-
「テーブル(表組み)」の作り方【HTML・CSSコード付き】

テーブル(表組み)を作ろう
今回はWEBコンテンツにおいて利用する機会の多い「テーブル」を作ります。
テーブルとは食事をする机のことでなく、WEB制作においては「表組み」を意味します。
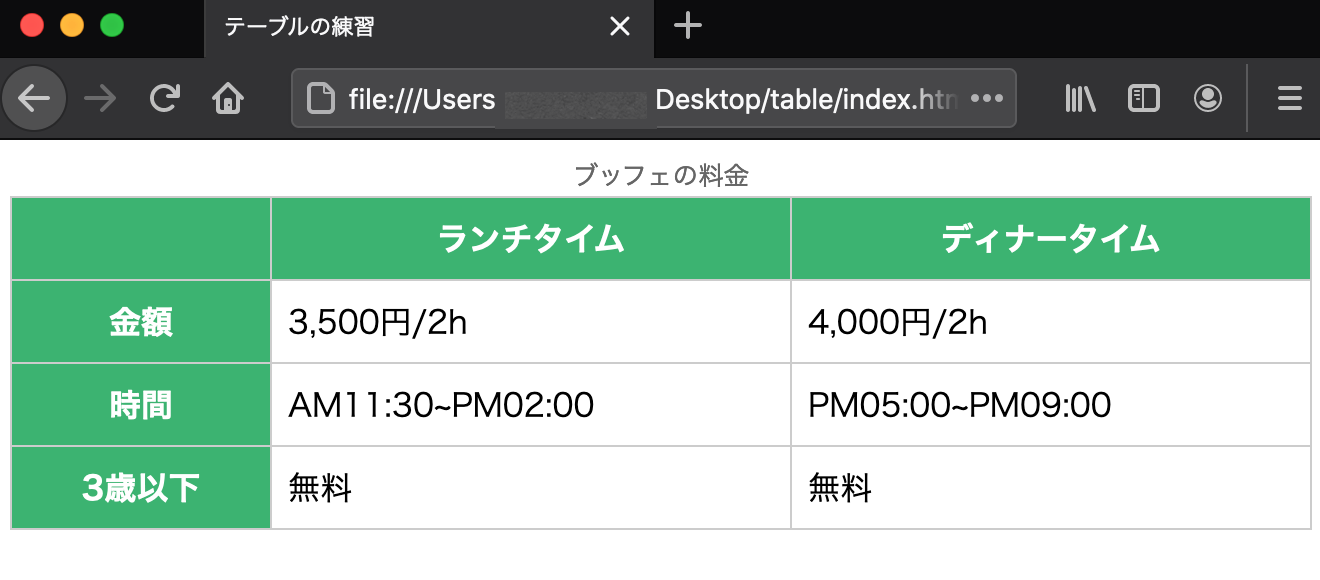
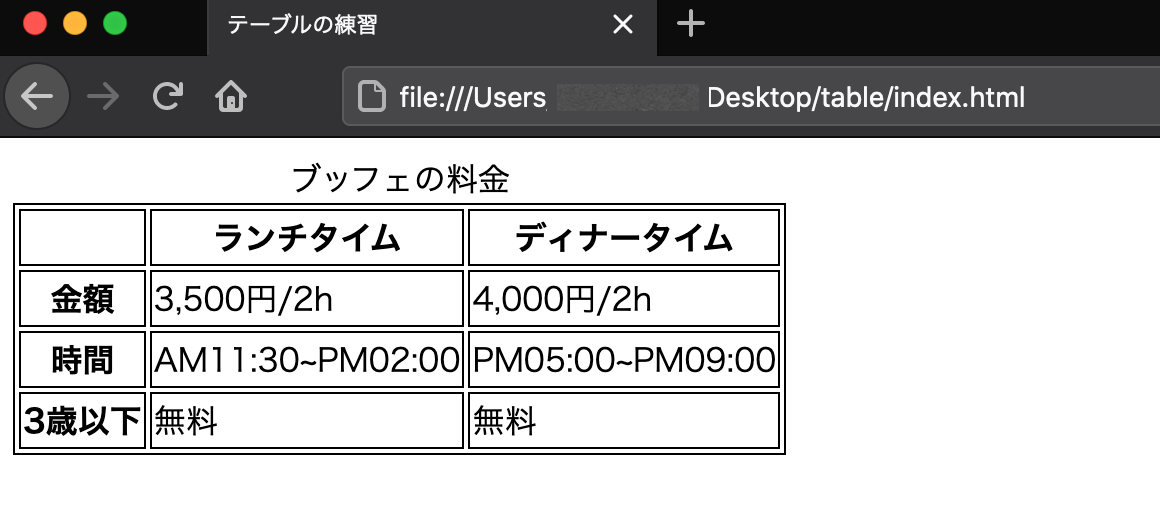
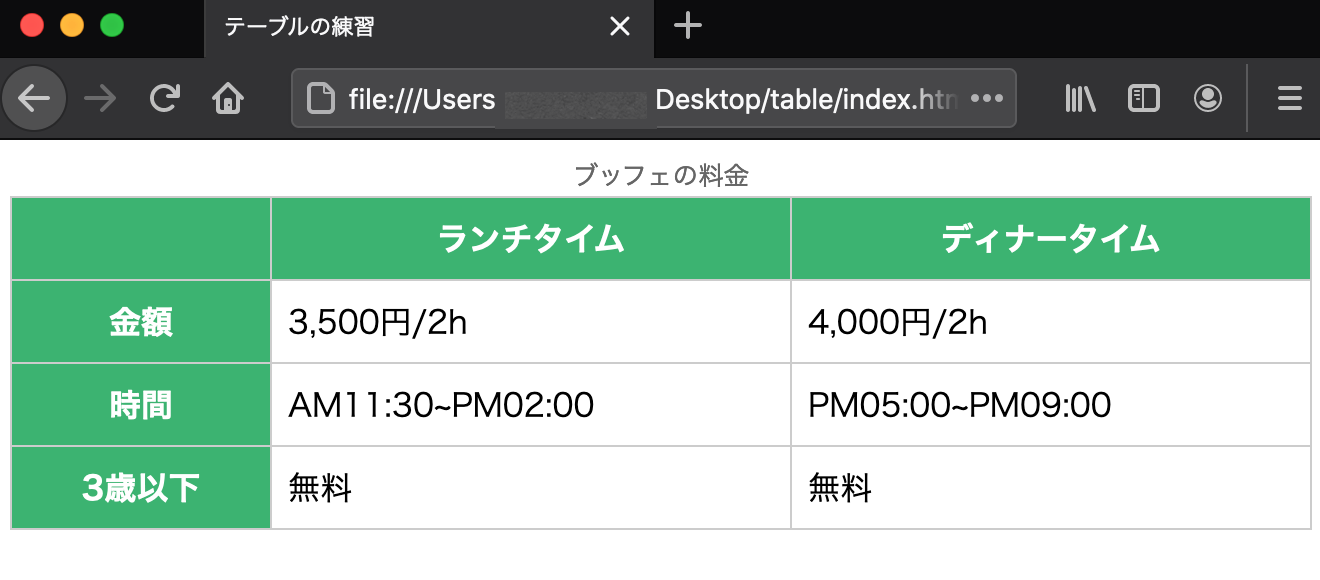
今回の完成形はこちら。
<テーブルの完成形>

