-
【図解つき】「サーバーとは?」をわかりやすく説明するよ。

まず「WEBサイトが公開・表示される仕組み」を知ろう。
今回は「サーバー」についてわかりやすく説明していきます。
まず、サーバーのお話の前に、サーバーに強く関連する「WEBサイトが公開・表示される仕組み」のお話をいたしましょう。
WEBサイトを閲覧するためには、chromeやsafariなどの「WEBブラウザ」が必要です。
みなさんがパソコンやスマートフォンでインターネットをするとき、下のようなアイコンをクリックしますよね。これが「WEBブラウザ」です。

WEBの世界では、パソコン/スマートフォンといった端末とWEBブラウザを合わせて「クライアント」や「クライアントサイド」と呼びます。別名「ローカル」とも。
WEBサイトを構成しているHTMLファイルやCSS、JavaScriptファイルなどのデータが保管されているサーバー側を「サーバー」や「サーバーサイド」と呼びます。別名「リモート」とも。
と、言葉で見てもちょっとイメージわかないかもしれないのでなるべくシンプルに図解を作成しました。
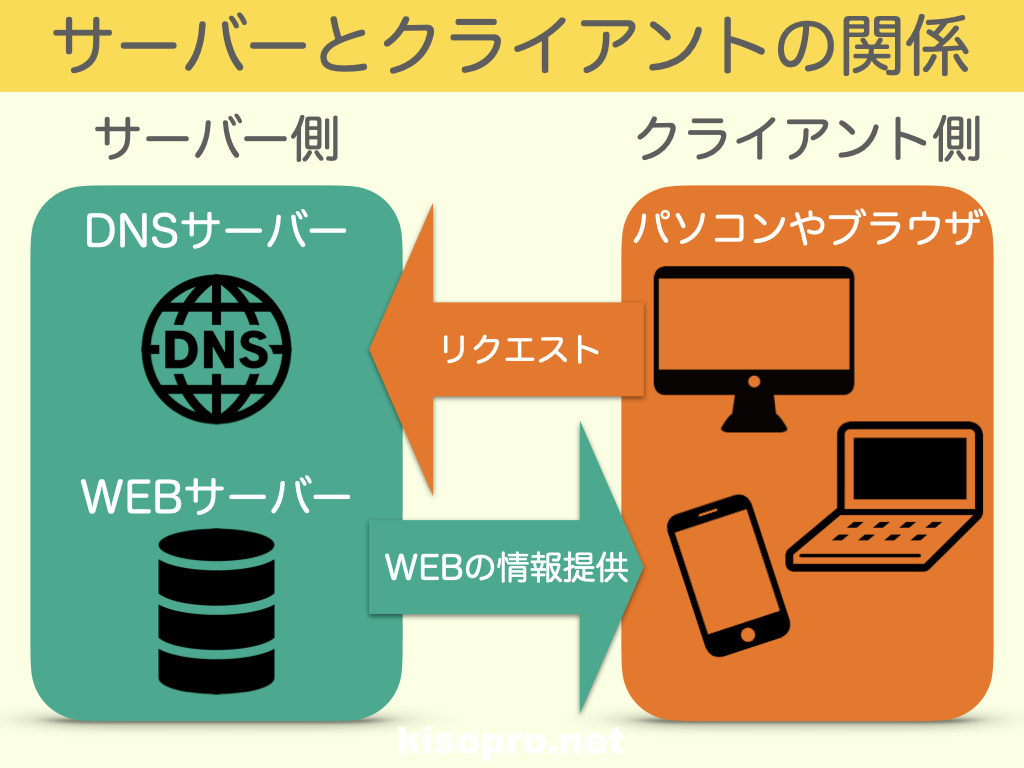
下の図をご覧ください。

パソコンやスマホのWEBブラウザにホームページのアドレスを入力すると「クライアント」側から「サーバー」
側に、アドレスが送信(リクエスト)されます。
そのリクエストにサーバー側は答え、パソコンやスマホのWEBブラウザにホームページの情報を提供する。
このような仕組みになっています。
つまり「サーバー」って何?

