担当(スタイルシート言語)
以上の役割分担になります。
「CSSファイル」は個別に作成する

CSSは、HTMLファイルとは別に「CSSファイル」を作って記述・作成します。そしてHTMLファイル側でCSSファイルの読み込みの記述をしておくことで、CSSファイルに書いた内容がHTMLファイルに反映されるという仕組みです。CSSファイルの拡張子は「.css」となります。
「CSS」の基本の書き方とは?

WEBページの「見栄え」を担当するCSSの記述は「3つ」構成から成り立っています。
3つの構成によりHTMLファイル内の「どこの・なにを・どうするのか」決めれるわけです。3つの構成とは、専門用語で以下になります。
①セレクタ
②プロパティ
③値
しかし…これだけだと、何を意味するのかわかりませんね。
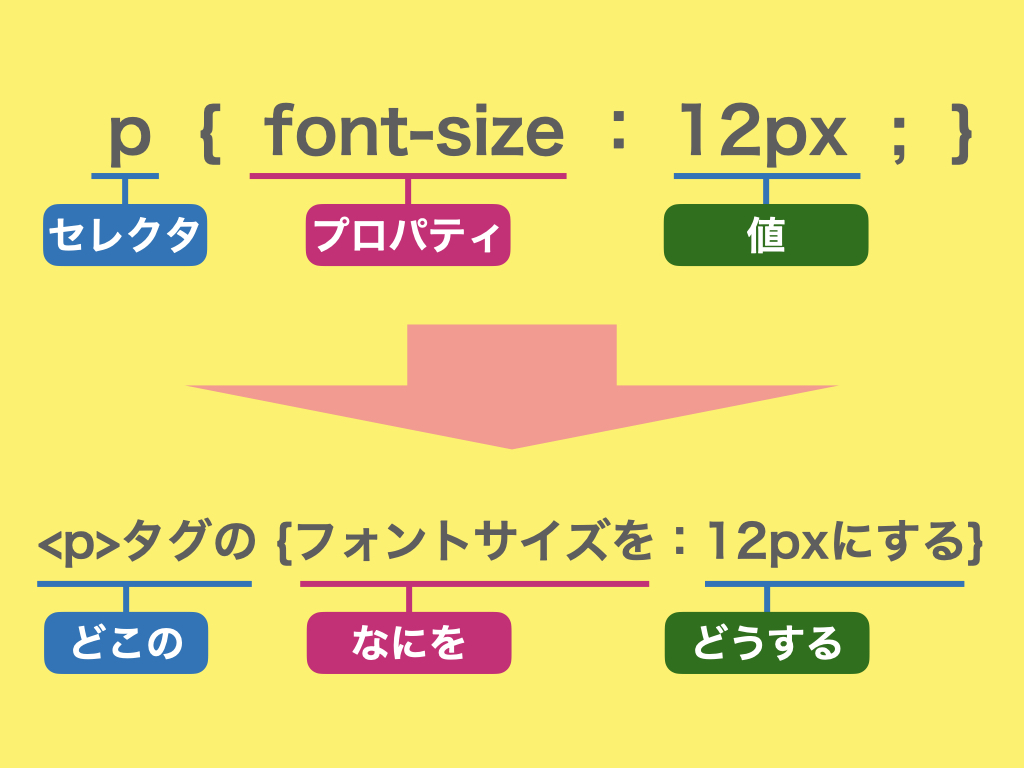
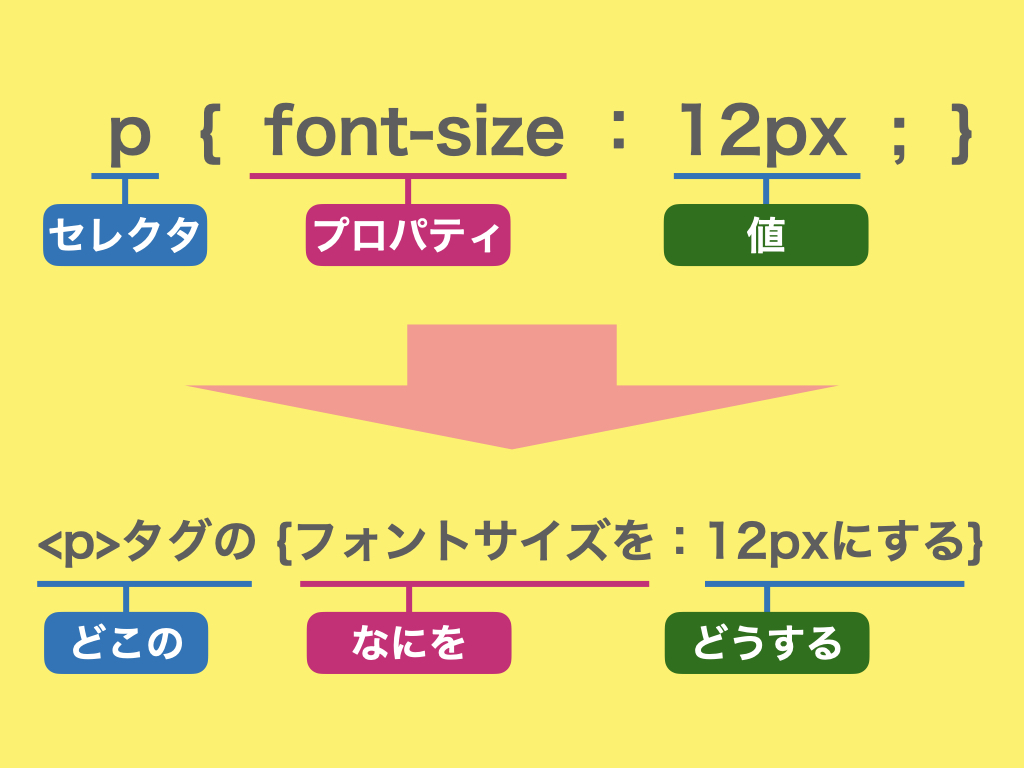
なので、実際のコードを図にして解説をつけてみます。下の図「CSSの基本構造」を見てみてください。
▶CSSの基本構造