こういったテーブル=表組みを、タグを使って表現します。
では、まず使用する主なタグについて解説します。
テーブル作成に使うタグは?

テーブルは下記のタグで構成されています。
<タグの種類と説明>
タグの種類 説明 <table> 1つのテーブル全体をまとめる役目。 <tr> テーブルの「横の行」を作るタグ。このタグの数が「行数」になる。trとは「table row」の略。 <th> 見出しセルを作るタグ。 <td> 通常セルを作るタグ。 <tr>と<th>そして<td>は、どれも見た目は似ているので、特に初心者の時期は安易にコピペしていると、記述ミスに気づかないときもあります。注意しましょう。
では、実際に上記4つのタグを使用し、テーブルを作ってみましょう。
完成形は冒頭にお見せしたこちら。

では、HTMLコードを見てみましょう。
基本のHTMLコードを記述

まずはテキストエディタでHTMLファイル(index.html)を作成し、下記のHTMLコードを記述または転載しましょう。
(※コードをコピーした際に不要なスペースが出た場合は削除ください。インデントは各自にてご対応ください)
<テーブル用のHTMLコードサンプル>
<head> <meta charset="utf-8"> <title>テーブルの練習</title> <meta name="description" content="表組み作成の演習です"> <link rel="stylesheet" href="sample.css"> </head> <table> <caption>ブッフェの料金</caption> <tr> <th class="col-1"> </th> <th class="col-2">ランチタイム</th> <th class="col-3">ディナータイム</th> </tr> <tr> <th>金額</th> <td>3,500円/2h</td> <td>4,000円/2h</td> </tr> <tr> <th>時間</th> <td>AM11:30~PM02:00</td> <td>PM05:00~PM09:00</td> </tr> <tr> <th>3歳以下</th> <td>無料</td> <td>無料</td> </tr> </table>テーブルの横の行を作る<tr>、
見出しセルを作る<th>、
通常セルを作り<td>と、
それぞれが序列をもって記述されていますね。
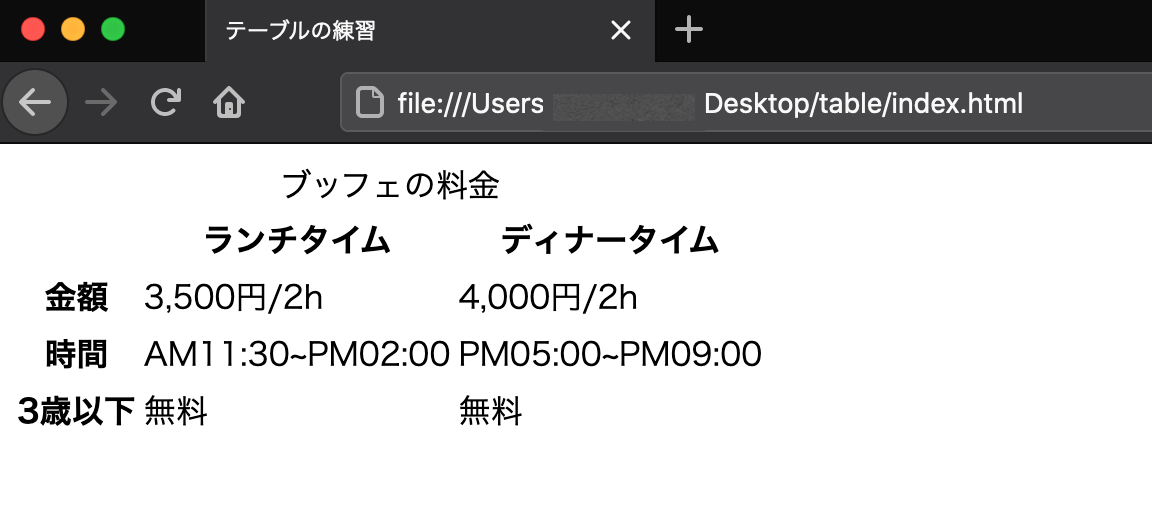
上記のコードを打ち込むと、ブラウザは下のようになります。
<HTMLコードのみのブラウザでの状態>

まだテーブル(表組み)がついてないですが、文字はそれっぽく並びました。
ではCSSで見栄えを整えていきましょう。
基礎的なCSSコードを入れてみる

まずは試しに、基本的なCSSのコードを入れてみて(後ほど上書きします)、テーブルコーディングのCSS記述に慣れてみましょう。
CSSのファイル(sample.css)を作成し、CSSコードを下のように打ち込みます。
(※コードをコピーした際に不要なスペースが出た場合は削除ください。インデントは各自にてご対応ください)
<テーブル用のCSSコードサンプル>
table,th,td{ border: 1px solid #000; }「border」の記述で枠線をとりあえず付けているコードです。
ブラウザでは下の画像のようになります。
<CSSコードを入れたブラウザでの状態①>