「サーバー」とはネットワーク上でサービスを提供しているコンピュータとシステムのことを指します。
主に「サーバー会社」と呼ばれる、大手〜中小の通信系の会社がサーバーを運営・提供しています。まれに個人でもサービスを持っている方も。
先程の図の通り、WEBサイトをインターネット上で閲覧するには「サーバー」必須の存在。まさに心臓部ですね。
エンジニアの仕事分担の「フロントエンド、バックエンド」で言うと「バックエンド」になります。
WEBサイトの構成要素として例えるなら、
「ドメイン」は住所。
「サーバー」は土地。
「WEBサイト」は家。
とも言えるでしょう。これがなければ家(WEBサイト)が建たない土台ってわけですね。
「2つのサーバー」を理解しよう
ではもうちょっと細かくサーバーの役割を解説します。
WEBに関するサーバーを理解するのは「2つのサーバーがある」とまず知っておきましょう。ひとつではないんですね。
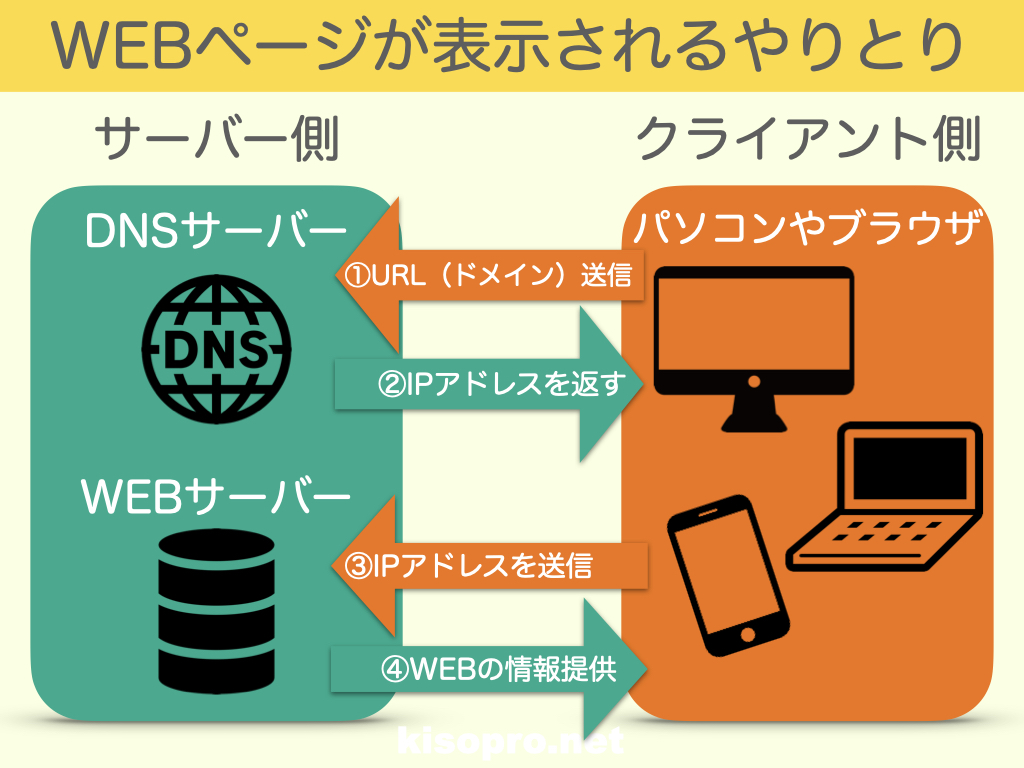
先ほどの図に少し説明を加えた、下の図をご覧ください。