①セレクタ(どこの)
②プロパティ(なにを)
③値(どうする)
CSSの基本的な書き方・その意味は上記の役割になります。
これにより、HTMLだけでは単なるテキストの羅列になってしまうWEBページに、色や配置が付加される。まるで雑誌のように見栄えのするホームページにすることができるのです。
主要「セレクタ」6種類を覚えよう

上の図で言う左上にある「セレクタ」は「どこの」を意味するものでしたね。CSSを適用させたいHTMLファイル内の該当箇所を決める役割。
このセレクタにはさまざまな種類があるんです。
今回は「まずは抑えたいCSSの基本セレクタ」を「6つ」見てみましょう。
以下の例では、わかりやすく「色を変える」というテーマで例文を書いていきます。「HTML文書のいろんな箇所を青(blue)に変えたい」という希望がある場合、どのようにCSSで記述すればいいのでしょうか。
さっそく見ていきましょう。
▶全称セレクタ
*{color:blue;}「全称セレクタ」は「ユニバーサルセレクタ」とも言われます。「全ての要素に対してスタイルを適用するCSS」という役割を果たします。
CSSファイル内の記述としては、セレクタの箇所を「*(アスタリスク)」にする。上記の例の場合は全ての要素の色が「blue(青色)」となります。
▶要素セレクタ
p{color:blue;}冒頭のセレクタ部分が「p」になっていますね。なのでHTMLファイル内の「<p>タグの箇所」のみが「blue(青色)」になります。
▶子孫セレクタ
article p{color:blue;}「<article>タグの中にある<p>タグ」が「blue(青色)」になる指定が「子孫セレクタ」。親子関係はarticleとpの間に「スペースを空ける」ことで表現します。
スペースを空けるだけなんて、見た目上はすごく微妙な記述に見えますよね。しかしコーディングは、例えばインデントなどこういったソースの見た目は極めて普通のことなので慣れていきましょう。
▶複数セレクタ
h1,h2{color:blue;}「<h1>タグと<h2>タグに共通のスタイル(この場合は文字色をblue(青色)にする)を反映したい」というときに使用します。
「h1,h2」のように「,(カンマ)」で区切るのがポイント。子孫セレクタのようにスペースではないことに注意です。
▶class/id セレクタ
p.text{color:blue;} p#attention{color:blue}タグに「class」や「id」と呼ばれるもの任意の名前をつけることで、指定の箇所にCSSを適用させます。
class名の前には「.(ドット)」を付けます。id名の前には「#(半角シャープ)」を付けます。
上記の1行目のコードを解説すると「<p>タグの中でもtextというクラスタ名が振られた<p>タグのみに指定」することを表しています。
上記に2行目のコードは「<p>タグの中でもattentionいうクラスタ名が振られた<p>タグのみに指定」することを表しています。
なお、要素の名前を省略し「class名/id名」だけをセレクタにすることもできます。
▶属性セレクタ
input[type="text"]{color:blue}指定した属性属性値を持つ要素へのスタイル使用ができます。上記のコードで言うと「type属性の値がtextになっている<input>タグへの指定」ということなります。
このCSSはフォームのデザインなどでよく使われます。
CSSの特性

CSSのコードは「上の行」から読み込まれていきます。この特性を活用し、CSSのファイルの上方には「全体に共通の指定」を書くと良いでしょう。つまり「全称セレクタ」はコードの上方が望ましいです。一方、ソースコードの下の方では例外的な指示を書いておくと覚えておきましょう。
CSSの歴史を知るなら

CSSの誕生の背景やレベル(=バージョン)別の解説などの歴史的背景については「CSSの歴史。誕生の背景やLevel別の特長を学ぼう。』にて記事にしています。
自分が取り扱う言語のステイタスを知るのはとても大切なことなので、この機会に抑えておきましょう。
CSSは「見栄え」担当である

さて、ここで冒頭のおさらいです。
HTMLとセットで語られることの多いCSSですが、双方を担当別に説明するなら、
●HTML:文書構造を担当(マークアップ言語)
●CSS:見栄え担当(スタイルシート言語)
このような役割分担になります。CSSはWEBページの「見栄え」を担当する役割。CSSファイル側からHTMLファイル側に「ここの・これを・こうしてね」と指示を出している、という関係性になります。
ここまでなんとなくイメージできたら、そしてイメージできてなくてもー。
実際にコーディング専用の無料テキストエディタで、HTMLとCSSのマークアップをやってみましょう。『初心者におすすめのテキストエディタは?厳選の「3つ」はコレ。』でも最初にご紹介した「Visual Studio Code」を使っていきます。初心者から玄人までが使いやすい人気の無料テキストエディタなので、安心して使えますよ。
次の記事『【初心者向け実践】HTMLとCSSの環境構築「8つの手順」』にて、ガイダンスを書いていきますね。