とりあえず、枠線が付きましたね。枠線は二重線になっています。これは「border」記述をした際のデフォルトの状態。
しかしこの状態では、とりあえず枠線で文字を囲っている状態です。これではあまりにも簡素ですね。
できれば色分けをしたり、列の幅なども適正に調整していところです。
そこで、さらにCSSを本格的にアレンジしていきます。
本格的なCSSコードに差し替える

先ほどのCSSのコードに「上書き」するかたちで、下のCSSコードを入れてみましょう。前項目のCSSコードは消してOKです。
(※コードをコピーした際に不要なスペースが出た場合は削除ください。インデントは各自にてご対応ください)
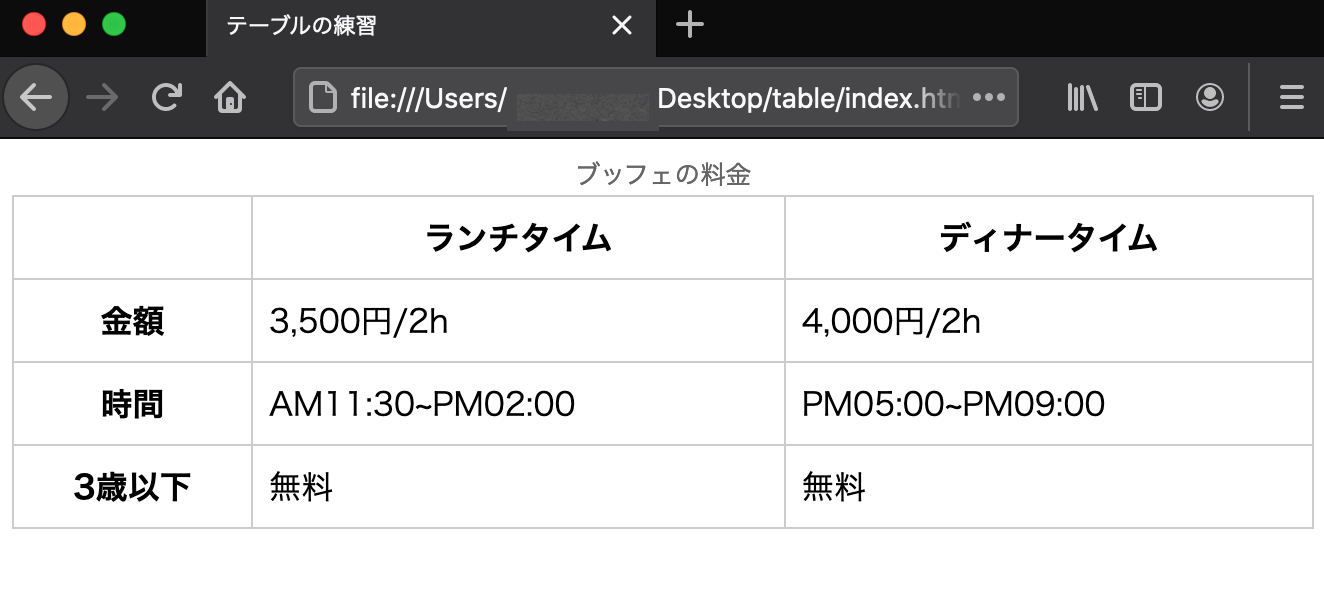
table{ border-spacing: 0; border-collapse:collapse; width: 100%; } table,th,td{ border: 1px solid #ccc; padding: 0.5em; } table caption{ font-size: 0.8em; color: #666; }<CSSコードを入れたブラウザでの状態②>
枠線は薄い色になり、各行も少しスッキリしましたね。