よく見ると、緑のサーバー側には、
「DNSサーバー(ドメインネームサーバー)」
「WEBサーバー」
がありますね。そして双方向の矢印が付いています。
それぞれを説明しますね。
DNSサーバー(ドメインネームサーバー)とは?
私たちが普段見ている「kisopro.net」のようなドメインは、人間がわかりやすいように英語の表記がされているだけで、実は「数字」に変換しないとコンピュータはどんなドメインか理解ができないんです。
そこで「英語のドメインを数字のドメインに変換する役目」を担うモノが必要になります。
それが「DNSサーバー(ドメインネームサーバー)。
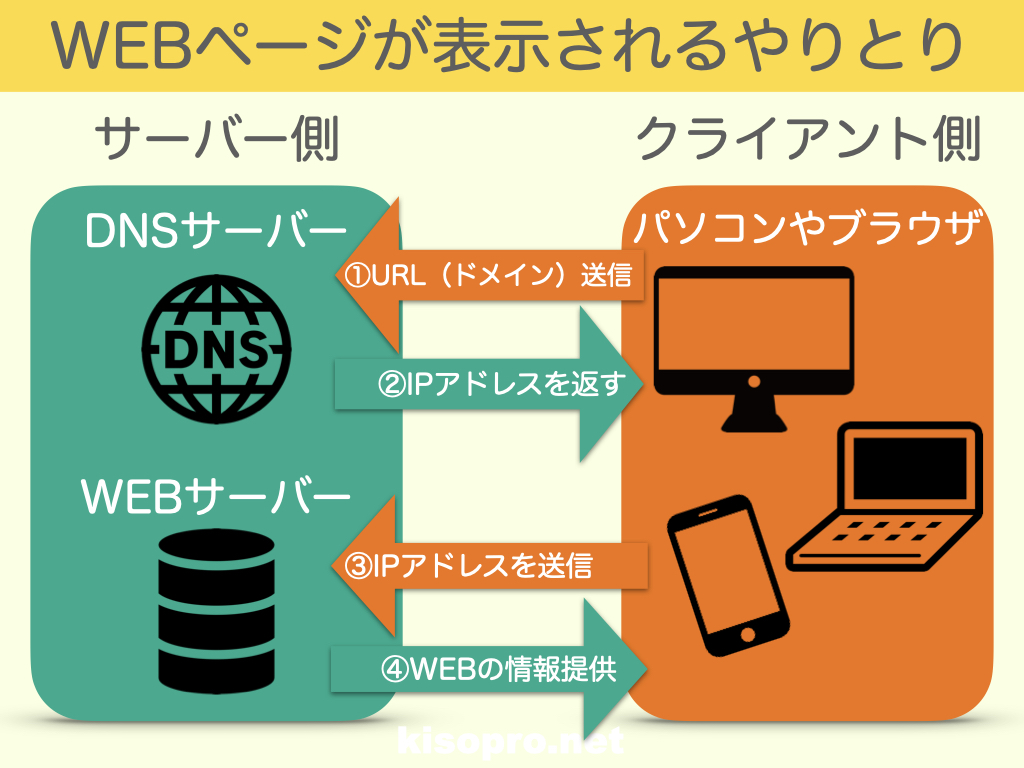
先ほどの図解をもう一度見てみましょう。