さらにアレンジを進めていきましょう。
HTMLコードに追記する

今度は「HTML」コードに「追記」をします。
1行目のセルにクラスを追加していきましょう。
<追加するHTMLコード>
<tr> <th class="col-1"> </th> <th class="col-2">ランチタイム</th> <th class="col-3">ディナータイム</th> </tr>全体像を見ると、下のような位置に挿入すればOKです。
<HTMLコードの全体像>
<head> <meta charset="utf-8"> <title>テーブルの練習</title> <meta name="description" content="表組み作成の演習です"> <link rel="stylesheet" href="sample.css"> </head> <table> <caption>ブッフェの料金</caption> <tr> <th class="col-1"> </th> <th class="col-2">ランチタイム</th> <th class="col-3">ディナータイム</th> </tr> <tr> <th>金額</th> <td>3,500円/2h</td> <td>4,000円/2h</td> </tr> <tr> <th>時間</th> <td>AM11:30~PM02:00</td> <td>PM05:00~PM09:00</td> </tr> <tr> <th>3歳以下</th> <td>無料</td> <td>無料</td> </tr> </table>テーブルは、見出しのセルと通常のセルの見た目の「メリハリ」が大切です。普段エクセルなどの資料づくりなどで、そのあたりこだわっている人もいるでしょう。
また、スマートフォンの画面はパソコンに比べて縦長のため、列数が多いテーブルはとても見づらくなります。HTMLを書く段階で、スマホでも見やすい表組み(テーブル)を意識しましょう。
CSSコードに追加する

現在のCSSのコードに「追記」するかたちで、下のCSSコードを入れてみましょう。
セルの幅は「em」や「%」で指定すると良いです。
<追加するCSSコード>
.col-1{width: 20%;} .col-2{width: 40%;} .col-3{width: 40%;} th{ background: #3cb371; color: #fff; }各列の幅を「20%」「40%」と指定しつつ、見出しとなる<th>タグには「
background: #3cb371」と、爽やかな緑色の配色を指定しました。CSSの全体が下記のようになっていればOKです。
<CSSコードの全体像>
table{ border-spacing: 0; border-collapse:collapse; width: 100%; } table,th,td{ border: 1px solid #ccc; padding: 0.5em; } table caption{ font-size: 0.8em; color: #666; } .col-1{width: 20%;} .col-2{width: 40%;} .col-3{width: 40%;} th{ background: #3cb371; color: #fff; }上記のCSSコードのポイントは下記。
<CSSコードのポイント>
①「
#ccc」とし、テーブルの線の色は控えめにしている②「
table caption」でキャプションを薄く・小さくしている③「
width: 20%」「.col-2{width: 40%;}」にて各列の幅を指定④「
background: #3cb371;」にて見出しを爽やかな緑にテーブルの完成形の確認
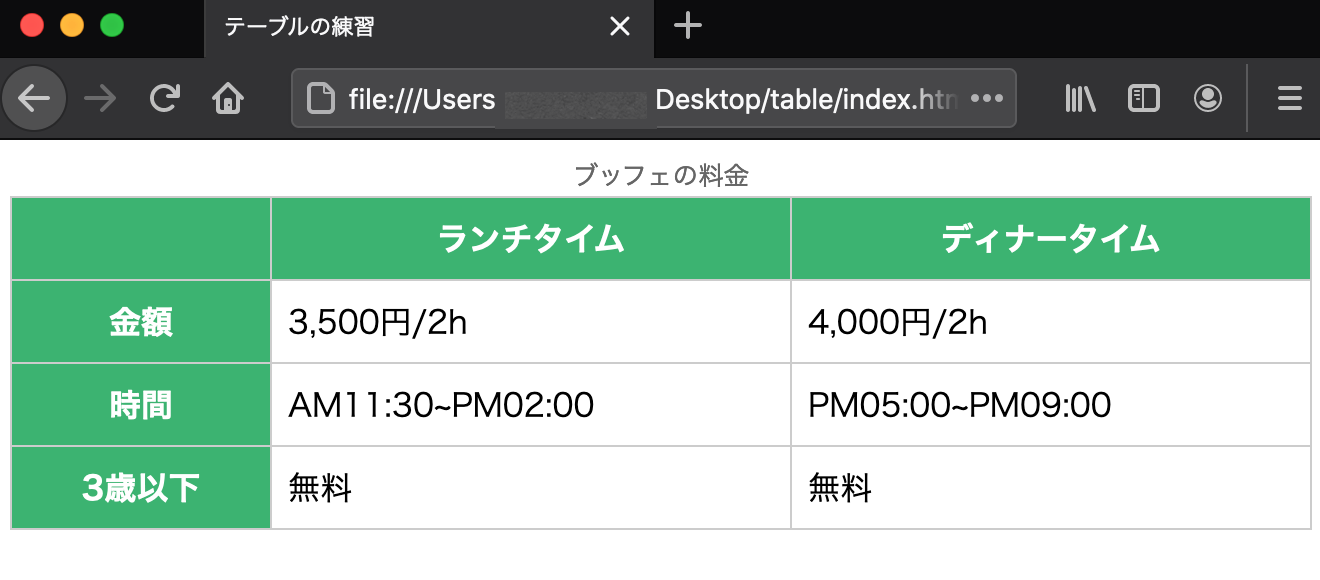
ここまで打ち込んだHTMLとCSSのコードをブラウザで、今回の演習の完成形を確認します。
<テーブルの完成形>

見出しは緑色に白抜きの文字でメリハリがあり、各行は「20%」「40%」「40%」と整合性の取れたデザインとなっていますね。
単なるHTML・CSSの簡素な記述からだんだんとレベルを上げてアレンジしていきました。どのような記述がどのような効果をもたらすか、コードを段階的に追加していくことで、だんだんと理解できるようになります。
今回もおつかれさまでした。
レスポンシブ時代の貴重な表現方法「テーブル」

テーブル=表組みでの見せ方は、決してオシャレだとかクールだとかそのようなものではありません。どちらかというと「固い」見せ方です。
しかし、この時代ユーザーは画面幅の限られるスマートフォンでWEBサイトを閲覧することが非常に多く、WEB制作者に求められるのは「直感的なわかりやすさ」。
長い文章で説明しても読まれず、あまり見せ方に凝ってしまうと「パソコンではいいけど、スマホだとごちゃごちゃして分かりにくい」なんてことになってきます。
パソコンで見た際は大したことなくても、スマホだとかなり長い文章に見えるというのは、WEBでは常識であり、注意すべきこと。
つまりWEBクリエイターには「情報整理」の能力が高く求められるのです。
文章が長くなりそうなとき、説明が複雑になりそうなときに「テーブルで見せよう」というセンスを持っていると、ユーザーにとっても有益なコンテンツに生まれ変わるでしょう。
表組みとは、一見古風な見せ方にみえるかもしれませんが、実はこのスマホ時代=レスポンシブWEBデザインの時代にはとても貴重な表現手段なのです。
「メンターをレンタルする」のがプログラミング攻略の鍵

魑魅魍魎としたプログラミング学習の世界。さまざまな要素が極めて論理的に展開されているだけに、正誤が明確に現れるジャンルであるのが特徴です。
それだけに、一つつまづいた場合におざなりにはしにくく、いつかはその不明点と向き合って勉強をしなくてはなりません。そう、一般のスクールは声高には言ってませんが、やっぱりプログラミングって難しいんです。
WEBサイトに限らず、プログラミングが関係する仕事は、他者との共同作業は当たり前となっています。自己流で勉強することで変な手癖や間違った理解が進むと、いざ現場に入ったときに弾かれてしまいます。
そのようなトラブルに巻き込まれないためにも、「自分の弱みを曖昧にしない」ことが大事。ここにプログラミング攻略の鍵があります。プログラミングをどの段階においても完璧を求めて学ぶ必要はないのですが(きりがないので)、だからといって弱みをいくつもそのままにしておくのは危険です。
当サイト「メンタレ」は、メンターを一時レンタルできるサービス。
独学の方、挫折者の方、また初心者の方も、まずは「メンタレ」にお気軽にご相談ください。