「英語のドメインを数字のドメインに変換する」が上の図で言う、オレンジとグリーンの双方向矢印の箇所(①②)。クライアントサイドから英語のドメインが送信され、DNSサーバーは数字のドメインに変換して「IPアドレス」をクライアントサイドに返すと。
ここでやっとスマホやブラウザは、そのサイトの住所(ドメイン)を理解します。
ここまでが、まず「コンピューターがドメインを特定する」プロセス。
でも、DNSサーバーは「ドメイン専門の変換やさん」なので、次に「サイトのコンテンツ」を持っているWEBサーバーに「この住所のサイトのコンテンツをちょうだい〜」とリクエストをする必要があります。ここが、上の図の緑の矢印の箇所ですね。
WEBサーバーとは?
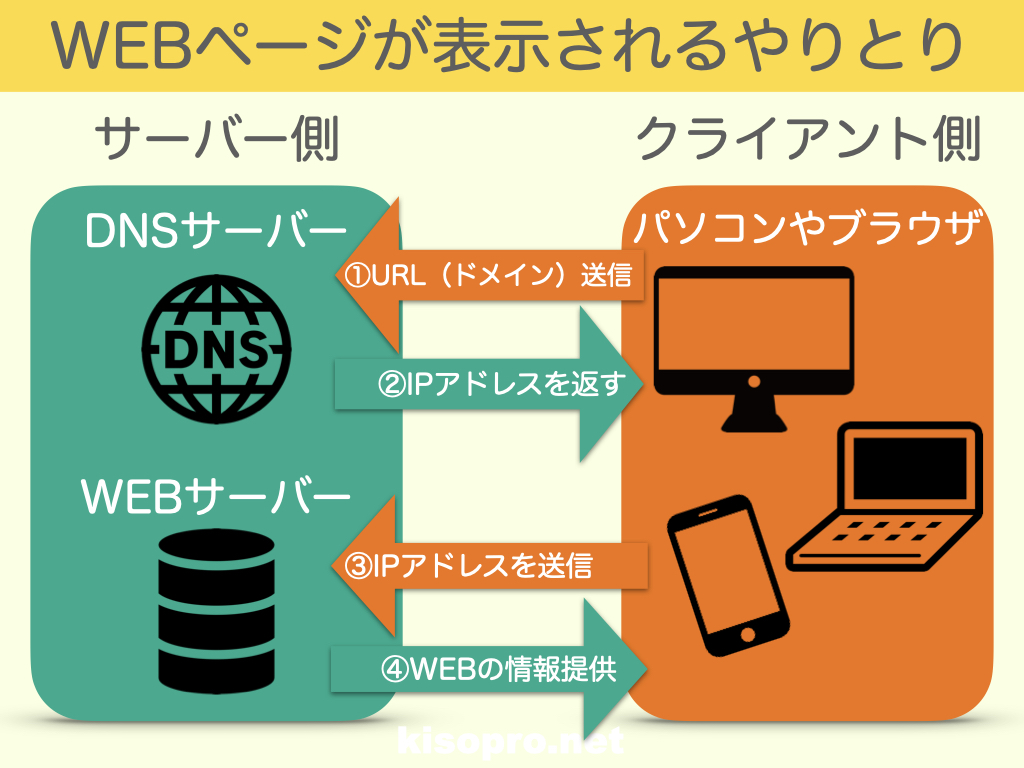
 上段の双方向矢印(①②)の部分は「ドメインだけのやりとり」と説明しました。次は、下段の双方向の矢印(③④)の箇所「WEBサーバー」の出番です。
上段の双方向矢印(①②)の部分は「ドメインだけのやりとり」と説明しました。次は、下段の双方向の矢印(③④)の箇所「WEBサーバー」の出番です。WEBサーバーは「サイトのコンテンツ(テキストや画像、動画など)」を担当するサーバーです。ここが最後に応答してくれないと、ブラウザのアドレス欄にURLは出ても、肝心のコンテンツが見れないんですね。
クライアントサイドから「このIPアドレスのサイトのコンテントをちょうだい〜」と言われたWEBブラウザは、了解と即返答し、WEBの情報を返答します。
こんなやりとりが早くて1秒以下で行われ、一瞬にしてみなさんのスマホやパソコンにWEBサイトとして映し出されるのです。
たまーに「URLはあっているのに、サイトが表示されないなあ…」なんてことがあると思いますが、その状態は「DNSサーバはちゃんと返答してくれているのに、WEBサーバーから返答がない」ということになります。
サーバーはどうすれば用意できる?

現在は個人でもサーバーの契約はその会社のガイダンス通りやれば容易に手にすることができます。
サーバーというとなんだか難しそうですが、プログラミングやWEBに詳しくない初心者がブログを立ち上げることができる時代になっています。
WEBサーバーは、ホスティングサービスを提供している会社と契約することで借りることが可能。このようなサービスを「レンタルサーバー」と言います。サーバーのレンタルプランは1ヶ月や半年、1年間などさまざまです。一般的には長く借りるほど、月あたりのレンタル費用は安くなります。
専有サーバーと共有サーバー

サーバーには「専有サーバー」と「共有サーバー」があります。
結論、一般的には「共有サーバー」を借りるのは通常ですが、それぞれを解説します。
専有サーバーとは?

特定の会社や個人が1台(や複数台)のサーバーを独占して使うレンタルサーバーの形態です。
ただし、サーバーそのものをカスタマイズできる技術と知識が必要であり、独占できるだけに「運用開始までの時間も長く」「費用も高額」というデメリットを持ちます。
共有サーバーとは?

一般的なWEBサイトやブログはこの「共有サーバー」を使っています。
専有サーバーが「一軒家」ならば、共有サーバーは「アパート」のイメージ。1つ屋根の下、ひとつのサーバーにさまざまな他人のWEBサイトが混在していることになります。
となるとデメリットとしては「他のサイトに大量アクセスがあった場合に、サーバーに負荷がかかり、自社のサイトにアクセスしにくくなる」「最悪の場合はサーバーが落ちる」などの被害をこうむることに。流れ弾を喰らうことがあるわけですね。もし被害を受けても、改善策としてサーバーのスペックをカスタマイズすることも出来ません。静観して待ちます。
しかし、メリットは「安価」であること。そして「すぐに使えること」があります。さらに、現実的には「他のサイトにアクセスがあったので自社のサイトに全くアクセスできない」という事態はそうそう起こりません。そこはサーバーレンタル会社もさすがにサービス提供側としては不便のないようにしているのが一般的です。
例えばWEB制作時において、顧客から制作依頼を受けてサーバーを借りる(あるいは乗り換える)とします。この場合は一般的には「共同サーバー」を借りることになります。
特別なシステム案件や国家プロジェクト、費用も莫大な案件であれば専用サーバーということはありますが、一般的な中小企業などのWEBサイトは共同サーバーが通常です。
奥の深いサーバーの世界

今回はWEB制作という切り口でサーバーの解説をいたしました。しかしあくまでこれは、WEBクリエイティブにおいてのお話です。
サーバーはWEBサイトに限らず、大手銀行のシステムであったり、YouTubeであったり、インスタやtiktokといったSNSのサービスにも当然存在するもの。
取り扱うプログラミング言語との相関性や、サーバーの仕様やトラブルシュートなど、業務内容によりサーバーと対峙する状況は異なります。
フロントエンドの勉強を進めていき、次にバックエンドを学ぶ人が多いのは「今度は裏方の仕組みを学びたい」「もっとコンピューターを知りたい」「他のプログラミング言語をやってみたい」という意識のあらわれでもあります。
エンジニアとしても、フロントエンド・バックエンドの双方を知るフルスタックエンジニアは重宝されますので、ゆくゆくはサーバーサイドに乗り込んでいくキャリアプランもいいでしょう。
基礎がわかればプログラミングは怖くない

今回はプログラミング自体でなく、WEBサイトに関連するサーバーのお話でしたが、プログラミングともちろん深い県連性を持っています。
実際にプログラミングを書く作業はサーバーサイドとの連携はことあるごとに発生し、もちろんクライアントサイドとも連携を保ち続けます。しかしなんとなくその難しそうな印象から、サーバーやドメインなど聞くと固まってしまう人もいるかもしれません。
そこで苦手意識や勉強の離脱が始まってしまうわけですが、原因は全て「基礎の理解不足」であると言えるでしょう。
今回の記事で解説したようなサーバーの仕組みも、基礎概念が理解できていれば、特に怖がる必要もないお話なのです。
メンターを「レンタル」して上手に成長を

当サイト「メンタレ」は、メンターを一時的にレンタルできるサービス。
独学の途中や挫折したところからなど、さまざま場面からのスタートをメンターが「講座」というかたちでサポート。
単なる質問チャットや動画教材とはちがい、自分の弱みを系統立てて修復できるのが特長です。
「独学だけど、ちょっとココだけ習いたいな…」
「挫折したけど、再挑戦したいな…」
「初心者だけど、ゼロから学びたいな…」
コストを抑えて、メンターの起用を効果的に行い上手に成長。
お気軽に活用ください。




